【JS】奇思妙想,动手 DIY 你的浏览器主页
奇思妙想,动手 DIY 你的浏览器主页
程序员鱼皮发布于 今天 05:34
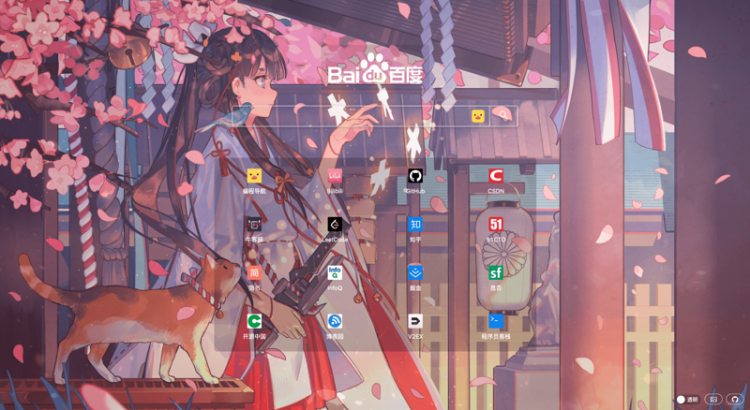
大家好我是鱼皮,前段时间上线了一个程序员必备的浏览器主页,得到了很多同学的好评。
地址:https://home.code-nav.cn/

其实项目本身不需要复杂的技术,相反,仅需要一点点前端基础就可以完成。
下面给大家分享项目的完整制作过程和实现原理,最后教大家 一键上线自己的项目,快来动手 DIY 你的浏览器主页吧!
准备工作
1. 需求分析
在开发一个项目之前,要明确自己的目标。
我要做的很简单,就是一个精简的浏览器主页。虽然火狐、Chrome 的默认标签页和一些插件主页也都不错,但是多少都有一些限制,比如不支持切换壁纸、无法自定义快捷链接等。
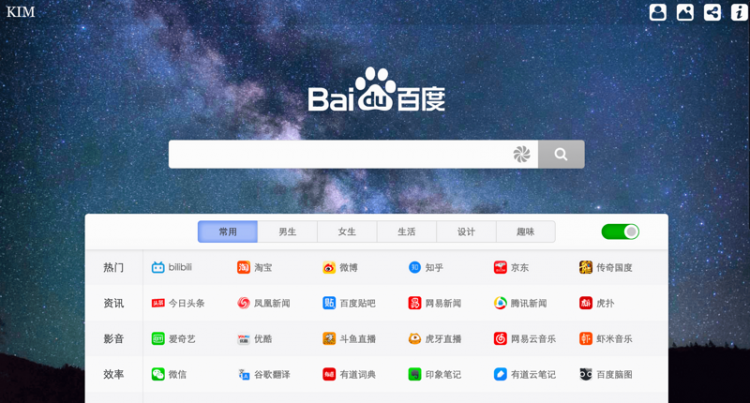
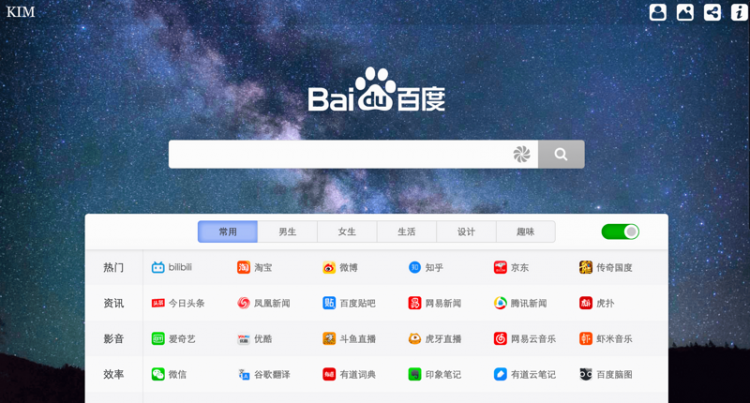
之前我是 KIM 主页的铁杆粉丝,但整个主页上的默认链接我几乎都用不到。作为一名创作者,我更希望自己的主页是各种创作平台,比如 CSDN、牛客、GitHub 等。虽然可以登录 KIM 主页来修改快捷链接,但有什么能比自己定制一个主页更灵活呢?况且本身并不需要很大的工作量。
那么要给主页添加哪些功能呢?首先最重要的肯定是 搜索、然后是快捷链接,其他的功能都是锦上添花。
2. 产品设计
确认目标和需求之后,要设计主页的页面布局,由于我是一名审美和设计能力低下的程序员,自己做的页面一直被说丑,因此我的整个设计参考了 KIM 主页,非常喜爱和佩服 KIM 主页的设计。

