合并两个对象后改变属性值原对象值如何同时也改变
const a = {
age: 1,
name: 2
}
const b = {
size: 2,
sex: 3
}
const c = Object.assign(a, b)
想实现修改合并后的对象属性值 原对象对应的属性值也改变 ,如何实现
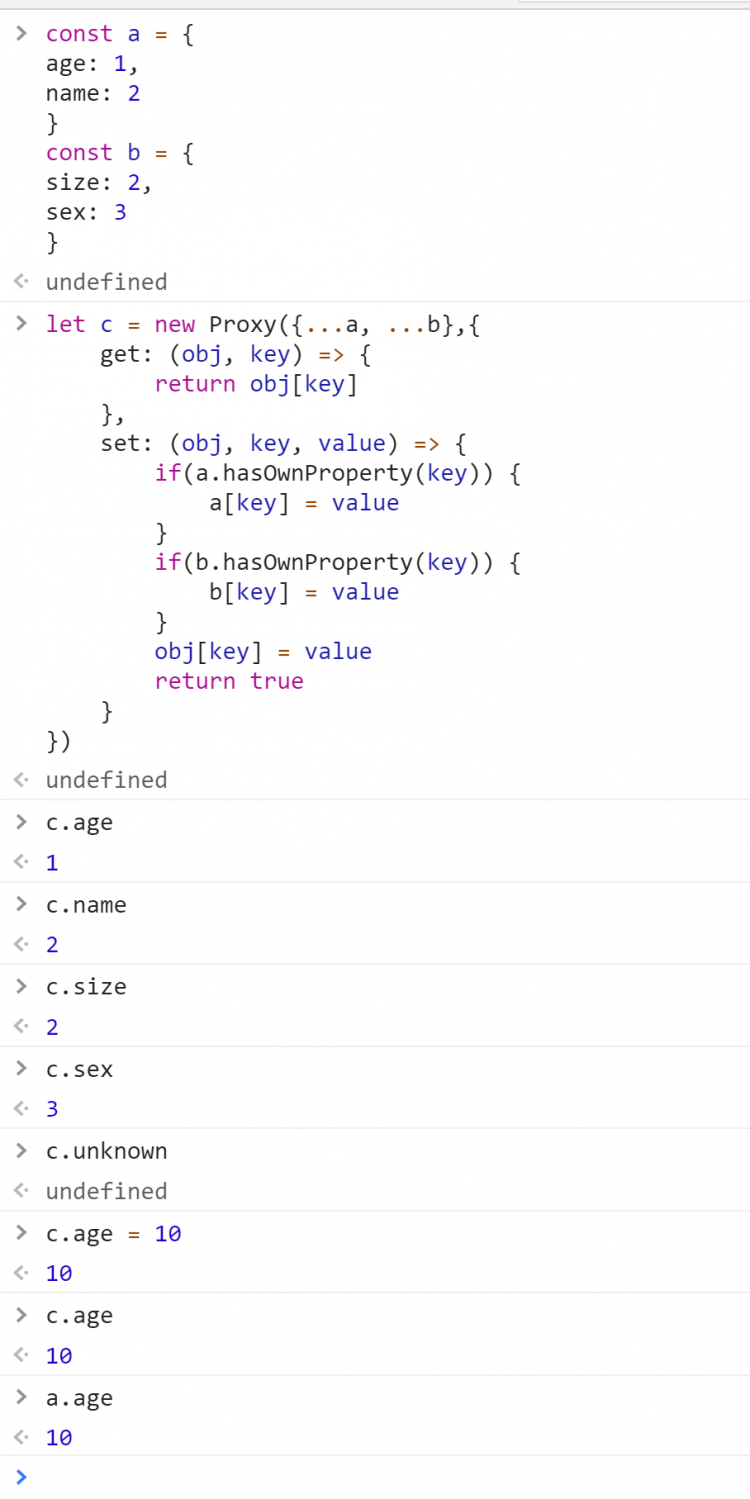
let c = new Proxy({...a, ...b},{get: (obj, key) => {
return obj[key]
},
set: (obj, key, value) => {
if(a.hasOwnProperty(key)) {
a[key] = value
}
if(b.hasOwnProperty(key)) {
b[key] = value
}
obj[key] = value
return true
}
})

回答
以上是 合并两个对象后改变属性值原对象值如何同时也改变 的全部内容, 来源链接: utcz.com/a/109789.html