【小程序】微信小程序内嵌webview相关知识点整理
微信小程序内嵌webview相关知识点整理
Leka发布于 今天 07:16
前言
随着微信小程序的广泛应用,越来越多的商家选择将营销阵营选择迁移到了小程序中,但受其小程序体积限制的影响,不能够完全满足商户的要求,应运而生的web-view组件很好的解决的这一问题。一方面内嵌web-view能够直接运行在小程序中,大大减少了商户的开发成本,另一方面能够实现小程序与h5的跳转,有良好的扩展性,方便商户多端间引流。
一、web-view内嵌h5与传统小程序对比
通过查找相关资料发现,内嵌web-view和微信小程序在离线能力、页面切换体验、二次渲染,操作响应和开发灵活性上有如下对比,在不同场景下可能性能上有些许出入,仅供参考。
| / | 内嵌web-view | 微信小程序 |
|---|---|---|
| 离线能力 | 低 | 高 |
| 页面切换体验 | 中 | 高 |
| 二次渲染 | 高 | 低 |
| 操作响应 | 高 | 低 |
| 开发灵活性 | 高 | 低 |
- 己方账号(第三方)与小程序openId/UnionId的关联绑定,实现免登陆
比如你是某门户网站,需要识别自己小程序上的用户与网站用户的关系,可以通过三种方法绑定关系,公众号,小程序原生,小程序web-view内嵌跳转三种方法。
- 内嵌H5的富文本,减少重复开发
比如你是门户网站,社区,以往有大量的新闻和帖子,里面带了各种css样式的富文本,音视频自定义的点击事件等,小程序的原生组件可能无法兼容,这时候直接内嵌这些H5新闻,将会大大降低开发成本。
- 热更新,减少发布审核
内嵌H5可以减少频繁提交小程序审核,商户只需要重新发布h5的版本,就可以更新内嵌web-view的内容。
二、web-view小程序配置
2.1 配置域名
业务域名中配置的就是小程序以及 H5 和 H5 中引用 iframe 的域名。如果 H5 中有内嵌的 iframe 也要配置进去,需要服务端进行配合,将校验文件放置在将要嵌套的业务域名的根目录。
2.2 基础库选择
web-view 要在基础库1.6.4以上的版本库才能使用,微信官方统计基础库在1.6.4+ 的覆盖率已达 95% 以上,这个指标能满足产品的需求。
2.3 h5引入微信jssdk
web-view要在微信sdk引入之后,微信sdk版本要求至少1.3.2,其中包含了h5和小程序直接的通讯方法。
<script type="text/javascript" src='https://res.wx.qq.com/open/js/jweixin-1.4.0.js'></script>2.4 web-view和小程序间通信
官方给出了两种通信方法。
- postMessage 通信 在 H5 中需要先用 wx.miniProgram.postMessage 接口,把需要分享的信息,推送给小程序。 在用户点击了小程序后退、组件销毁、分享这些特殊事件之后,小程序页面通过 bindmessage 绑定的函数读取 post 信息。
- 设置 web-view 组件的 URL 通信 H5 跳转小程序:
<view><web-view ></web-view>
</view
// h5中跳转小程序navigateToWeixin() {
wx.miniProgram.navigateTo({url: '/pages/shop/index'});
