【JS】ant-simple-pro一款支持vue3,react,angular,typescript等技术的中台解决方案
ant-simple-pro一款支持vue3,react,angular,typescript等技术的中台解决方案
阿里小菜鸟发布于 今天 01:49
简介
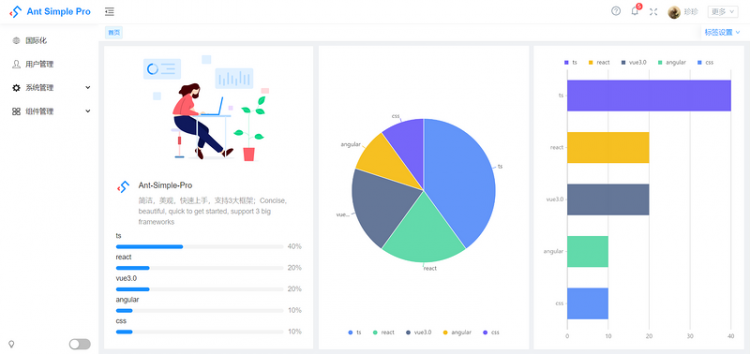
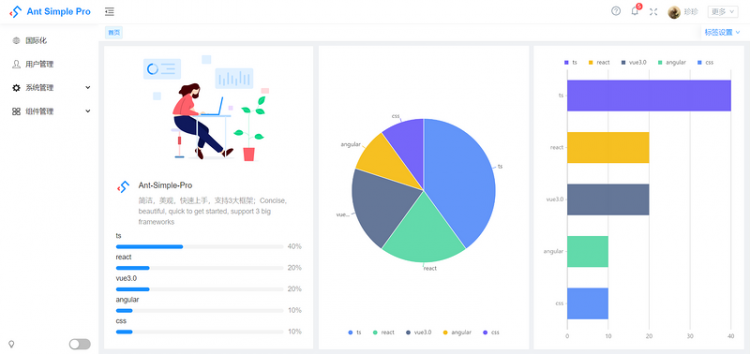
ant-simple-pro 是一款支持vue3.0,react,angular,typescript等多框架支持的中台前端解决方案,ui使用antd实现的,它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,响应式设计,开箱即用,它可以帮助你快速搭建企业级中后台产品原型,不管你是vue开发者,还是react,或者angular,都能在这里找到你想要的版本。
为什么要写ant-simple-pro???
答:技术太菜了,以及自已是一个小码渣,有时候想系统的学习一个好点的项目,但是都是单框架技术栈的,像ui组件库就有3大框架的支持,但是却不适合新手和中级开发人员的学习,源码难度有点高,然后在看网络上也大部分是单个技术栈的项目,就算有多个的,也不是很全,因此为了锻炼自已和更好的学习前端,于是在空余时间,代码撸起来,ant-simple-pro(1.0)就诞生了。
为什么要选用ant-design做为UI???