其实自己做项目、或者在企业中做项目,也是一样的道理,先参考现有的项目和资源,学习他们优秀的地方,以此为基础进行改进。
3. 技术选型
在确认好需求和产品设计后,我们需要根据项目应有的功能和界面设计稿来进行技术选型,即选择使用哪种编程语言、框架、脚手架、甚至精确到类库。好的技术选型能够极大地提升开发效率。
比如要做一个浏览器主页,本身是一个很小的前端项目,因此不需要重型(文件较大)的框架,可以直接选择原生的 HTML + CSS + JavaScript 三件套,搭配 jQuery 库节省代码量。也可以选择主流的前端框架,比如轻量的 Vue、React,搭配一个好看优雅的组件库,从而可以灵活地实现页面交互、省去自己开发组件的麻烦。
此处我选择主流前端框架 React,因为最近一直在用比较熟练,搭配 React Static 静态站点开发框架。组件库上,我选择了蚂蚁金服的 Ant Design,比较流行,而且组件支持多端自适应,能够让主页在移动端下也能得到不错的浏览效果,提供的导航菜单、抽屉、按钮等组件也能够满足我的要求。

除了开发技术外,还要明确自己的项目采用何种方式部署上线。由于网站几乎没有动态加载的数据,可以选用一些静态网站托管服务,后面会讲。
4. 搭建 Demo
确认好使用的技术后,需要先在本地成功运行一个最简单的 Demo 项目,可以试着添加一个按钮组件,看看组件库是否引入成功。然后执行一次打包构建,确认环境和依赖没有任何问题,再进行开发。

万事就绪,投入开发!
开发实现
此处不可能把所有源代码都粘贴到文章中,也没有意义,只会讲解开发浏览器主页的一些关键实现思路。
1. 基础界面
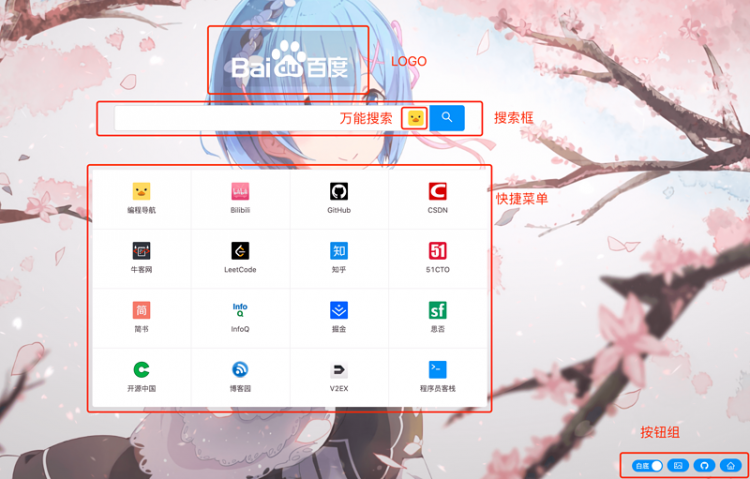
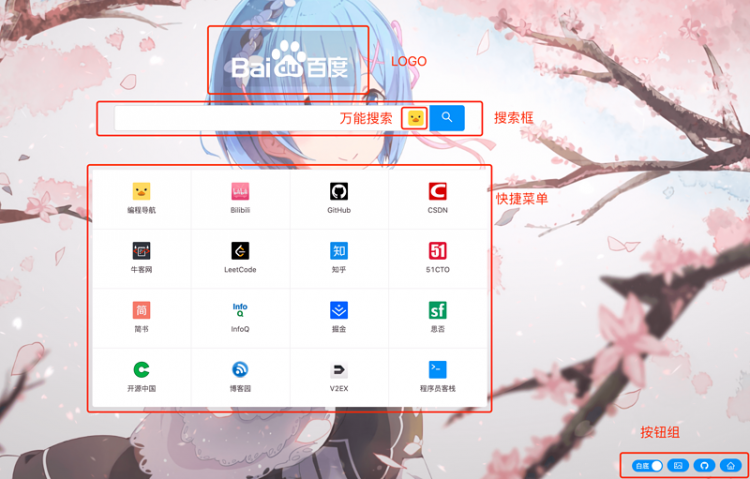
开发任何前端项目,都要先开发一个基础界面,从整体到局部,将页面由上至下进行结构拆解。