}
// 小程序跳转h5--第一步
<view>
<web-view ></web-view>
</view>
// 小程序跳转h5--第二步:在小程序的 js 文件中设置通过 URL 以问号传参的方式传入参数到 H5中
if(!option.page){
this.setData({
url: `${this.data.url}?${test}`
});
} else {
this.setData({
url: `${this.data.url}${option.page}?${test}`
});
}
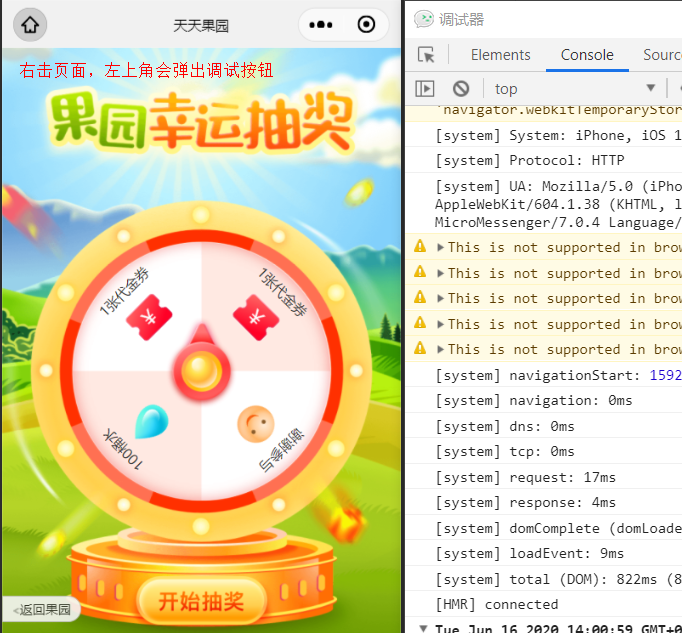
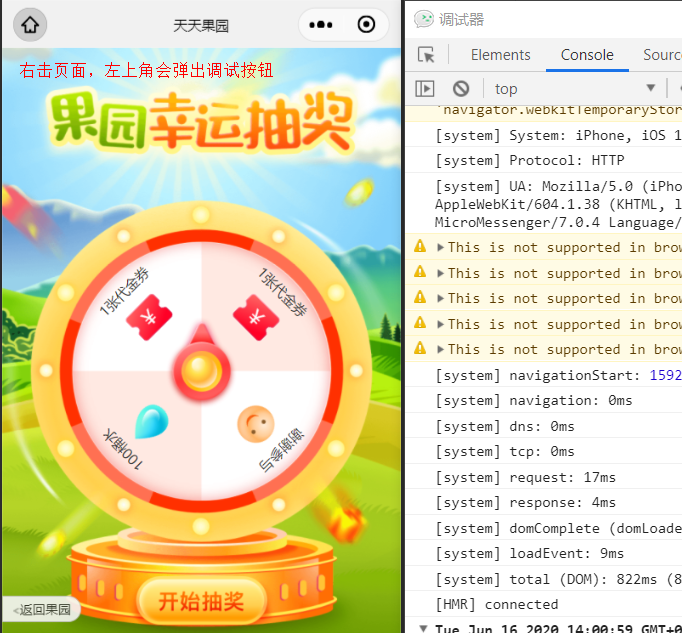
三、内嵌web-view调试解决方案
首先通过微信开发者工具打开,这里url本地调试可以跟局域网链接,开发者工具可以实时显示,如果跟的是线上链接,可能只能通过预览扫码。
右键点击页面,左上角会出现调试,可以在右图的调试器中对h5进行调试。
四、踩过的小坑
- H5唤醒一些小程序API有一定的延时,0.3~1秒;
- 请调用小程序专用的JSSDK,公众号中的JSSDK不通用;
- web-view一定是撑满全屏的,自定义顶部菜单,悬浮的都没用;
- web-view后边跟的h5链接,必须要url转义,否则会和小程序自身的符号定义冲突,可能识别不到?后的参数;
- H5控制小程序的跳转路径必须是“/”开头,如 “/pages/xxx/xxx”,且路径必须在app.json里有,地址错误的话,有时不报错;
- postMessage的json必须是data开始,不然接收不到数据;
- bindmessage相关:
- 小程序后退:使用接口名 wx.miniProgram.navigateTo,wx.miniProgram.navigateBack,wx.miniProgram.switchTab 等切换小程序页面/场景的API时候都会触发
- 分享:这个就是当你点分享小程序的时候,会接受到H5之前发送的postMessage。
- 组件销毁,web-view组件销毁,类似 wx.miniProgram.redirectTo 都会触发。
- 内嵌h5跳转小程序是有严重缓存的,比如:h5页面有计时器,跳转小程序后计时器依然会计时,可以通过在url后面加时间戳的方式解决。
还有小程序已经关闭,H5自带的背景音乐仍然在手机后台播放,可以通过浏览器标签页被隐藏或显示的时候会触发visibilitychange(页面可见性状态)事件解决。
总结
看到这里,相信大家对于内嵌web-view已经有了大致的了解,我们主要对内嵌web-view与传统小程序进行对比,分析了内嵌web-view的优缺点,其次对如何配置内嵌web-view进行了阐述,然后对实战中内嵌web-view如何调试进行了示例,最后对实战中可能踩坑和注意的小点进行了友情提示。所以如果本篇文章有帮助到你的话,小编会非常欣慰,欢迎点赞和转发呦~
webview小程序
阅读 43发布于 今天 07:16
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
Leka
Finally a girl is no one.
0 声望
0 粉丝
Leka
Finally a girl is no one.
