【JS】js三种动态创建元素的区别
js三种动态创建元素的区别
chen发布于 今天 10:06
概述
js节点操作中有三种方式来动态创建元素,分别为:
- document.write()
- element.innerHTML
- document.createElement
采用以上三种方式会有不同的优缺点,为了在不同的场景下更为恰当的选择方法来创建元素,接下来对这三种方式进行分析总结。
1. document.write()
使用方法
document.write('<div>This is a Test</div>');作用
在页面文档添加元素
使用弊端
当页面文档流加载完成之后,再调用该语句会造成页面重绘,场景如下:
<div>原来存在的页面元素</div><button>点击我增加新元素</button>
<script>
document.querySelector('button').onclick = function () {
document.write('<div>This is a Test</div>');
}
</script>
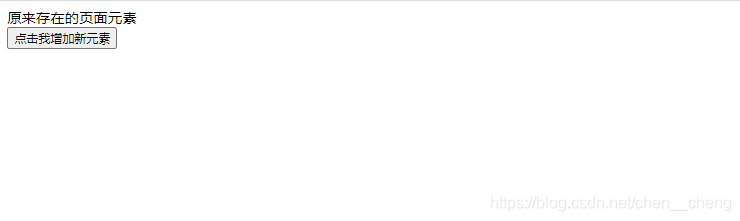
出现的页面效果为:
此时页面文档流已经加载完毕,再点击按钮,出现以下情况:
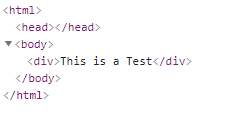
检查页面元素:
从上可以发现,之前的页面文档元素被重写
总结
如果非必须的情况下,不建议使用该方法创建元素,原因:
- 逻辑性不强
- 操作失误容易导致整个页面被重写
2. element.innerHTML
使用方法
<div></div><script>
document.querySelector('div').innerHTML = '<a href="#">新添加的</a>';
</script>
作用
为某个元素内添加子元素
使用效率分析
- 采用字符串拼接的方式
假如有以下应用场景,需要添加1000个元素
<div></div><script>
var newDate = new Date();
for (var i = 0; i < 1000; i++) {
document.querySelector('div').innerHTML += '<a href="#">新添加的</a>';
}
var oldDate = new Date();
console.log(oldDate - newDate);
</script>
设想下,如果要完成以上的操作,浏览器需要花多少秒?
运行以上代码:
可以看到,总共需要花费1秒多,将近2秒。出现这种情况的原因主要为:字符串是不可变的,每次创建新的字符串都需要开辟新的空间进行存储数据,因此添加1000个元素,也即需要开辟1000个空间,所以当数据量不断增加的时候,效率会变得越来越低。
- 采用数组拼接的方式
同样是添加1000个元素,这时采用数组拼接的方式进行,代码如下:
<div></div><script>
var arr = [];
var newDate = new Date();
for (var i = 0; i < 1000; i++) {
arr.push('<a href="#">新添加的</a>');
}
document.querySelector('div').innerHTML = arr.join('');
var oldDate = new Date();
console.log(oldDate - newDate);
</script>
运行结果如下:
可以看到,此时浏览器完成以上操作仅需0.005秒,相比字符串的拼接效率大大升高。
总结
- 数据量比较小的情况下:两种方式都可以采用
- 数据量比较大:建议采用数组拼接的方式
3. document.createElement
使用方法
<div></div><script>
var a = document.createElement('a');
var div = document.querySelector('div');
div.appendChild(a);
</script>
作用
给某一元素添加子元素
使用效率分析
同样考虑添加1000个元素的场景,代码如下:
<div></div><script>
var div = document.querySelector('div');
var newDate = new Date();
for (var i = 0; i < 1000; i++) {
var a = document.createElement('a');
div.appendChild(a);
}
var oldDate = new Date();
console.log(oldDate - newDate);
</script>
运行结果如下:
可以看到运行时间还是比较低的。
总结
- 非必须情况不建议使用document.write()
- 虽然innerHTML方式的数组拼接方法与createElement效率差不多,但是当数据量很大的情况下, 不同浏览器下,innerHTML效率比createElement高,读者可以自行下去实践。
javascript前端
阅读 38发布于 今天 10:06