除了按钮组使用固定定位放在右下角外,其他的框框从上至下排列,再加上一些间距即可。
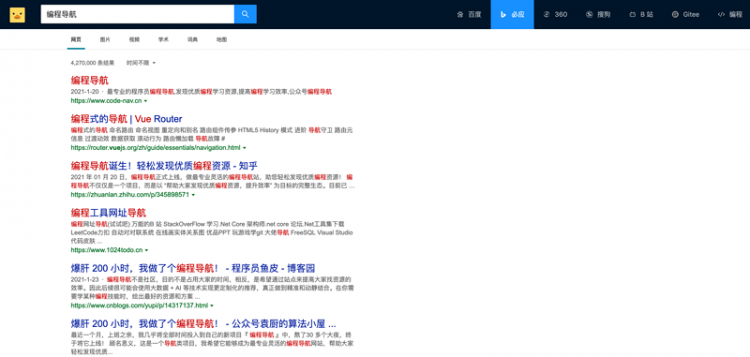
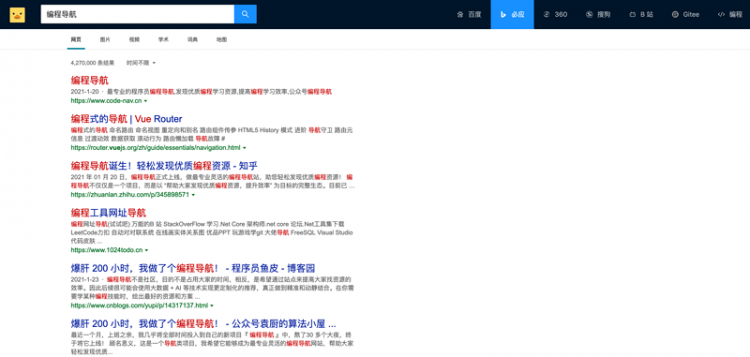
2. 万能搜索
万能搜索即用户仅进行一次输入,可以从多个不同的搜索引擎获取信息。

实现原理非常简单,使用 HTML 的 <iframe> 标签,直接将整个百度或其他搜索引擎嵌入到页面中,通过定义 current 变量来决定当前使用哪个搜索引擎、通过 searchText 变量来确定搜索内容,然后拼接 <iframe> 的地址即可,示例代码如下:
{current === "baidu" &&
<iframe src={`https://www.baidu.com/s?wd=${searchText}`}
style={{border: 'none', height: '100vh', position: 'fixed', zIndex: 1}}
/>
}
{
current === "bing" &&
<iframe src={`https://cn.bing.com/search?q=${searchText}`}
style={{border: 'none', height: '100vh', position: 'fixed', zIndex: 1}}
/>
}
3. 壁纸切换
完成搜索功能后,我试着美化整个主页,首先是实现切换壁纸功能。针对不同类型的壁纸选择不同的实现方式。
静态壁纸
静态壁纸即一张图片,直接使用 <img/> 标签,设置绝对定位和全屏显示即可。

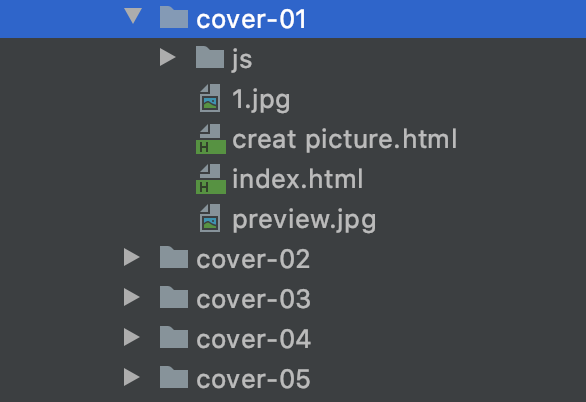
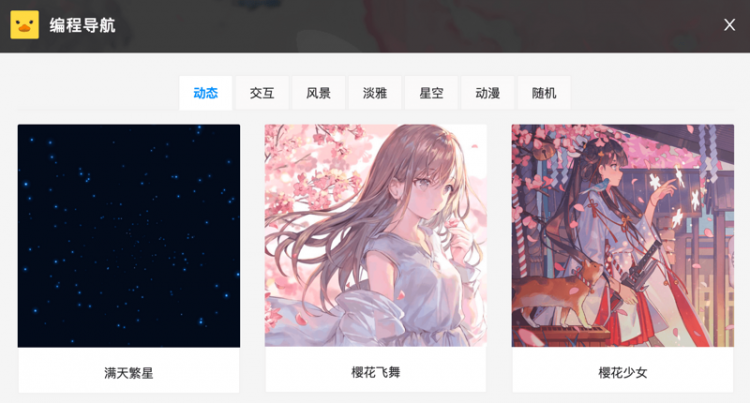
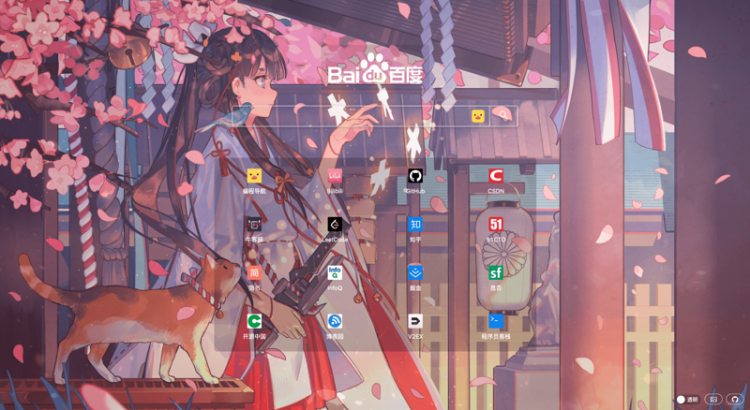
动态壁纸
动态壁纸可不是指动态图片(GIF 等),而是使用 HTML5 Canvas 画布等技术实现的交互式网页。每一个动态壁纸都是一个独立小项目,包含 HTML、CSS、JS 等文件,可以直接在浏览器中运行。