0 声望
0 粉丝
宣传栏
前言
随着微信小程序的广泛应用,越来越多的商家选择将营销阵营选择迁移到了小程序中,但受其小程序体积限制的影响,不能够完全满足商户的要求,应运而生的web-view组件很好的解决的这一问题。一方面内嵌web-view能够直接运行在小程序中,大大减少了商户的开发成本,另一方面能够实现小程序与h5的跳转,有良好的扩展性,方便商户多端间引流。
一、web-view内嵌h5与传统小程序对比
通过查找相关资料发现,内嵌web-view和微信小程序在离线能力、页面切换体验、二次渲染,操作响应和开发灵活性上有如下对比,在不同场景下可能性能上有些许出入,仅供参考。
| / | 内嵌web-view | 微信小程序 |
|---|---|---|
| 离线能力 | 低 | 高 |
| 页面切换体验 | 中 | 高 |
| 二次渲染 | 高 | 低 |
| 操作响应 | 高 | 低 |
| 开发灵活性 | 高 | 低 |
- 己方账号(第三方)与小程序openId/UnionId的关联绑定,实现免登陆
比如你是某门户网站,需要识别自己小程序上的用户与网站用户的关系,可以通过三种方法绑定关系,公众号,小程序原生,小程序web-view内嵌跳转三种方法。
- 内嵌H5的富文本,减少重复开发
比如你是门户网站,社区,以往有大量的新闻和帖子,里面带了各种css样式的富文本,音视频自定义的点击事件等,小程序的原生组件可能无法兼容,这时候直接内嵌这些H5新闻,将会大大降低开发成本。
- 热更新,减少发布审核
内嵌H5可以减少频繁提交小程序审核,商户只需要重新发布h5的版本,就可以更新内嵌web-view的内容。
二、web-view小程序配置
2.1 配置域名
业务域名中配置的就是小程序以及 H5 和 H5 中引用 iframe 的域名。如果 H5 中有内嵌的 iframe 也要配置进去,需要服务端进行配合,将校验文件放置在将要嵌套的业务域名的根目录。
2.2 基础库选择
web-view 要在基础库1.6.4以上的版本库才能使用,微信官方统计基础库在1.6.4+ 的覆盖率已达 95% 以上,这个指标能满足产品的需求。
2.3 h5引入微信jssdk
web-view要在微信sdk引入之后,微信sdk版本要求至少1.3.2,其中包含了h5和小程序直接的通讯方法。
<script type="text/javascript" src='https://res.wx.qq.com/open/js/jweixin-1.4.0.js'></script>2.4 web-view和小程序间通信
官方给出了两种通信方法。
- postMessage 通信 在 H5 中需要先用 wx.miniProgram.postMessage 接口,把需要分享的信息,推送给小程序。 在用户点击了小程序后退、组件销毁、分享这些特殊事件之后,小程序页面通过 bindmessage 绑定的函数读取 post 信息。
- 设置 web-view 组件的 URL 通信 H5 跳转小程序:
<view><web-view ></web-view>
</view
// h5中跳转小程序navigateToWeixin() {
wx.miniProgram.navigateTo({url: '/pages/shop/index'});
}
// 小程序跳转h5--第一步
<view>
<web-view ></web-view>
</view>
// 小程序跳转h5--第二步:在小程序的 js 文件中设置通过 URL 以问号传参的方式传入参数到 H5中
if(!option.page){
this.setData({
url: `${this.data.url}?${test}`
});
} else {
this.setData({
url: `${this.data.url}${option.page}?${test}`
});
}
三、内嵌web-view调试解决方案
首先通过微信开发者工具打开,这里url本地调试可以跟局域网链接,开发者工具可以实时显示,如果跟的是线上链接,可能只能通过预览扫码。
右键点击页面,左上角会出现调试,可以在右图的调试器中对h5进行调试。
四、踩过的小坑
- H5唤醒一些小程序API有一定的延时,0.3~1秒;
- 请调用小程序专用的JSSDK,公众号中的JSSDK不通用;
- web-view一定是撑满全屏的,自定义顶部菜单,悬浮的都没用;
- web-view后边跟的h5链接,必须要url转义,否则会和小程序自身的符号定义冲突,可能识别不到?后的参数;
- H5控制小程序的跳转路径必须是“/”开头,如 “/pages/xxx/xxx”,且路径必须在app.json里有,地址错误的话,有时不报错;
- postMessage的json必须是data开始,不然接收不到数据;
- bindmessage相关:
- 小程序后退:使用接口名 wx.miniProgram.navigateTo,wx.miniProgram.navigateBack,wx.miniProgram.switchTab 等切换小程序页面/场景的API时候都会触发
- 分享:这个就是当你点分享小程序的时候,会接受到H5之前发送的postMessage。
- 组件销毁,web-view组件销毁,类似 wx.miniProgram.redirectTo 都会触发。
- 内嵌h5跳转小程序是有严重缓存的,比如:h5页面有计时器,跳转小程序后计时器依然会计时,可以通过在url后面加时间戳的方式解决。
还有小程序已经关闭,H5自带的背景音乐仍然在手机后台播放,可以通过浏览器标签页被隐藏或显示的时候会触发visibilitychange(页面可见性状态)事件解决。
总结
看到这里,相信大家对于内嵌web-view已经有了大致的了解,我们主要对内嵌web-view与传统小程序进行对比,分析了内嵌web-view的优缺点,其次对如何配置内嵌web-view进行了阐述,然后对实战中内嵌web-view如何调试进行了示例,最后对实战中可能踩坑和注意的小点进行了友情提示。所以如果本篇文章有帮助到你的话,小编会非常欣慰,欢迎点赞和转发呦~
以上是 【小程序】微信小程序内嵌webview相关知识点整理 的全部内容, 来源链接: utcz.com/a/108318.html










得票时间