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
chen
1 声望
0 粉丝
chen
1 声望
0 粉丝
宣传栏
目录
概述
js节点操作中有三种方式来动态创建元素,分别为:
- document.write()
- element.innerHTML
- document.createElement
采用以上三种方式会有不同的优缺点,为了在不同的场景下更为恰当的选择方法来创建元素,接下来对这三种方式进行分析总结。
1. document.write()
使用方法
document.write('<div>This is a Test</div>');作用
在页面文档添加元素
使用弊端
当页面文档流加载完成之后,再调用该语句会造成页面重绘,场景如下:
<div>原来存在的页面元素</div><button>点击我增加新元素</button>
<script>
document.querySelector('button').onclick = function () {
document.write('<div>This is a Test</div>');
}
</script>
出现的页面效果为:
此时页面文档流已经加载完毕,再点击按钮,出现以下情况:
检查页面元素:
从上可以发现,之前的页面文档元素被重写
总结
如果非必须的情况下,不建议使用该方法创建元素,原因:
- 逻辑性不强
- 操作失误容易导致整个页面被重写
2. element.innerHTML
使用方法
<div></div><script>
document.querySelector('div').innerHTML = '<a href="#">新添加的</a>';
</script>
作用
为某个元素内添加子元素
使用效率分析
- 采用字符串拼接的方式
假如有以下应用场景,需要添加1000个元素
<div></div><script>
var newDate = new Date();
for (var i = 0; i < 1000; i++) {
document.querySelector('div').innerHTML += '<a href="#">新添加的</a>';
}
var oldDate = new Date();
console.log(oldDate - newDate);
</script>
设想下,如果要完成以上的操作,浏览器需要花多少秒?
运行以上代码:
可以看到,总共需要花费1秒多,将近2秒。出现这种情况的原因主要为:字符串是不可变的,每次创建新的字符串都需要开辟新的空间进行存储数据,因此添加1000个元素,也即需要开辟1000个空间,所以当数据量不断增加的时候,效率会变得越来越低。
- 采用数组拼接的方式
同样是添加1000个元素,这时采用数组拼接的方式进行,代码如下:
<div></div><script>
var arr = [];
var newDate = new Date();
for (var i = 0; i < 1000; i++) {
arr.push('<a href="#">新添加的</a>');
}
document.querySelector('div').innerHTML = arr.join('');
var oldDate = new Date();
console.log(oldDate - newDate);
</script>
运行结果如下:
可以看到,此时浏览器完成以上操作仅需0.005秒,相比字符串的拼接效率大大升高。
总结
- 数据量比较小的情况下:两种方式都可以采用
- 数据量比较大:建议采用数组拼接的方式
3. document.createElement
使用方法
<div></div><script>
var a = document.createElement('a');
var div = document.querySelector('div');
div.appendChild(a);
</script>
作用
给某一元素添加子元素
使用效率分析
同样考虑添加1000个元素的场景,代码如下:
<div></div><script>
var div = document.querySelector('div');
var newDate = new Date();
for (var i = 0; i < 1000; i++) {
var a = document.createElement('a');
div.appendChild(a);
}
var oldDate = new Date();
console.log(oldDate - newDate);
</script>
运行结果如下:
可以看到运行时间还是比较低的。
总结
- 非必须情况不建议使用document.write()
- 虽然innerHTML方式的数组拼接方法与createElement效率差不多,但是当数据量很大的情况下, 不同浏览器下,innerHTML效率比createElement高,读者可以自行下去实践。
以上是 【JS】js三种动态创建元素的区别 的全部内容, 来源链接: utcz.com/a/111649.html







得票时间