直接采用 <iframe> 标签引入这些动态壁纸页面就行啦!

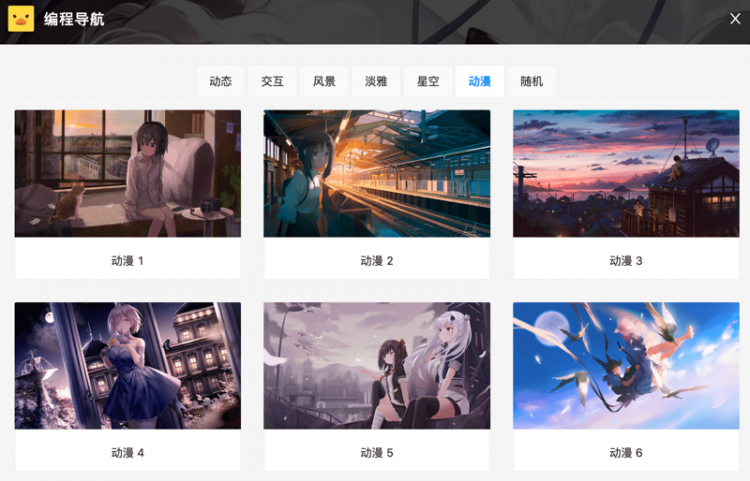
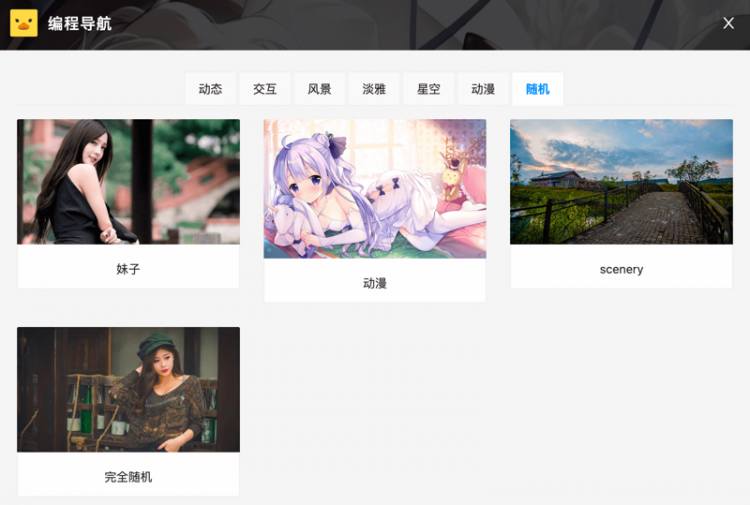
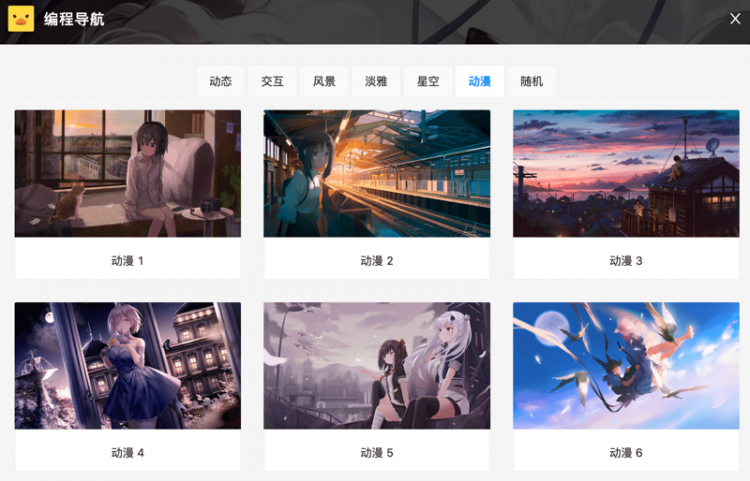
随机壁纸
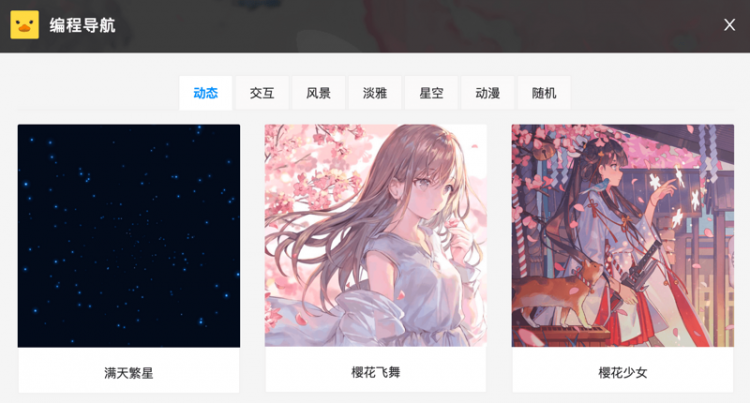
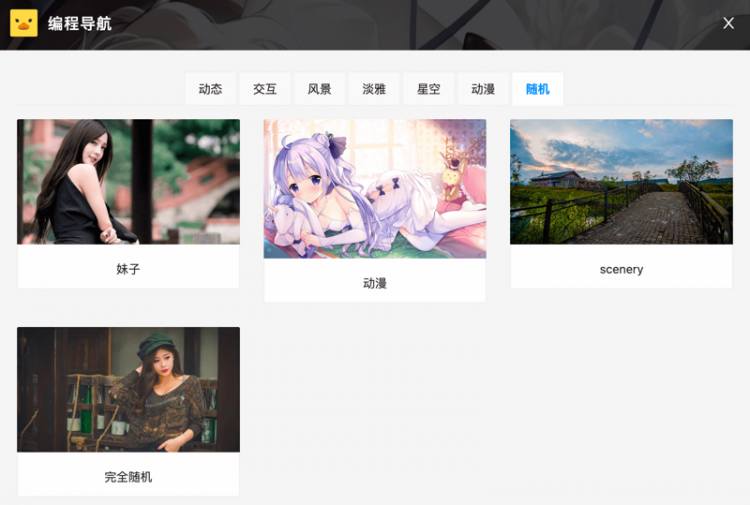
最后,为了满足大家的特殊需求,还做了随机壁纸功能,有几种分类,每点一下,就会随机生成一个新壁纸!

