vuecli如何把打包后的dist文件复制到其他文件夹?
vue.config.js:
const CopyWebpackPlugin = require("copy-webpack-plugin");module.exports = {
outputDir: "./new-dist",
configureWebpack: config => {
const plugins = [
new CopyWebpackPlugin(
[{
from: __dirname + "/new-dist/",
to: __dirname + "/aaa/"
}],
{ ignore: [".*"], debug: true }
),
//...其他的插件
];
return { plugins }
}
}
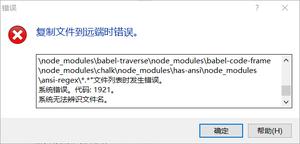
就上面的写法没有复制成功
我想问问,能否有办法复制成功,还是说plugins执行的时候还没有生成输出目录??
copy-webpack-plugin:5.0.0vue-cli:4.1.1
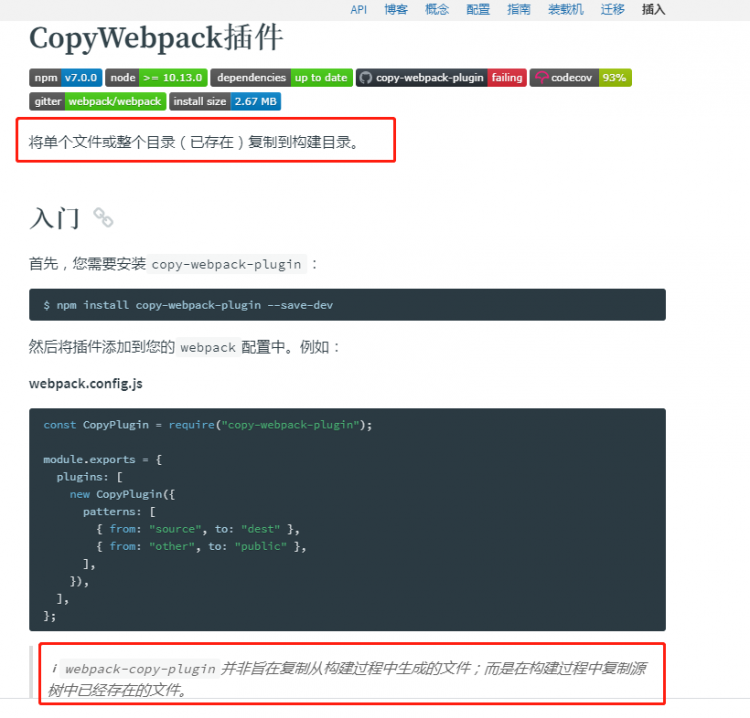
webpack-copy-pluginis not designed to copy files generated from the build process; rather, it is to copy files that already exist in the source tree, as part of the build process.
我理解是不是打包出来的文件并不在它的服务范围内。

我在webpack官方文档看到了这个copywebpack插件,webpack-copy-plugin不能复制从构建过程中生成的文件
回答
以上是 vuecli如何把打包后的dist文件复制到其他文件夹? 的全部内容, 来源链接: utcz.com/a/109802.html