- 生态,生态,生态,重要的事情说三遍,antd的生态可以说是国类UI组件生态中最强大的代表,如果当你打开antd的官网的时候,你会发现有很多相关资源,pc,桌面,mobile,自动化全部有。
- 强大的背景 - antd的团队可以说是国类很厉害的团队之一,能进antd团队的人,实力非常的强,而且antd团队开发的产品,服务了阿里成百个项目,可以说在前端领域很有经验,在一个就是团队资金雄厚,毕竟背靠支付宝,人人都得用花呗。
- 社区 - 可能大部分人第一次使用antd,是来至于对react的学习和了解,而且antd本身就是以react为首的UI组件,如果你没听过antd,那么一定听过react,大部分react开发者都会使用antd做为UI组件库,因为功能丰富且强大。
- UI漂亮 - 当然这个是我个人的看法,我觉得antd比
elementui要漂亮些。
前序准备
你需要在本地安装 node 和 git,异步请求数据用axios,所有的异步接口均采用node+typescript+mysql+docker实现的,本项目技术栈基于vue3.0,react,angular,typescrpt,antd等技术,所以最好先了解如下知识:
vue
- vue3.0的新语法,如setup,hooks等合成api
- vue-cil,vue-router,vuex等全家桶
react
- react基本语法,如hooks,class创建组件,函数式创建组件等
- react全家桶要熟悉,如react-router-dom,create-react-app,react-transition-group等
- react数据状态库,redux,redux-saga,reselect,react-redux等
- react在typescript下的FC模式等
angular
- angular的基本语法,如html模板,指令,组件等
- angular的全家桶,如angular-cil,Rx等
- typescript的基本语法
<p align="center">
</p>
运行
# 克隆项目git clone https://github.com/lgf196/ant-simple-pro.git
# 进入项目目录
cd ant-simple-pro
# 选择你喜欢的版本
# 安装依赖
npm install
# 启动服务
npm run dev
详细内容请查看文档ant-simple-pro-document。
服务端
ant-simple-pro的服务端接口并未采用mock来模拟异步数据的,而是采用ts+node+mysql+docker等技术来自已写服务端接口的,由于ant-simple-pro的服务端接口暂时不是很复杂,所以并未采用orm框架来操作数据库,而是直接原生sql语句来写,服务端虽然不是很复杂,但是涉及到了常见业务60%以上的需求,增,删,改,查,分页,token,图片上传,exec文档下载等
├── public # 存放静态资源文件├── src # 源代码
│ ├── config # 数据库配置文件
│ ├── controllers # 业务层,控制器
│ ├── interface # ts接口
│ ├── middleware # 中间件
│ ├── routes # 路由
│ ├── types # 全局类型声明
│ ├── utils # 工具函数
│ └── index.ts # 入口文件
├── .gitignore # git提交忽略文件
├── tsconfig.json # 项目全局ts配置文件
└── package.json # package.json
详细内容请查看文档ant-simple-pro-document。
后期版本
- 现在的版本是[1.0]()版本,也是一个初创版本,肯定会有很多常见的功能没有,我们会在后期的版本中不断的更新进来,像代码的质量,本项目的整体布局,我们也会在后面的版本中进行优化和修改,还希望小伙伴们不要急,耐心的等待,本项目会一直维护下去的,不用担心没人维护的问题,该项目的 bug ,大家可以去issues上题问,我们会在一个星期内,回复大家的反馈。
- 后期版本中,
ant-simple-pro的生态会新增桌面端,移动端,混合端,ssr等,敬请期待。
结语
- 项目地址:ant-simple-pro
- 文档地址:ant-simple-pro-document
再次感谢永豪,珍等为该项目做出的贡献,同时此项目虽然算不上很高大尚的项目,但是都是我们用心去编写和制作的,为了让更多的前端爱好者知道怎么去学习前端和使用最新的技术。
创作不易,如果这个项目能帮助到你,还希望各位能去github,点个star,我们就很开心了。
最后,祝福大家在2021年,新年快乐,牛年大吉。
javascript前端typescript
阅读 44发布于 今天 01:49
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
阿里小菜鸟
5 声望
0 粉丝
阿里小菜鸟
5 声望
0 粉丝
宣传栏
简介
ant-simple-pro 是一款支持vue3.0,react,angular,typescript等多框架支持的中台前端解决方案,ui使用antd实现的,它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,响应式设计,开箱即用,它可以帮助你快速搭建企业级中后台产品原型,不管你是vue开发者,还是react,或者angular,都能在这里找到你想要的版本。
为什么要写ant-simple-pro???
答:技术太菜了,以及自已是一个小码渣,有时候想系统的学习一个好点的项目,但是都是单框架技术栈的,像ui组件库就有3大框架的支持,但是却不适合新手和中级开发人员的学习,源码难度有点高,然后在看网络上也大部分是单个技术栈的项目,就算有多个的,也不是很全,因此为了锻炼自已和更好的学习前端,于是在空余时间,代码撸起来,ant-simple-pro(1.0)就诞生了。
为什么要选用ant-design做为UI???