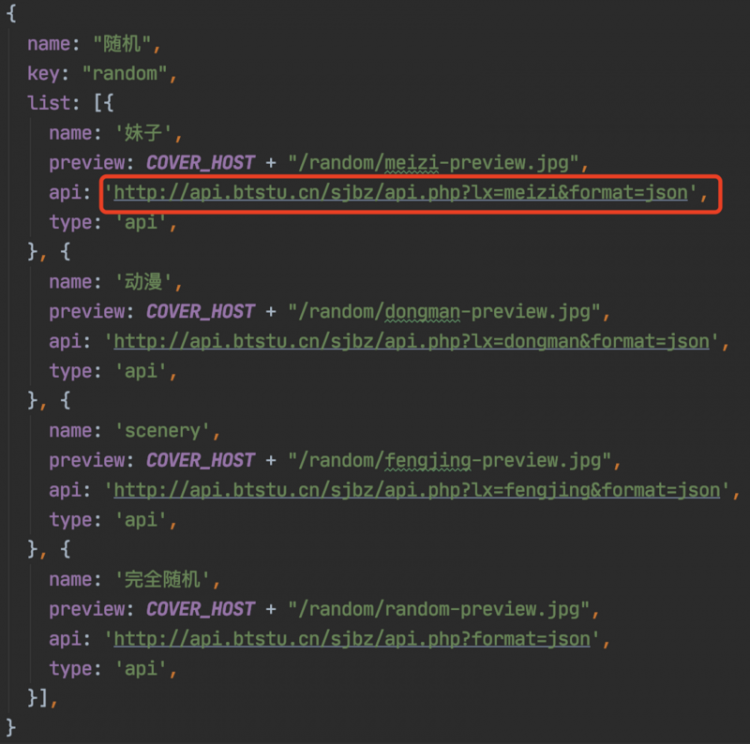
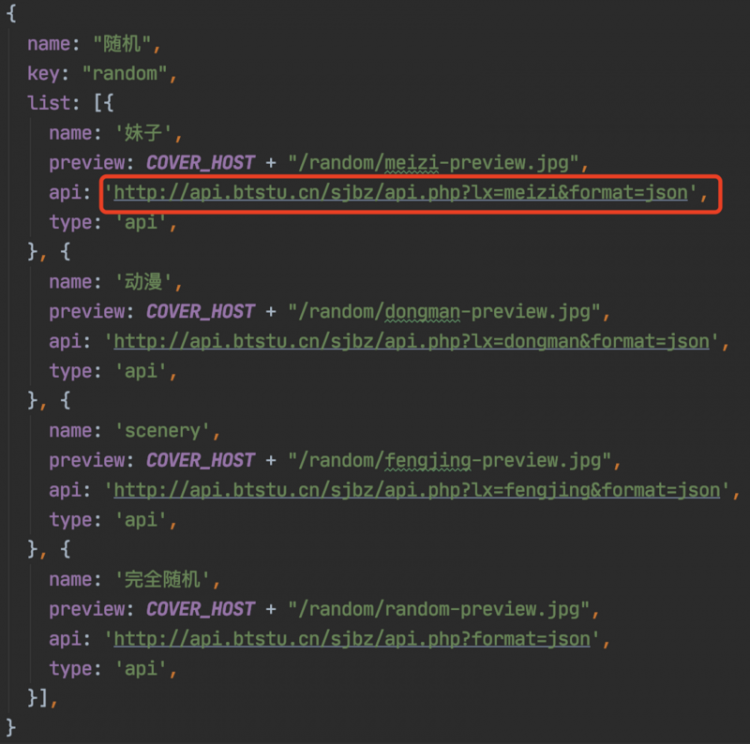
实现原理依然很简单,使用了免费的搏天 API 随机壁纸接口,完全不用自己爬取图片再去做随机!

为了解决浏览器跨域的限制,还使用了 JsonBird 免费的请求代理,直接将请求随机图片的地址作为参数拼接在 JsonBird 地址后就行了!代码如下:
await axios.get(`https://bird.ioliu.cn/v1/?url=${cover.api}`)4. 主题切换
最后,为了让大家更好地欣赏壁纸(好像跑题了),支持了白底和透明两种主题,可以动态切换。

这里我定义了两个 CSS 文件,分别作为白底和透明主题的样式,切换为透明主题时,只需给最外层的 HTML 标签增加一个类名即可,代码如下:
