【JS】想做前端开发,试试这款React组件库
想做前端开发,试试这款React组件库
Github导航站发布于 今天 07:38
大家好,我是为广大程序员兄弟操碎了心的小编,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标!
今天给大伙推荐一个React UI组件库MATERIAL-UI。MATERIAL-UI是一款用来实现Google的Material Design风格UI界面的框架,也是首个React的UI工具集之一。

安装
通过 npm 安装 Material-UI 的源码
$ npm install @material-ui/core或者也可以使用 CDN加载默认的 Roboto 字体
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" />若您想使用 Icon 组件,前提条件是安装了 Material icons字体
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />若想使用图标可用如下方式安装:
// 通过 npmnpm install @material-ui/icons
// 通过 yarn
yarn add @material-ui/icons
快速入门
下面是来帮助您入门的一个快速示例
import React from 'react';import ReactDOM from 'react-dom';
import Button from '@material-ui/core/Button';
function App() {
return (
<Button variant="contained" color="primary">
你好,世界
</Button>
);
}
ReactDOM.render(<App />, document.querySelector('#app'));
项目预览
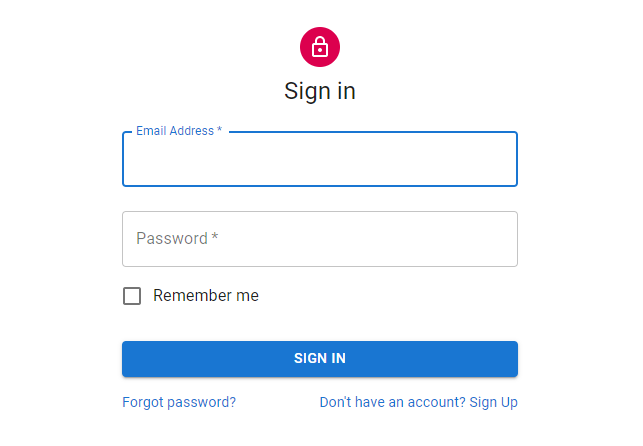
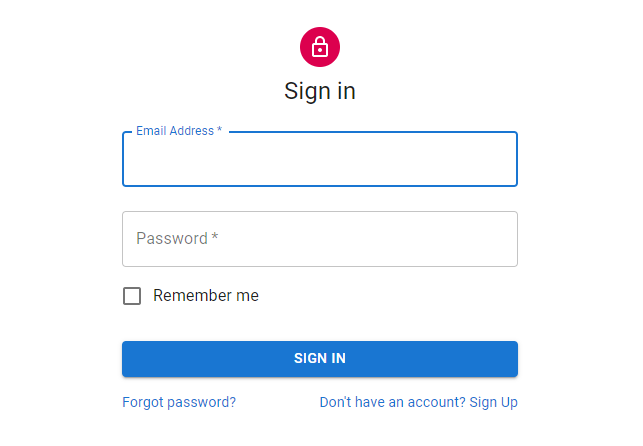
登录页面示例:一个简单的登录页面

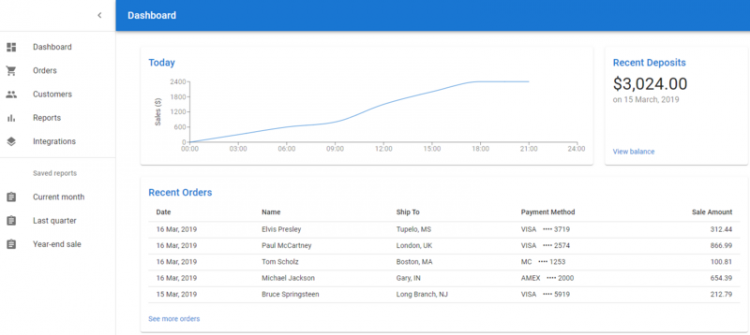
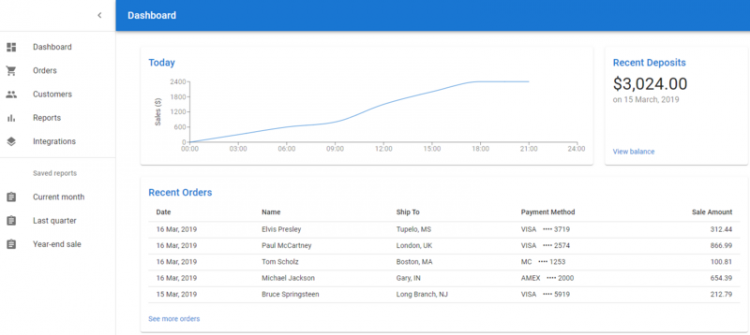
控制面板示例:这是一个含有任务栏和迷你变体抽屉的最小化管理面板。这个图表由 Recharts 提供,但是很容易替换成其他的

