【JS】深入面试系列1:React复用组件逻辑
深入面试系列1:React复用组件逻辑
耳东发布于 1 月 26 日
背景
纵观整个React开发,值得我们关注以及设计的一大类问题即是组件如何封装和复用,我们可以轻易的使用React组件来封装复用UI,但是对于一些多个组件都会用到的逻辑,我们如何做到优雅的复用呢?
比如考虑这个一个场景,有两个组件,它们都需要一个统计组件被点击次数的逻辑,很显然这个逻辑是可以并且值得被复用的,那么我们有哪些方式去复用呢?
有面向对象设计经验的程序员第一反应肯定是设计一个拥有统计组件点击次数方法的父类,然后任意的组件类再去继承这个父类。
但是在React生态中,我们推荐使用组合的方式来代替继承实现组件之间的逻辑复用。接下来,我将通过高阶组件(high order component)、render props、hooks的方式来总结React如何复用组件逻辑。
hoc
首先我们介绍高阶组件。
什么是高阶组件(high order component)呢?简单的说,它是一个方法,这个方法接收组件并且返回一个新组件,这样子不但可以不用破坏原有组件的逻辑,还能增强原有组件的功能,比如在Redux库中就会经常用到。
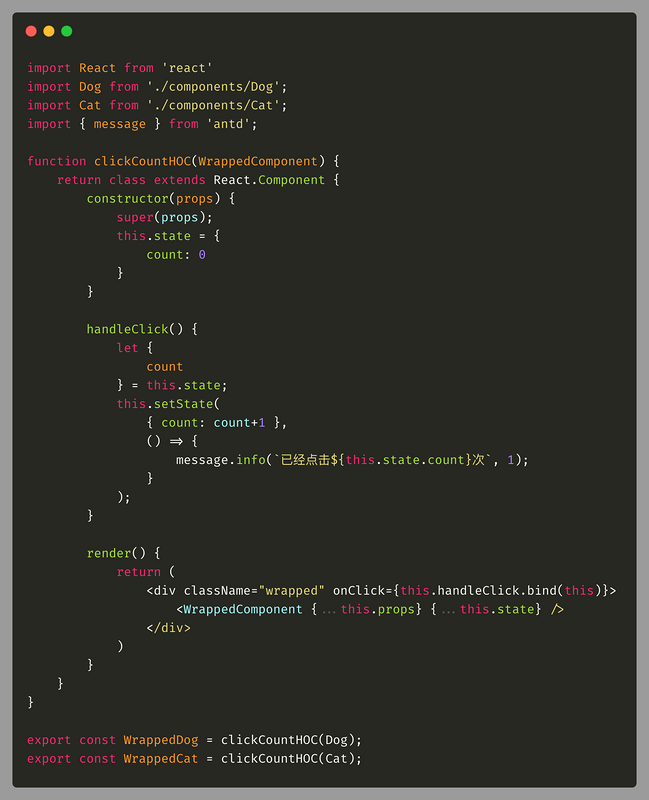
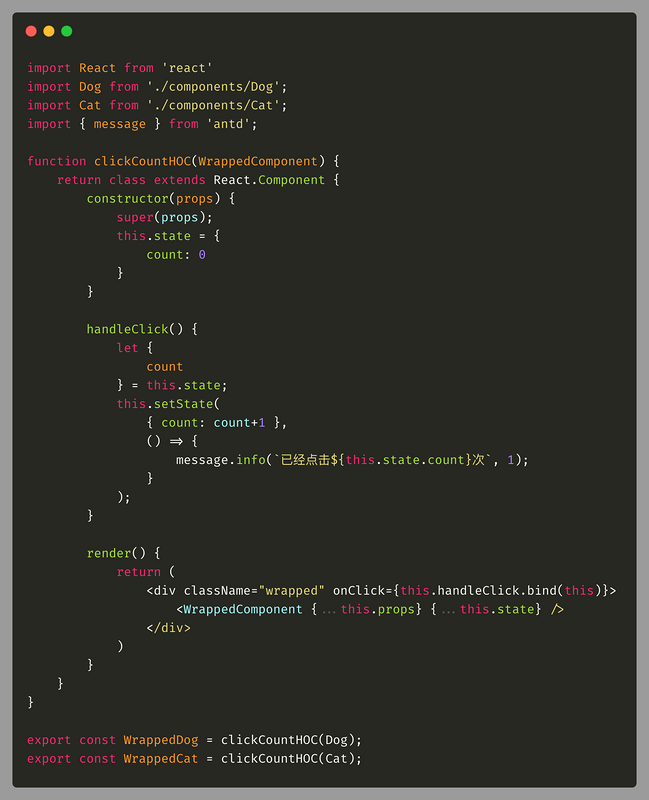
回想一下我们刚刚说的那个场景,如果我们把次数状态、点击计算逻辑抽取到一个clickCountHoc组件中,那么所有需要此逻辑的组件都可以用高阶组件的方式与clickCountHoc组件做一个组合,那么就可以拥有统计组件点击的能力。
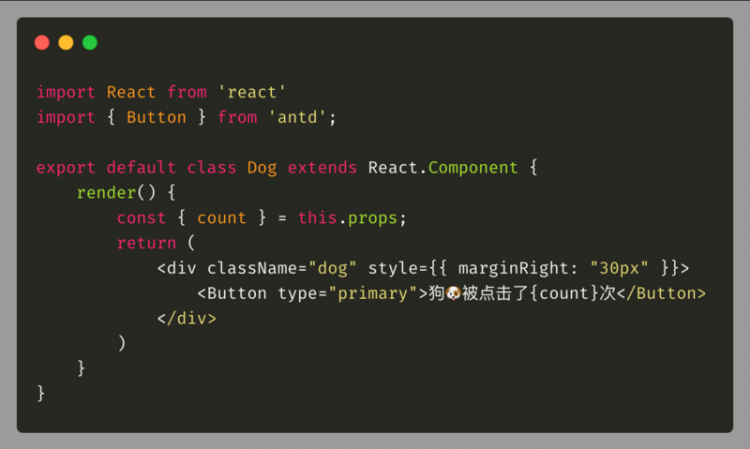
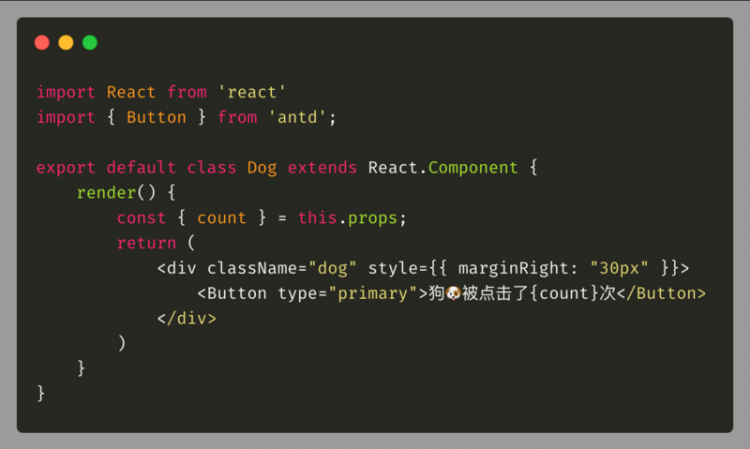
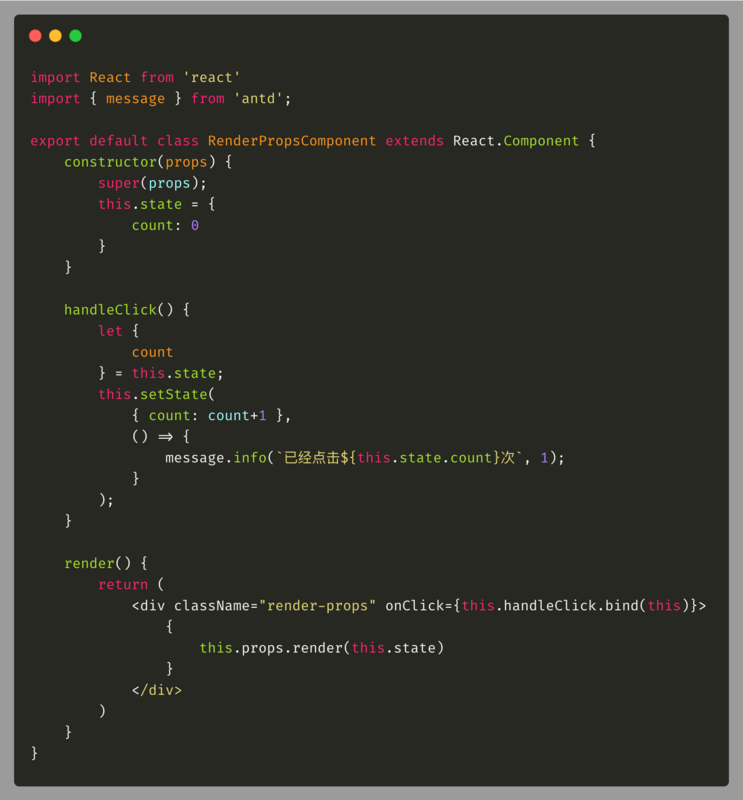
以下是demo代码示例(源代码地址:react-component-combination):

这样子以后不管是什么组件需要统计点击次数的逻辑,都能以高阶组件的方式来增强能力。
高阶组件在平时的业务开发中有很多用到的地方,比如统一打印日志、统一捕获错误上报、提取公共函数等等。
render props
接下来我们介绍renderProps。
render props是一项通过props来告知组件需要渲染什么内容的技术,它的使用场景是什么呢?