/* 白底 CSS 文件 */.search-wrapper {
background: white; /* 白色背景 */
}
/* 透明模式 CSS 文件 */
.ghost .search-wrapper {
background: transparent; /* 透明背景 */
}
最外层标签,根据透明模式是否开启来确定类名:
<!-- 如果透明模式开启,则添加 ghost 类名 --><div className={ghostClose ? '' : ' ghost'}>
</div>
当然,多主题有很多种实现方式和插件,这并不是最优雅的,但比较简单易懂。
部署上线
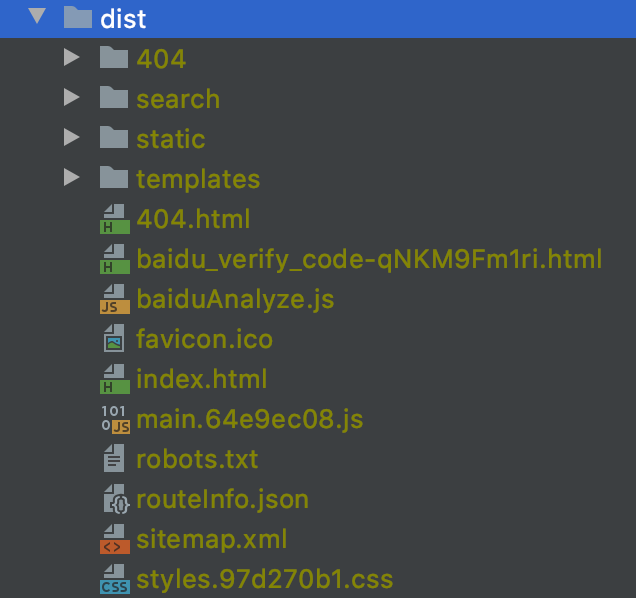
项目做完后,使用框架自带的命令将所有文件构建成一个目录包。可以直接双击 index.html 文件,或使用 serve 在本地运行网页,浏览效果。