- 生态,生态,生态,重要的事情说三遍,antd的生态可以说是国类UI组件生态中最强大的代表,如果当你打开antd的官网的时候,你会发现有很多相关资源,pc,桌面,mobile,自动化全部有。
- 强大的背景 - antd的团队可以说是国类很厉害的团队之一,能进antd团队的人,实力非常的强,而且antd团队开发的产品,服务了阿里成百个项目,可以说在前端领域很有经验,在一个就是团队资金雄厚,毕竟背靠支付宝,人人都得用花呗。
- 社区 - 可能大部分人第一次使用antd,是来至于对react的学习和了解,而且antd本身就是以react为首的UI组件,如果你没听过antd,那么一定听过react,大部分react开发者都会使用antd做为UI组件库,因为功能丰富且强大。
- UI漂亮 - 当然这个是我个人的看法,我觉得antd比
elementui要漂亮些。
前序准备
你需要在本地安装 node 和 git,异步请求数据用axios,所有的异步接口均采用node+typescript+mysql+docker实现的,本项目技术栈基于vue3.0,react,angular,typescrpt,antd等技术,所以最好先了解如下知识:
vue
- vue3.0的新语法,如setup,hooks等合成api
- vue-cil,vue-router,vuex等全家桶
react
- react基本语法,如hooks,class创建组件,函数式创建组件等
- react全家桶要熟悉,如react-router-dom,create-react-app,react-transition-group等
- react数据状态库,redux,redux-saga,reselect,react-redux等
- react在typescript下的FC模式等
angular
- angular的基本语法,如html模板,指令,组件等
- angular的全家桶,如angular-cil,Rx等
- typescript的基本语法
<p align="center">
</p>
运行
# 克隆项目git clone https://github.com/lgf196/ant-simple-pro.git
# 进入项目目录
cd ant-simple-pro
# 选择你喜欢的版本
# 安装依赖
npm install
# 启动服务
npm run dev
详细内容请查看文档ant-simple-pro-document。
服务端
ant-simple-pro的服务端接口并未采用mock来模拟异步数据的,而是采用ts+node+mysql+docker等技术来自已写服务端接口的,由于ant-simple-pro的服务端接口暂时不是很复杂,所以并未采用orm框架来操作数据库,而是直接原生sql语句来写,服务端虽然不是很复杂,但是涉及到了常见业务60%以上的需求,增,删,改,查,分页,token,图片上传,exec文档下载等
├── public # 存放静态资源文件├── src # 源代码
│ ├── config # 数据库配置文件
│ ├── controllers # 业务层,控制器
│ ├── interface # ts接口
│ ├── middleware # 中间件
│ ├── routes # 路由
│ ├── types # 全局类型声明
│ ├── utils # 工具函数
│ └── index.ts # 入口文件
├── .gitignore # git提交忽略文件
├── tsconfig.json # 项目全局ts配置文件
└── package.json # package.json
详细内容请查看文档ant-simple-pro-document。
后期版本
- 现在的版本是[1.0]()版本,也是一个初创版本,肯定会有很多常见的功能没有,我们会在后期的版本中不断的更新进来,像代码的质量,本项目的整体布局,我们也会在后面的版本中进行优化和修改,还希望小伙伴们不要急,耐心的等待,本项目会一直维护下去的,不用担心没人维护的问题,该项目的 bug ,大家可以去issues上题问,我们会在一个星期内,回复大家的反馈。
- 后期版本中,
ant-simple-pro的生态会新增桌面端,移动端,混合端,ssr等,敬请期待。
结语
- 项目地址:ant-simple-pro
- 文档地址:ant-simple-pro-document
再次感谢永豪,珍等为该项目做出的贡献,同时此项目虽然算不上很高大尚的项目,但是都是我们用心去编写和制作的,为了让更多的前端爱好者知道怎么去学习前端和使用最新的技术。
创作不易,如果这个项目能帮助到你,还希望各位能去github,点个star,我们就很开心了。
最后,祝福大家在2021年,新年快乐,牛年大吉。
以上是 【JS】ant-simple-pro一款支持vue3,react,angular,typescript等技术的中台解决方案 的全部内容, 来源链接: utcz.com/a/108167.html









得票时间