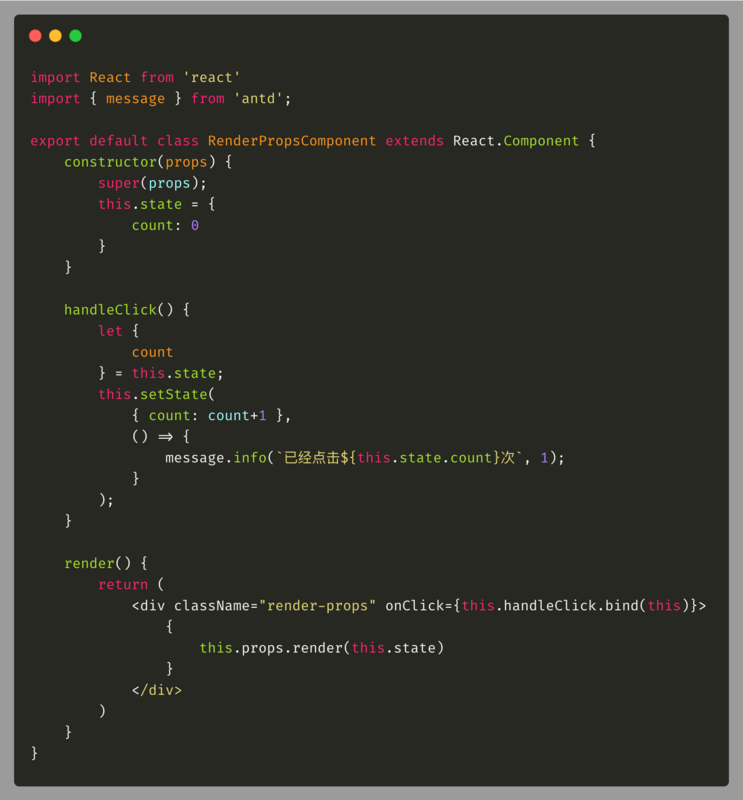
很多时候我们渲染一个组件,但是它的逻辑和数据却依赖于父组件,这种情况下我们可以把那部分可以复用的逻辑抽取在父组件中,并且在父组件暴露一个参数来接收渲染子组件的方法,并且通过这个方法把子组件所依赖的数据传给它,这种方式就是render props。
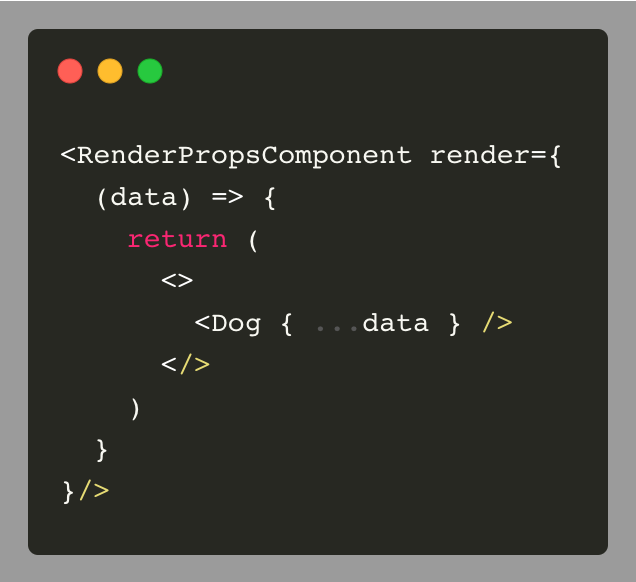
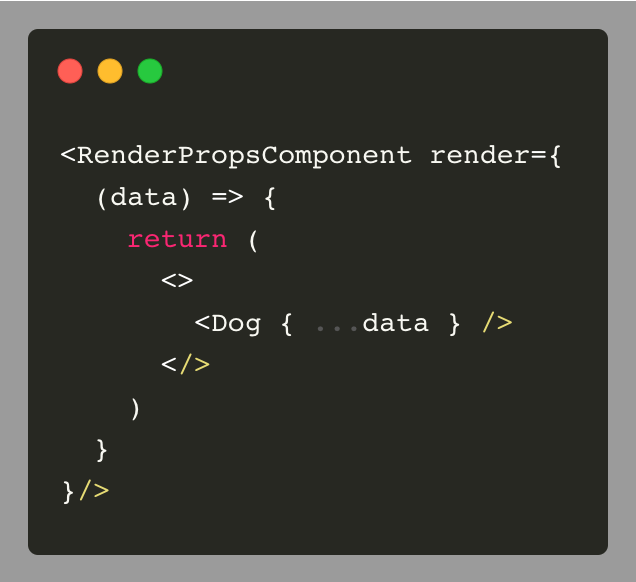
以下是demo代码示例(源代码地址:react-component-combination):

这种方式,子组件完全不用关心父组件的逻辑,只要按照父组件传来的数据做渲染即可,所有高阶组件可以做到的事情,用render props都可以做到。