如果想要发布网站,供其他人输入网址在线访问,也是非常简单的。可以使用 Vercel 工具,用一行命令发布。
而如果想要让网站获得更快的访问速度, 更推荐的方式是使用腾讯云静态网站托管(或者云托管)服务,依然是一行命令,甚至是点击 “一键部署按钮”,就可以将网站上线啦!提供免费空间,完全足够学习和小项目使用!

最后
整个编程主页就是这样,以后会支持更多的主题、更多的搜索引擎,同时继续改进页面和交互效果,给大家一个接近完美的主页使用体验。
所有的代码均已开源,已获得近 200 个 star,登上今日 GitHub 趋势榜!
最后,我参与了腾讯云开发竞赛,希望大家可以帮鱼皮投投票 ❤️
倒数第六个『 编程主页 』作者鱼皮
欢迎大家试着将我开源的编程主页 一键部署,也能帮我增加比赛分数,GitHub 地址。
javascriptweb前端网站开发react.js
阅读 52发布于 今天 05:34
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
程序员鱼皮
鹅厂程序员,分享编程,用技术提升美好事物发生的概率!
14 声望
1 粉丝
程序员鱼皮
鹅厂程序员,分享编程,用技术提升美好事物发生的概率!
14 声望
1 粉丝
宣传栏
大家好我是鱼皮,前段时间上线了一个程序员必备的浏览器主页,得到了很多同学的好评。
地址:https://home.code-nav.cn/

其实项目本身不需要复杂的技术,相反,仅需要一点点前端基础就可以完成。
下面给大家分享项目的完整制作过程和实现原理,最后教大家 一键上线自己的项目,快来动手 DIY 你的浏览器主页吧!
准备工作
1. 需求分析
在开发一个项目之前,要明确自己的目标。
我要做的很简单,就是一个精简的浏览器主页。虽然火狐、Chrome 的默认标签页和一些插件主页也都不错,但是多少都有一些限制,比如不支持切换壁纸、无法自定义快捷链接等。
之前我是 KIM 主页的铁杆粉丝,但整个主页上的默认链接我几乎都用不到。作为一名创作者,我更希望自己的主页是各种创作平台,比如 CSDN、牛客、GitHub 等。虽然可以登录 KIM 主页来修改快捷链接,但有什么能比自己定制一个主页更灵活呢?况且本身并不需要很大的工作量。
那么要给主页添加哪些功能呢?首先最重要的肯定是 搜索、然后是快捷链接,其他的功能都是锦上添花。
2. 产品设计
确认目标和需求之后,要设计主页的页面布局,由于我是一名审美和设计能力低下的程序员,自己做的页面一直被说丑,因此我的整个设计参考了 KIM 主页,非常喜爱和佩服 KIM 主页的设计。

其实自己做项目、或者在企业中做项目,也是一样的道理,先参考现有的项目和资源,学习他们优秀的地方,以此为基础进行改进。
3. 技术选型
在确认好需求和产品设计后,我们需要根据项目应有的功能和界面设计稿来进行技术选型,即选择使用哪种编程语言、框架、脚手架、甚至精确到类库。好的技术选型能够极大地提升开发效率。
比如要做一个浏览器主页,本身是一个很小的前端项目,因此不需要重型(文件较大)的框架,可以直接选择原生的 HTML + CSS + JavaScript 三件套,搭配 jQuery 库节省代码量。也可以选择主流的前端框架,比如轻量的 Vue、React,搭配一个好看优雅的组件库,从而可以灵活地实现页面交互、省去自己开发组件的麻烦。
此处我选择主流前端框架 React,因为最近一直在用比较熟练,搭配 React Static 静态站点开发框架。组件库上,我选择了蚂蚁金服的 Ant Design,比较流行,而且组件支持多端自适应,能够让主页在移动端下也能得到不错的浏览效果,提供的导航菜单、抽屉、按钮等组件也能够满足我的要求。

除了开发技术外,还要明确自己的项目采用何种方式部署上线。由于网站几乎没有动态加载的数据,可以选用一些静态网站托管服务,后面会讲。
4. 搭建 Demo
确认好使用的技术后,需要先在本地成功运行一个最简单的 Demo 项目,可以试着添加一个按钮组件,看看组件库是否引入成功。然后执行一次打包构建,确认环境和依赖没有任何问题,再进行开发。