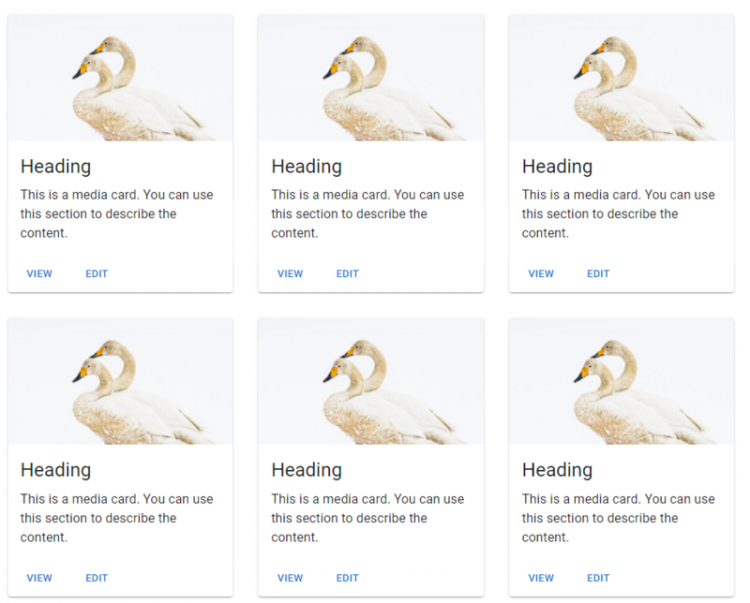
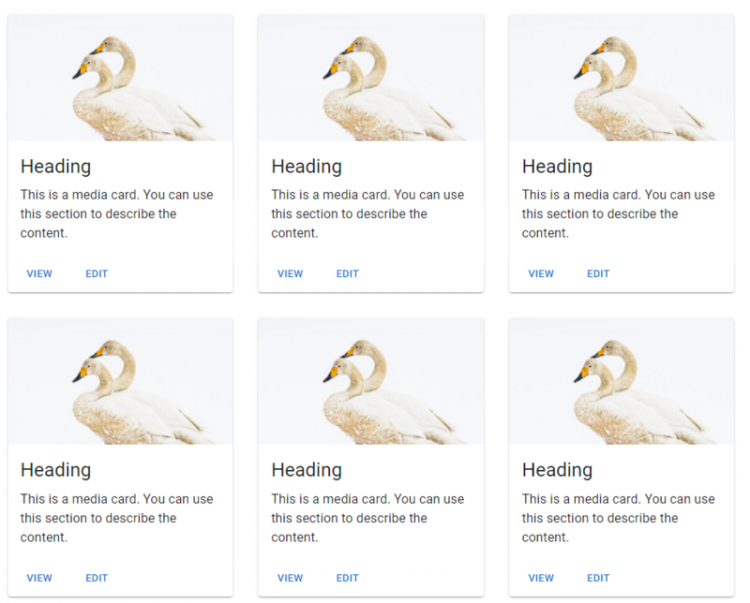
相册示例:这是一个包含了 hero 的单元和页脚的响应式相册 / 展览页面布局。