那么它跟高阶组件的区别是什么呢?render props的使用思路是控制反转,子组件通过render props的方式定义好渲染自身的函数,父组件再把子组件需要的数据传给这个函数,子组件拿到数据后可以随意的渲染自身。
hooks
最后我们介绍hooks。
React hooks是从React 16.7.0-alpha开始有的新特性,我们通过它也可以来实现逻辑复用。
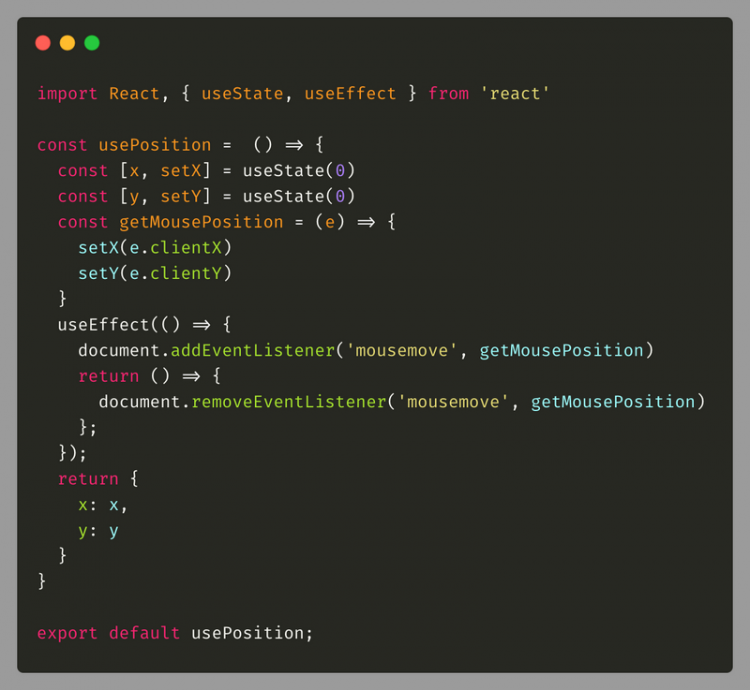
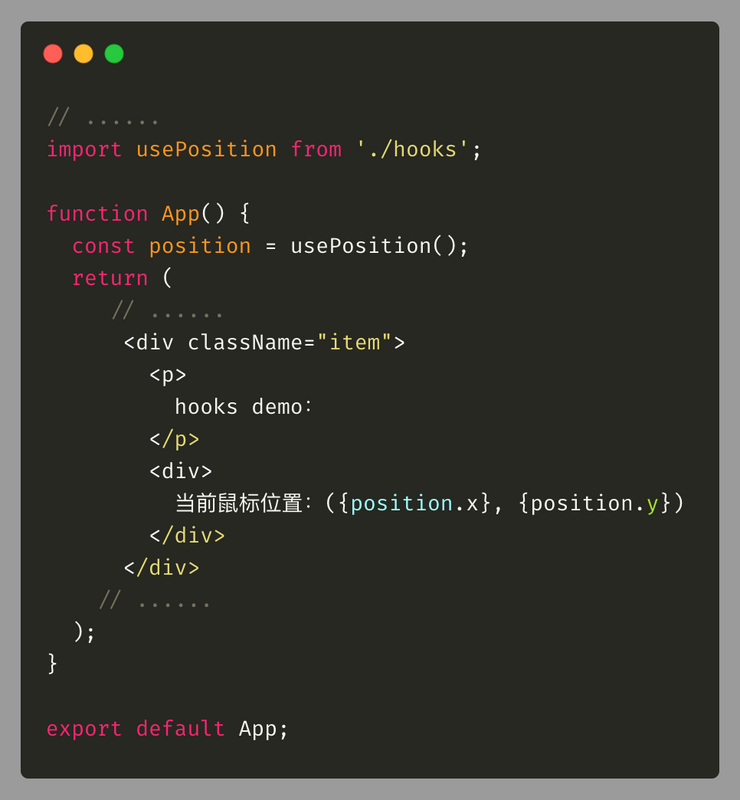
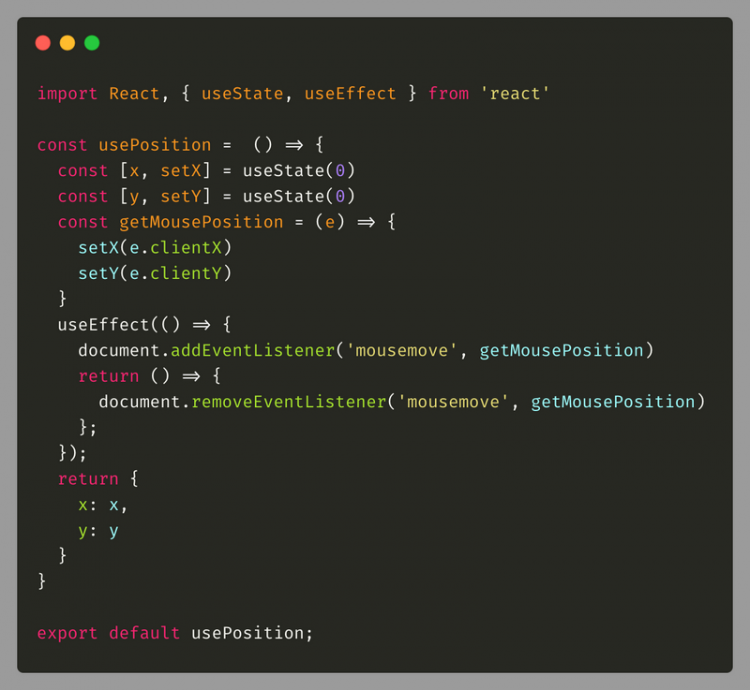
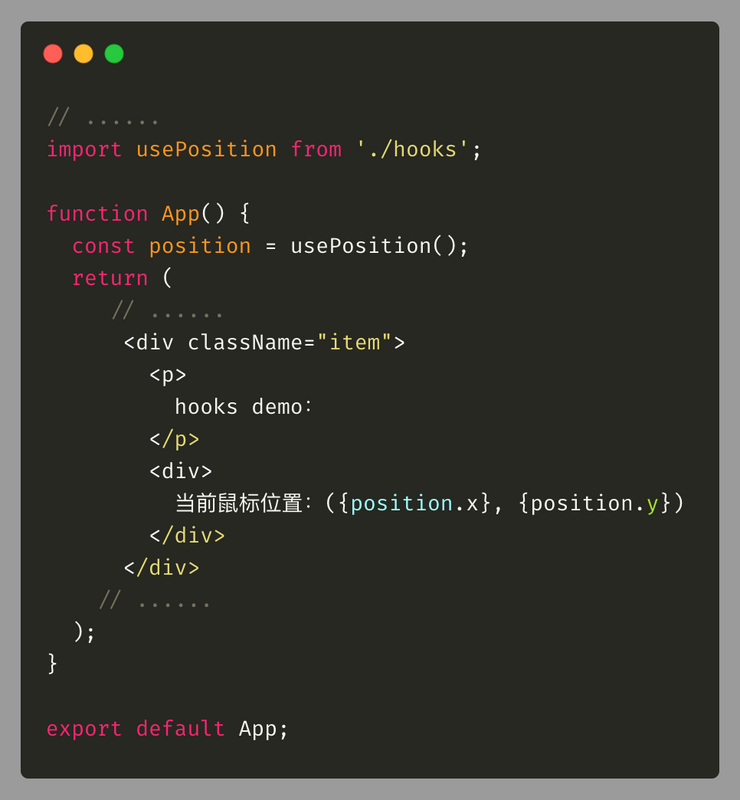
关于hooks的技术原理与设计我在接下来的深入面试系列讲到,现在我们只通过hooks来封装获取当前鼠标在屏幕坐标值的逻辑,以下是demo代码示例(源代码地址:react-component-combination):

hooks除过封装状态以外,还有有一些其他的API可供使用,我们后面再讲。就目前这个demo看,hooks的书写逻辑很清晰、复用方便,并且直接使用函数式组件,短小精悍,将会是未来通用的封装逻辑方式。
javascript前端es6高阶函数react.js
阅读 45发布于 1 月 26 日
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
耳东
知乎专栏:https://zhuanlan.zhihu.com/c_203350324
744 声望
42 粉丝
耳东
知乎专栏:https://zhuanlan.zhihu.com/c_203350324
744 声望
42 粉丝
宣传栏
背景
纵观整个React开发,值得我们关注以及设计的一大类问题即是组件如何封装和复用,我们可以轻易的使用React组件来封装复用UI,但是对于一些多个组件都会用到的逻辑,我们如何做到优雅的复用呢?
