vue项目中,怎么在构建的时候引入配置文件打包需要的版本?
需求是这样的:现在一个项目分不同的地区,功能也不相同。比如广东省的模块和陕西省的模块的模块不一样。现在的做法就是把代码新拉一份进行对应的删除再打包,这样的话每次更新都特别不放方便。
能否就是在构建的时候,运行不同的指令,引入对应的配置文件进行打包。
可以尝试多写几个配置文件, 然后一次执行多个打包。输出路径改一下,你就可以拥有多个打包结果了。
我写了个例子:
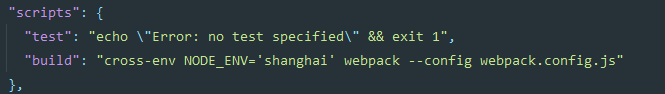
首先安装 cross-env
然后在script 的build上加上这个 
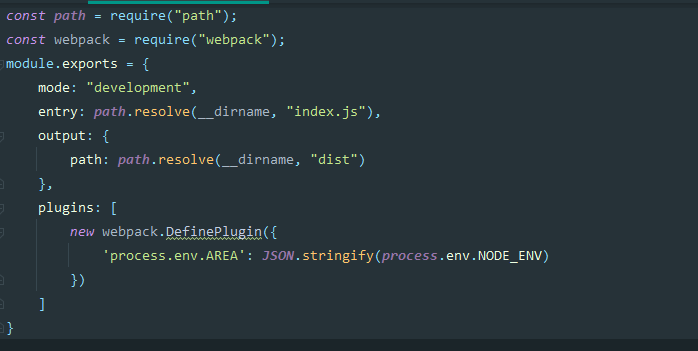
webpack.config.js的代码
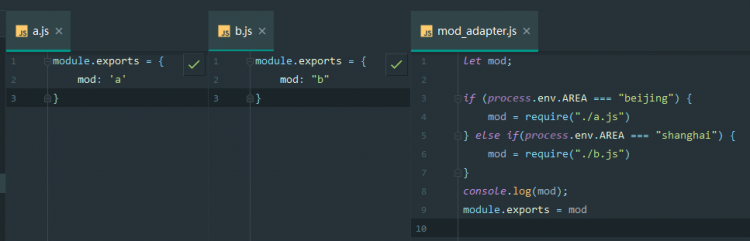
适配器的代码
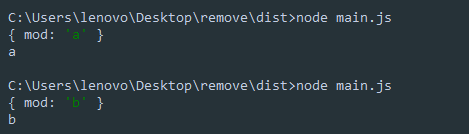
这是2次执行打包的代码打印的输出
现在的做法就是把代码新拉一份进行对应的删除再打包,这样的话每次更新都特别不放方便。
能否就是在构建的时候,上海快3运行不同的指令
回答
以上是 vue项目中,怎么在构建的时候引入配置文件打包需要的版本? 的全部内容, 来源链接: utcz.com/a/111587.html