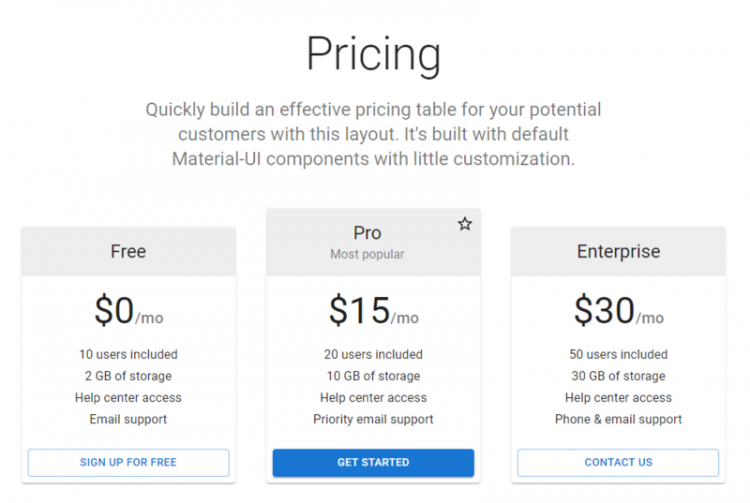
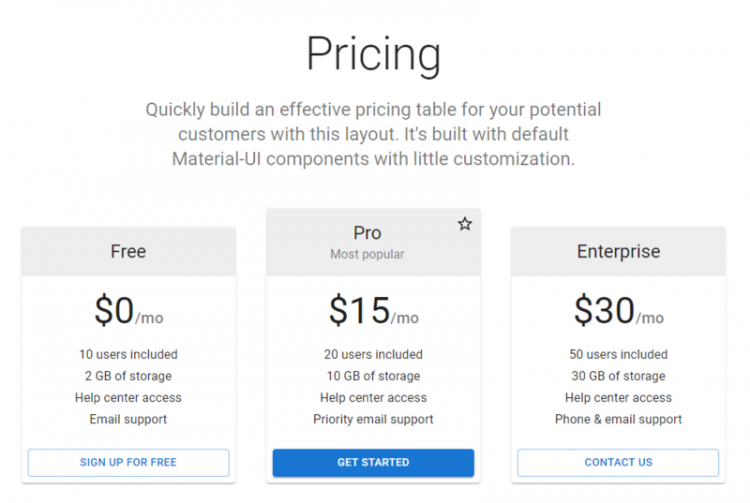
定价页面示例:使用此页面布局,可以快速的为潜在客户创建一个高效的价格表。