比如考虑这个一个场景,有两个组件,它们都需要一个统计组件被点击次数的逻辑,很显然这个逻辑是可以并且值得被复用的,那么我们有哪些方式去复用呢?
有面向对象设计经验的程序员第一反应肯定是设计一个拥有统计组件点击次数方法的父类,然后任意的组件类再去继承这个父类。
但是在React生态中,我们推荐使用组合的方式来代替继承实现组件之间的逻辑复用。接下来,我将通过高阶组件(high order component)、render props、hooks的方式来总结React如何复用组件逻辑。
hoc
首先我们介绍高阶组件。
什么是高阶组件(high order component)呢?简单的说,它是一个方法,这个方法接收组件并且返回一个新组件,这样子不但可以不用破坏原有组件的逻辑,还能增强原有组件的功能,比如在Redux库中就会经常用到。
回想一下我们刚刚说的那个场景,如果我们把次数状态、点击计算逻辑抽取到一个clickCountHoc组件中,那么所有需要此逻辑的组件都可以用高阶组件的方式与clickCountHoc组件做一个组合,那么就可以拥有统计组件点击的能力。
以下是demo代码示例(源代码地址:react-component-combination):

这样子以后不管是什么组件需要统计点击次数的逻辑,都能以高阶组件的方式来增强能力。
高阶组件在平时的业务开发中有很多用到的地方,比如统一打印日志、统一捕获错误上报、提取公共函数等等。
render props
接下来我们介绍renderProps。
render props是一项通过props来告知组件需要渲染什么内容的技术,它的使用场景是什么呢?
很多时候我们渲染一个组件,但是它的逻辑和数据却依赖于父组件,这种情况下我们可以把那部分可以复用的逻辑抽取在父组件中,并且在父组件暴露一个参数来接收渲染子组件的方法,并且通过这个方法把子组件所依赖的数据传给它,这种方式就是render props。
以下是demo代码示例(源代码地址:react-component-combination):

这种方式,子组件完全不用关心父组件的逻辑,只要按照父组件传来的数据做渲染即可,所有高阶组件可以做到的事情,用render props都可以做到。
那么它跟高阶组件的区别是什么呢?render props的使用思路是控制反转,子组件通过render props的方式定义好渲染自身的函数,父组件再把子组件需要的数据传给这个函数,子组件拿到数据后可以随意的渲染自身。
hooks
最后我们介绍hooks。
React hooks是从React 16.7.0-alpha开始有的新特性,我们通过它也可以来实现逻辑复用。
关于hooks的技术原理与设计我在接下来的深入面试系列讲到,现在我们只通过hooks来封装获取当前鼠标在屏幕坐标值的逻辑,以下是demo代码示例(源代码地址:react-component-combination):

hooks除过封装状态以外,还有有一些其他的API可供使用,我们后面再讲。就目前这个demo看,hooks的书写逻辑很清晰、复用方便,并且直接使用函数式组件,短小精悍,将会是未来通用的封装逻辑方式。
以上是 【JS】深入面试系列1:React复用组件逻辑 的全部内容, 来源链接: utcz.com/a/109333.html






得票时间