js利用正则匹配关键字符串处理后的结果再去替换关键字符串的问题

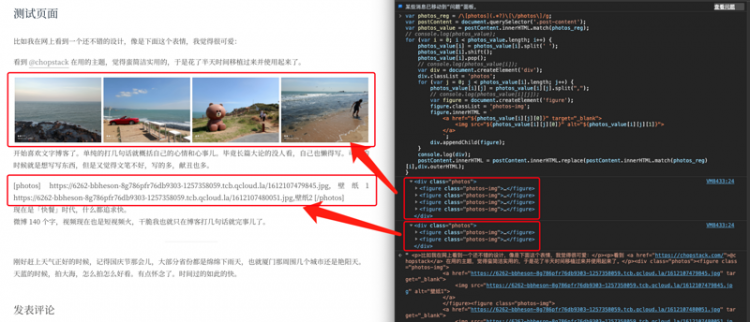
利用正则去处理文章内的相关字符串后,处理后的结果再去替换文章内的字符串,为什么只生效了一处,而另外一处的没有生效,明明两个处理后的div结构都打印出来了呀。
真的是百思不得其解。求大佬帮忙看看。
具体代码如下,还请大佬帮忙修正下~js小白鼠一只在线急求~
var photos_reg = /\[photos](.*?)\[\/photos\]/g;var postContent = document.querySelector('.post-content');
var photos_value = postContent.innerHTML.match(photos_reg);
// console.log(photos_value);
for (var i = 0; i < photos_value.length; i++) {
photos_value[i] = photos_value[i].split(' ');
photos_value[i].shift();
photos_value[i].pop();
// console.log(photos_value[i]);
var div = document.createElement('div');
div.classList = 'photos';
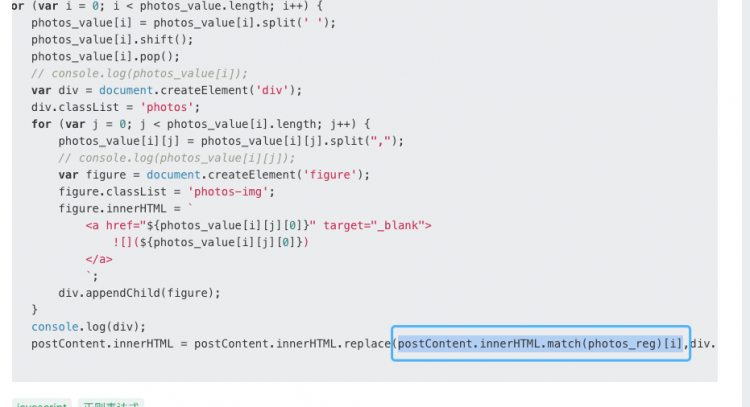
for (var j = 0; j < photos_value[i].length; j++) {
photos_value[i][j] = photos_value[i][j].split(",");
// console.log(photos_value[i][j]);
var figure = document.createElement('figure');
figure.classList = 'photos-img';
figure.innerHTML = `
<a href="https://segmentfault.com/q/1010000039138303/${photos_value[i][j][0]}" target="_blank">

</a>
`;
div.appendChild(figure);
}
console.log(div);
postContent.innerHTML = postContent.innerHTML.replace(postContent.innerHTML.match(photos_reg)[i],div.outerHTML);
}
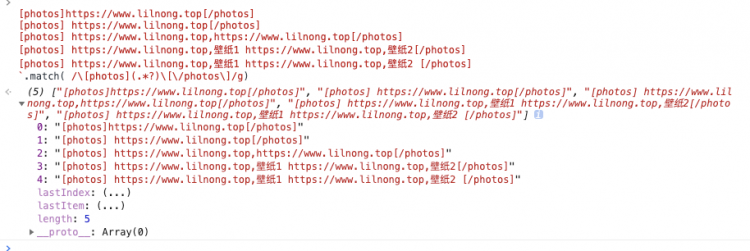
因为你没提供串,所以我就自己构造了一个。
先来试试匹配规则。
看上去没问题,都可以匹配到
然后不用看了,最后面这里有问题
postContent.innerHTML.match(photos_reg)[i] 这里不对,因为你已经把前面的替换走了,所以每次都要替换第一个
回答
以上是 js利用正则匹配关键字符串处理后的结果再去替换关键字符串的问题 的全部内容, 来源链接: utcz.com/a/111328.html



![正则表达式中 [\s\S]* 什么意思 居然能匹配所有字符 [] 不是范围描述符吗?](/wp-content/uploads/thumbs/270159_thumbnail.jpg)

