【JS】从零开始,用elementui躺坑vue - Router
从零开始,用elementui躺坑vue - Router
高志鹏发布于 今天 01:00
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。学习Vue,Vue Router是必须要掌握的技能之一。官方教程是最好的的阅读文献,请仔细阅读
应用场景
首先,我们聊一个vue-router的典型应用场景
产品经理: 某天,产品经历拿着掘金APP说,这是APP很漂亮,我们也要做一个Web APP,样式呢,照抄掘金APP的样式就行。
要求:
- 底部导航栏: 底部一排固定不动的按钮
- 顶部导航栏: 顶部**也有一排固定不动的按钮
- 顶部也有一个带有返回按钮的导航栏固定不动,点击底部导航栏之后,中间部分的页面应该跳转到对应功能页面,点击顶部的返回按钮之后,应该返回到之前的页面。
- 加载页面时尽可能的减少刷新,甚至是不刷新。优化用户体验
加载速度一定要快速,且尽可能的减少流量的消耗
URL要美观漂亮,并且URL可以动态接受参数。如:
http://music.163.com/#/my/m/m...
需求分析
菜鸟: 菜鸟拿到需求,前三个需求比较简单,使用css的display属性进行切换就可以搞定。第四个和第五个需求怎么搞呢?加载页面的时候,肯定要做页面请求的,页面资源也是很大的流量的。至于第6个功能嘛,好难搞呀。抓耳挠腮中......
老鸟: 菜鸟呀,看你这苦思冥想的,遇到什么难题了?
菜鸟: 天杀的产品经理,让我做项目,还提了一堆附加要求,我都想拿大刀砍死他了。与产品经理不共戴天
老鸟: 哎呀,别着急呀。一看你就是陷入传统开发的思维定势了。都2020年了,还不知道单页面开发,你太out喽?
菜鸟:何为单页面开发呀,给我讲讲呗?这么神奇的吗?能解决我的难题?
老鸟:内事不决为百度,现在学习也为时不晚。哈哈。
菜鸟:努力学习中......
何为单页面
只有一个WEB主页面的应用,公共资源(js、css等)仅需加载一次,所有的内容都包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换相关组件,仅刷新局部资源。常用于PC端官网、购物等网站。
何为多页面
每一次页面跳转的时候,后台服务器都会给返回一个新的html文档,这种类型的网站也就是多页网站,也叫做多页应用。传统页面的写法大多为多页面
Vue-Router
安装
// main.jsimport Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
基本路由配置
export const constantRouterMap = [...,
{
path: '/',
component: Layout,
// 重定向
redirect: '/dashboard',
// 嵌套多级路由
children: [
{
path: 'dashboard',
component: () => import('@/views/Dashboard'),
name: 'Dashboard',
// 路由元信息
meta: { ... }
}
]
},
...
]
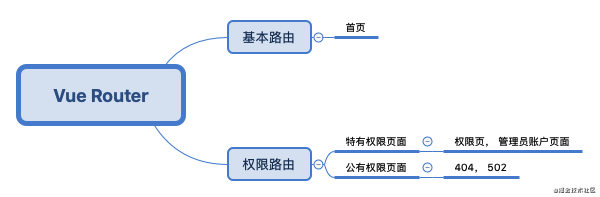
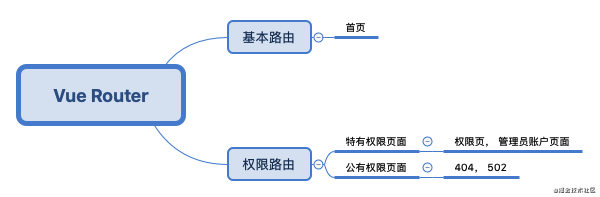
路由拆分

