请问在图片上画图,怎么保持画的正方形大小一致
请问怎么点击画图后,每次画图都是同正方形,画正方形可以在同一个地方显示
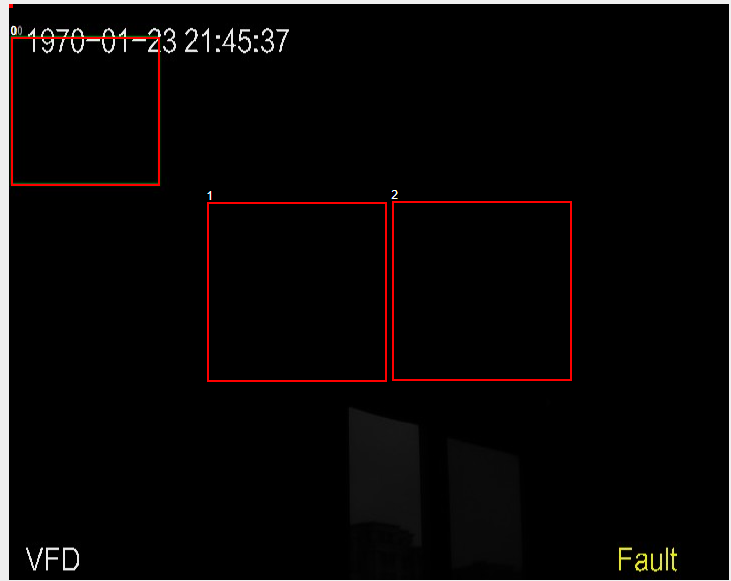
如图
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.active{
width: 720px;
height: 576px;
background-size: 100%;
overflow: hidden;
}
.box{
position: absolute;
border: 2px solid #f00;
cursor: move;
}
</style>
<body>
<div id="h-coverImg" class="active" onmousedown="rect_mousedown(event)" onmousemove="rect_mousemove(event)">
<img src="https://segmentfault.com/images/333.jpg" name="bigimg" border="0" draggable="false" id="region_cover"/>
<div id="draw_box0" class="box"></div> <!--background-color: black;-->
<div id="draw_box1" class="box"></div>
<div id="draw_box2" class="box"></div>
<div id="draw_box3" class="box"></div>
<div id="draw_box4" class="box"></div>
</div>
</body>
<!--<script language="javascript" type="text/javascript" src="https://segmentfault.com/js/jquery-2.1.1.min.js"></script>-->
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
// 鼠标抬起
document.onmouseup = function (e) {
if (draw_begin || dragging) {
var box_id = "draw_box" + current_box_number;
var active_box;
var width; //右
var height; //下
if (dragging) {
active_box = document.getElementById(dragging_id);
startX = parseFloat(active_box.style.left.split('p')[0]); //左
startY = parseFloat(active_box.style.top.split('p')[0]); //上
}
else {
active_box = document.getElementById(box_id);
}
width = active_box.style.width.split('p');
height = active_box.style.height.split('p');
if (parseFloat(width) < 14 || parseFloat(height) < 14) {
/* toastr["info"]("屏蔽区域至少大于10个像素");*/
active_box.style.width = 0;
active_box.style.height = 0;
active_box.style.display = "none";
}
else {
if (draw_begin == true) {
current_box_number += 1;
}
}
;
/* do_set_privacy();*/
dragging = false;
draw_begin = false;
}
};
});
var dragging_id;
var dragging = false;
var draw_begin = false;
var startX = 0;
var startY = 0;
var diffX = 0;
var diffY = 0;
var start_drag_x = 0;
var start_drag_y = 0;
var end_drag_x = 0;
var end_drag_y = 0;
var current_box_number = 0;
//清楚图像
window.clear_draw = function () {
startX = 0;
startY = 0;
diffX = 0;
diffY = 0;
current_box_number = 0;
for (var i = 0; i < 5; i++) {
var box_id = "draw_box" + i;
var active_box = document.getElementById(box_id);
active_box.style.left = 0 + 'px';
active_box.style.top = 0 + 'px';
active_box.style.width = 0 + 'px';
active_box.style.height = 0 + 'px';
active_box.style.display = "none";
}
$("#draw1").css("display", 'none');
$("#draw2").css("display", 'none');
$("#draw3").css("display", 'none');
$("#draw4").css("display", 'none');
$("#draw5").css("display", 'none');
videoShadeEmpty();
};
//事件会在鼠标按键被按下时发生。
window.rect_mousedown = function (e) {
//var b = e | window.event;
var event = e || window.event;