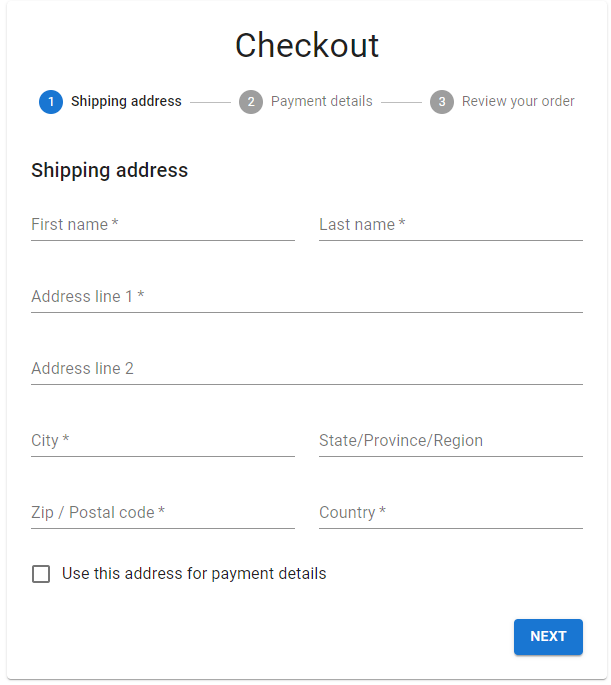
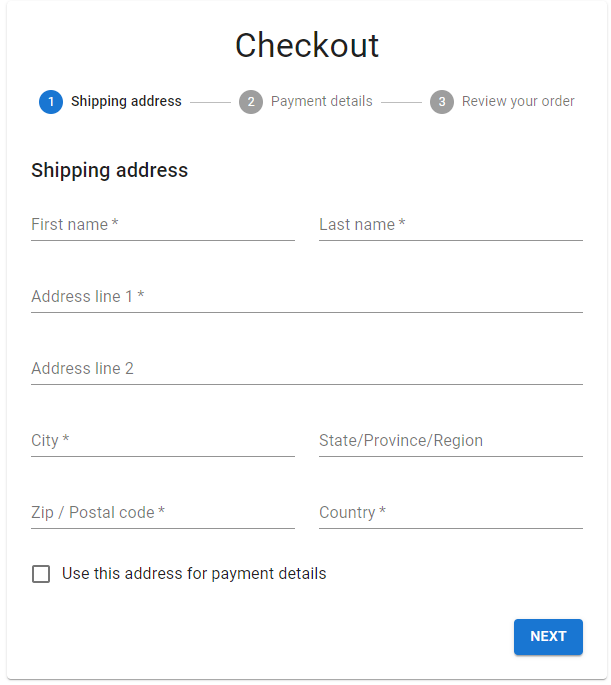
支付页面示例:这是一个逐步建立的支付页面布局。可以根据具体需求来调整步骤,或者只采用部分步骤。

结尾
本期就分享到这里,我是小编南风吹,专注分享好玩有趣、新奇、实用的开源项目及开发者工具、学习资源!
希望能与大家共同学习交流,欢迎关注我的公众号【Github导航站】。
javascripthtml前端react.js
阅读 243发布于 今天 07:38
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
Github导航站
微信公众号:Github导航站
251 声望
4 粉丝
Github导航站
微信公众号:Github导航站
251 声望
4 粉丝
宣传栏
目录
大家好,我是为广大程序员兄弟操碎了心的小编,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标!
今天给大伙推荐一个React UI组件库MATERIAL-UI。MATERIAL-UI是一款用来实现Google的Material Design风格UI界面的框架,也是首个React的UI工具集之一。

安装
通过 npm 安装 Material-UI 的源码
$ npm install @material-ui/core或者也可以使用 CDN加载默认的 Roboto 字体
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" />若您想使用 Icon 组件,前提条件是安装了 Material icons字体
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />若想使用图标可用如下方式安装:
// 通过 npmnpm install @material-ui/icons
// 通过 yarn
yarn add @material-ui/icons
快速入门
下面是来帮助您入门的一个快速示例
import React from 'react';import ReactDOM from 'react-dom';
import Button from '@material-ui/core/Button';
function App() {
return (
<Button variant="contained" color="primary">
你好,世界
</Button>
);
}
ReactDOM.render(<App />, document.querySelector('#app'));
项目预览
登录页面示例:一个简单的登录页面

控制面板示例:这是一个含有任务栏和迷你变体抽屉的最小化管理面板。这个图表由 Recharts 提供,但是很容易替换成其他的

相册示例:这是一个包含了 hero 的单元和页脚的响应式相册 / 展览页面布局。

定价页面示例:使用此页面布局,可以快速的为潜在客户创建一个高效的价格表。

支付页面示例:这是一个逐步建立的支付页面布局。可以根据具体需求来调整步骤,或者只采用部分步骤。

结尾
本期就分享到这里,我是小编南风吹,专注分享好玩有趣、新奇、实用的开源项目及开发者工具、学习资源!
希望能与大家共同学习交流,欢迎关注我的公众号【Github导航站】。
以上是 【JS】想做前端开发,试试这款React组件库 的全部内容, 来源链接: utcz.com/a/110266.html









得票时间