我们可以根据业务可以将路由拆分为普通路由和Admin路由
基本路由
任何人都可以查看的路由。如首页。
特有权限路由
管理员登陆后获取的特有的专属权限页面。此路由页面根据权限的不同而进行不同的展示
公有权限路由
权限拦截页面。如403, 403, 503...
路由控制
- 通过vue-router beforeEach钩子控制路由跳转
- 通过vue-router addRoutes方法注入路由实现控制
(1) beforeEach
通过请求服务器获取当前用户路由,钩子对每次的路由跳转进行判断,如果即将进入的路由对象为基本路由和权限路由,则正常跳转。否则取消跳转,转向错误页
router.beforeEach((to, from, next) => {// ...
/*
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数
*/
})
(2) addRoutes
动态添加更多的路由规则。参数必须是一个符合 routes 选项要求的数组。
通过调用addRoutes方法,注入到vue-router实例中,以实现路由控制
过渡动画 - NProgress
// Simply call start() and done() to control the progress bar.NProgress.start();
NProgress.done();
实现原理
在vue-router中是通过mode这一参数控制路由的实现模式的:
const router = new VueRouter({mode: 'history',
routes: [...]
})
更多原理内容,请看下一篇...
参考资料
- Vue-Router
- Nprogress
- Vue-router新手入门指南 知乎
javascript前端spavue.jsvue-router
阅读 39发布于 今天 01:00
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
高志鹏
109 声望
1 粉丝
高志鹏
109 声望
1 粉丝
宣传栏
目录
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。学习Vue,Vue Router是必须要掌握的技能之一。官方教程是最好的的阅读文献,请仔细阅读
应用场景
首先,我们聊一个vue-router的典型应用场景
产品经理: 某天,产品经历拿着掘金APP说,这是APP很漂亮,我们也要做一个Web APP,样式呢,照抄掘金APP的样式就行。
要求:
- 底部导航栏: 底部一排固定不动的按钮
- 顶部导航栏: 顶部**也有一排固定不动的按钮
- 顶部也有一个带有返回按钮的导航栏固定不动,点击底部导航栏之后,中间部分的页面应该跳转到对应功能页面,点击顶部的返回按钮之后,应该返回到之前的页面。
- 加载页面时尽可能的减少刷新,甚至是不刷新。优化用户体验
加载速度一定要快速,且尽可能的减少流量的消耗
URL要美观漂亮,并且URL可以动态接受参数。如:
http://music.163.com/#/my/m/m...
需求分析
菜鸟: 菜鸟拿到需求,前三个需求比较简单,使用css的display属性进行切换就可以搞定。第四个和第五个需求怎么搞呢?加载页面的时候,肯定要做页面请求的,页面资源也是很大的流量的。至于第6个功能嘛,好难搞呀。抓耳挠腮中......
老鸟: 菜鸟呀,看你这苦思冥想的,遇到什么难题了?
菜鸟: 天杀的产品经理,让我做项目,还提了一堆附加要求,我都想拿大刀砍死他了。与产品经理不共戴天
老鸟: 哎呀,别着急呀。一看你就是陷入传统开发的思维定势了。都2020年了,还不知道单页面开发,你太out喽?
菜鸟:何为单页面开发呀,给我讲讲呗?这么神奇的吗?能解决我的难题?
老鸟:内事不决为百度,现在学习也为时不晚。哈哈。
菜鸟:努力学习中......
何为单页面
只有一个WEB主页面的应用,公共资源(js、css等)仅需加载一次,所有的内容都包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换相关组件,仅刷新局部资源。常用于PC端官网、购物等网站。
何为多页面
每一次页面跳转的时候,后台服务器都会给返回一个新的html文档,这种类型的网站也就是多页网站,也叫做多页应用。传统页面的写法大多为多页面
Vue-Router
安装
// main.jsimport Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
基本路由配置
export const constantRouterMap = [...,
{
path: '/',
component: Layout,
// 重定向
redirect: '/dashboard',
// 嵌套多级路由
children: [
{
path: 'dashboard',
component: () => import('@/views/Dashboard'),
name: 'Dashboard',
// 路由元信息
meta: { ... }
}
]
},
...
]
路由拆分

我们可以根据业务可以将路由拆分为普通路由和Admin路由
基本路由
任何人都可以查看的路由。如首页。
特有权限路由
管理员登陆后获取的特有的专属权限页面。此路由页面根据权限的不同而进行不同的展示
公有权限路由
权限拦截页面。如403, 403, 503...
路由控制
- 通过vue-router beforeEach钩子控制路由跳转
- 通过vue-router addRoutes方法注入路由实现控制
(1) beforeEach
通过请求服务器获取当前用户路由,钩子对每次的路由跳转进行判断,如果即将进入的路由对象为基本路由和权限路由,则正常跳转。否则取消跳转,转向错误页
router.beforeEach((to, from, next) => {// ...
/*
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数
*/
})
(2) addRoutes
动态添加更多的路由规则。参数必须是一个符合 routes 选项要求的数组。
通过调用addRoutes方法,注入到vue-router实例中,以实现路由控制
过渡动画 - NProgress
// Simply call start() and done() to control the progress bar.NProgress.start();
NProgress.done();
实现原理
在vue-router中是通过mode这一参数控制路由的实现模式的:
const router = new VueRouter({mode: 'history',
routes: [...]
})
更多原理内容,请看下一篇...
参考资料
- Vue-Router
- Nprogress
- Vue-router新手入门指南 知乎
以上是 【JS】从零开始,用elementui躺坑vue - Router 的全部内容, 来源链接: utcz.com/a/109960.html










得票时间