var target = event.target || event.srcElement; //获取document 对象的引用
// 如果鼠标在 box 上被按下,设置屏蔽图像
if (target.id.match(/region_cover/)) {
//
if (current_box_number == 5) {
return;
}
startX = event.offsetX;
startY = event.offsetY;
var box_id = "draw_box" + current_box_number;
var active_box = document.getElementById(box_id);
active_box.style.display = "block";
active_box.style.top = startY + 'px';
active_box.style.left = startX + 'px';
active_box.style.width = 0;
active_box.style.height = 0;
draw_begin = true;
//console.log(draw_begin);
}
else {
active_box = document.getElementById(target.id);
startX = parseInt(active_box.style.left.split('p')[0]);
startY = parseInt(active_box.style.top.split('p')[0]);
// 允许拖动
dragging = true;
dragging_id = target.id;
start_drag_x = event.clientX;
start_drag_y = event.clientY;
//console.log('start_drag_x:' + event.clientX + " start_drag_y:" + event.clientY);
//console.log('startX:' + startX + " startY:" + startY);
}
};
//2
window.rect_mousemove = function (e) {
//获取相对于当前所指向对象的位置坐标
var event = e || window.event;
var target = event.target || event.srcElement; //获取document 对象的引用
var obj = document.getElementById("h-coverImg");
var active_box;
// 更新 box 尺寸
if (draw_begin == true && dragging == false) {
var width = 0;
var height = 0;
var box_id = "draw_box" + current_box_number;
active_box = document.getElementById(box_id);
if (event.offsetX > 3 && event.offsetY > 3) {
if (target.className.match(/box/)) {
width = event.offsetX;
height = event.offsetY;
}
else if (event.offsetX > startX && event.offsetY > startY) {
width = event.offsetX - startX;
height = event.offsetY - startY;
}
if ((width + startX) > obj.offsetWidth - 5) {
width = obj.offsetWidth - 5 - startX;
}
if ((height + startY) > (obj.offsetHeight - 5)) {
height = obj.offsetHeight - 5 - startY;
}
active_box.style.width = width + 'px';
active_box.style.height = height + 'px';
}
console.log("更新 box 尺寸1");
}
// 移动,更新 box 坐标
if (dragging) {
var left = 0;
var top = 0;
active_box = document.getElementById(dragging_id);
var width = parseInt(active_box.style.width.split('p')[0]);
var height = parseInt(active_box.style.height.split('p')[0]);
left = startX + (event.clientX - start_drag_x);
top = startY + (event.clientY - start_drag_y);
if (left < 1) {
left = 0;
}
if (top < 1) {
top = 0;
}
if ((left + width) > (obj.offsetWidth - 5)) {
left = obj.offsetWidth - width - 5;
}
if ((top + height) > (obj.offsetHeight - 5)) {
top = obj.offsetHeight - height - 5;
}
active_box.style.left = left + 'px';
active_box.style.top = top + 'px';
console.log("更新 box 坐标2");
}
};
</script>
</html>
回答
人工手绘很难做到控制,所以可以另辟蹊跷,比如:
1、正方形改由点击按钮生成,正方形的宽高就是固定的,或某一个可自定义的值。这样就可以多次生成,生成的大小也都是一样的
2、绘制好正方形可以选择,选择后进行复制粘贴,这样也能做到
这两种都需要正方形可以拖拽移动
以上是 请问在图片上画图,怎么保持画的正方形大小一致 的全部内容, 来源链接: utcz.com/a/107065.html