万事就绪,投入开发!
开发实现
此处不可能把所有源代码都粘贴到文章中,也没有意义,只会讲解开发浏览器主页的一些关键实现思路。
1. 基础界面
开发任何前端项目,都要先开发一个基础界面,从整体到局部,将页面由上至下进行结构拆解。

除了按钮组使用固定定位放在右下角外,其他的框框从上至下排列,再加上一些间距即可。
2. 万能搜索
万能搜索即用户仅进行一次输入,可以从多个不同的搜索引擎获取信息。

实现原理非常简单,使用 HTML 的 <iframe> 标签,直接将整个百度或其他搜索引擎嵌入到页面中,通过定义 current 变量来决定当前使用哪个搜索引擎、通过 searchText 变量来确定搜索内容,然后拼接 <iframe> 的地址即可,示例代码如下:
{current === "baidu" &&
<iframe src={`https://www.baidu.com/s?wd=${searchText}`}
style={{border: 'none', height: '100vh', position: 'fixed', zIndex: 1}}
/>
}
{
current === "bing" &&
<iframe src={`https://cn.bing.com/search?q=${searchText}`}
style={{border: 'none', height: '100vh', position: 'fixed', zIndex: 1}}
/>
}
3. 壁纸切换
完成搜索功能后,我试着美化整个主页,首先是实现切换壁纸功能。针对不同类型的壁纸选择不同的实现方式。
静态壁纸
静态壁纸即一张图片,直接使用 <img/> 标签,设置绝对定位和全屏显示即可。

动态壁纸
动态壁纸可不是指动态图片(GIF 等),而是使用 HTML5 Canvas 画布等技术实现的交互式网页。每一个动态壁纸都是一个独立小项目,包含 HTML、CSS、JS 等文件,可以直接在浏览器中运行。

直接采用 <iframe> 标签引入这些动态壁纸页面就行啦!

随机壁纸
最后,为了满足大家的特殊需求,还做了随机壁纸功能,有几种分类,每点一下,就会随机生成一个新壁纸!

实现原理依然很简单,使用了免费的搏天 API 随机壁纸接口,完全不用自己爬取图片再去做随机!

为了解决浏览器跨域的限制,还使用了 JsonBird 免费的请求代理,直接将请求随机图片的地址作为参数拼接在 JsonBird 地址后就行了!代码如下:
await axios.get(`https://bird.ioliu.cn/v1/?url=${cover.api}`)4. 主题切换
最后,为了让大家更好地欣赏壁纸(好像跑题了),支持了白底和透明两种主题,可以动态切换。

这里我定义了两个 CSS 文件,分别作为白底和透明主题的样式,切换为透明主题时,只需给最外层的 HTML 标签增加一个类名即可,代码如下:
/* 白底 CSS 文件 */.search-wrapper {
background: white; /* 白色背景 */
}
/* 透明模式 CSS 文件 */
.ghost .search-wrapper {
background: transparent; /* 透明背景 */
}
最外层标签,根据透明模式是否开启来确定类名:
<!-- 如果透明模式开启,则添加 ghost 类名 --><div className={ghostClose ? '' : ' ghost'}>
</div>
当然,多主题有很多种实现方式和插件,这并不是最优雅的,但比较简单易懂。
部署上线
项目做完后,使用框架自带的命令将所有文件构建成一个目录包。可以直接双击 index.html 文件,或使用 serve 在本地运行网页,浏览效果。

如果想要发布网站,供其他人输入网址在线访问,也是非常简单的。可以使用 Vercel 工具,用一行命令发布。
而如果想要让网站获得更快的访问速度, 更推荐的方式是使用腾讯云静态网站托管(或者云托管)服务,依然是一行命令,甚至是点击 “一键部署按钮”,就可以将网站上线啦!提供免费空间,完全足够学习和小项目使用!

最后
整个编程主页就是这样,以后会支持更多的主题、更多的搜索引擎,同时继续改进页面和交互效果,给大家一个接近完美的主页使用体验。
所有的代码均已开源,已获得近 200 个 star,登上今日 GitHub 趋势榜!
最后,我参与了腾讯云开发竞赛,希望大家可以帮鱼皮投投票 ❤️
倒数第六个『 编程主页 』作者鱼皮
欢迎大家试着将我开源的编程主页 一键部署,也能帮我增加比赛分数,GitHub 地址。
以上是 【JS】奇思妙想,动手 DIY 你的浏览器主页 的全部内容, 来源链接: utcz.com/a/109030.html









得票时间