【小程序】APICloud开发者进阶之路| UIPullRefreshDrop模块示例
APICloud开发者进阶之路| UIPullRefreshDrop模块示例
APICloud发布于 2020-05-18
本文出自APICloud官方论坛,
感谢论坛版主粉红顽皮新的分享。**
UIPullRefreshDrop模块概述
UIPullRefreshDrop模块对引擎新推出的下拉刷新接口进行了一层封装,App 可以通过此模块来实现水滴效果的下拉刷新功能。使用此模块,在用户下拉时本模块会随下拉高度而相应地拉伸水滴;当下拉高度达到一定阈值后触发加载事件:进入加载状态时,刷新提示图标开始动画,同时将下拉刷新事件回发给前端。前端得到下拉刷新事件后开始加载数据;数据加载完毕,调用接口 api.refreshHeaderLoadDone 以停止加载状态;
模块文档链接:
https://docs.apicloud.com/Client-API/UI-Layout/UIPullRefreshDrop
注意:对于 APICloud 平台上的普通模块,在相应接口调用前需要先 require 该模块,但由于本模块是基于引擎下拉刷新功能扩展的模块,所以本模块使用方法比较特殊。可以不必 require 模块,改为在 config.xml 文件内配置模块。
config.xml 文件配置示例如下:
- <preference name="customRefreshHeader" value="UIPullRefreshDrop"/>
复制代码
在 config.xml 配置后,则本模块为全局对象,可以在任意可弹动的窗体(frame、window)中调用 api.setCustomRefreshHeaderInfo 接口设置该下拉刷新样式,以及开始、停止刷新加载状态(api.refreshHeaderLoading、api.refreshHeaderLoadDone)。
UIPullRefreshDrop模块有三个接口:
setCustomRefreshHeaderInfo
配置下拉刷新样式
refreshHeaderLoading
手动开始下拉刷新的加载状态,下拉刷新状态亦可通过用户手势下拉到阈值自动触发
refreshHeaderLoadDone
手动停止下拉刷新的加载状态
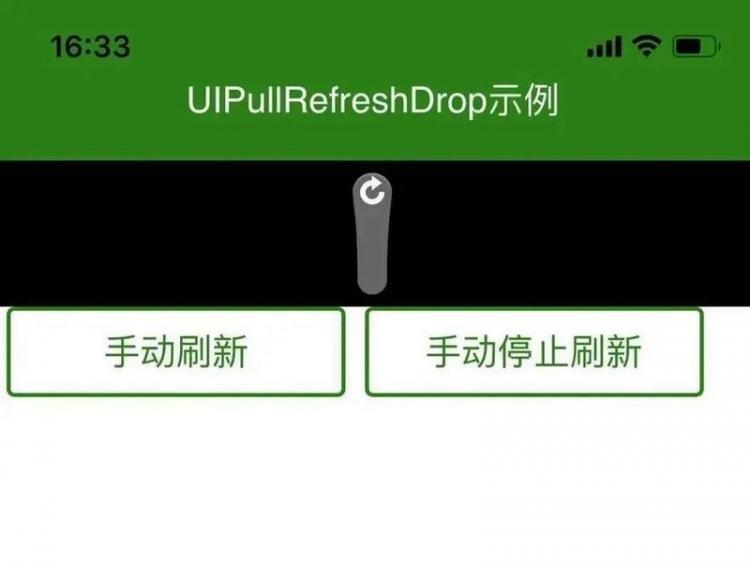
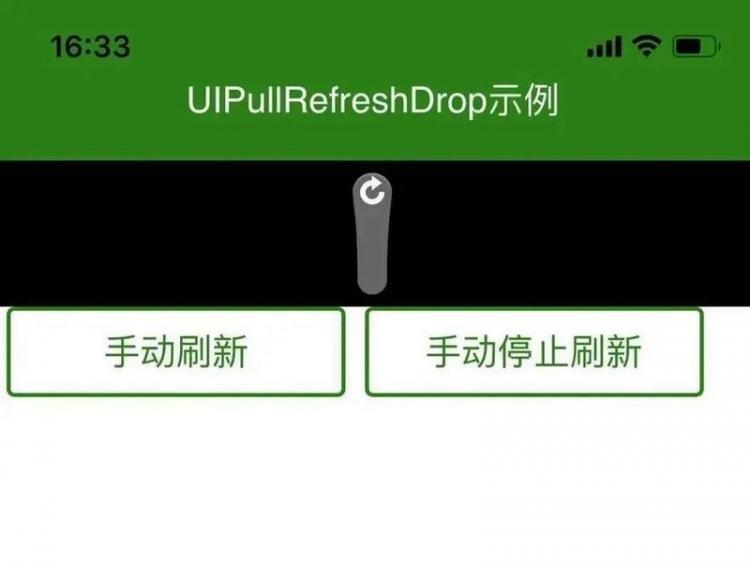
下面是模块运行效果图:

iosjavaandroidobjective-c小程序
阅读 307发布于 2020-05-18
APICloud
APICloud是国内低代码开发平台的引领者与效率革命的探索者,基于对云原生、DevOps、混合开发等能力的持续集成,我们完成了从移动开发向低代码开发平台的演进,并形成了坚实的生态壁垒和先进的敏捷开发能力。在APICloud低代码开发平台,可将原有数月甚至数年的开发时间成倍缩短,从而帮助企业降本增效,轻松应对创新性数字化挑战。
11 声望
3 粉丝
APICloud
APICloud是国内低代码开发平台的引领者与效率革命的探索者,基于对云原生、DevOps、混合开发等能力的持续集成,我们完成了从移动开发向低代码开发平台的演进,并形成了坚实的生态壁垒和先进的敏捷开发能力。在APICloud低代码开发平台,可将原有数月甚至数年的开发时间成倍缩短,从而帮助企业降本增效,轻松应对创新性数字化挑战。
11 声望
3 粉丝
宣传栏
本文出自APICloud官方论坛,
感谢论坛版主粉红顽皮新的分享。**
UIPullRefreshDrop模块概述
UIPullRefreshDrop模块对引擎新推出的下拉刷新接口进行了一层封装,App 可以通过此模块来实现水滴效果的下拉刷新功能。使用此模块,在用户下拉时本模块会随下拉高度而相应地拉伸水滴;当下拉高度达到一定阈值后触发加载事件:进入加载状态时,刷新提示图标开始动画,同时将下拉刷新事件回发给前端。前端得到下拉刷新事件后开始加载数据;数据加载完毕,调用接口 api.refreshHeaderLoadDone 以停止加载状态;
模块文档链接:
https://docs.apicloud.com/Client-API/UI-Layout/UIPullRefreshDrop
注意:对于 APICloud 平台上的普通模块,在相应接口调用前需要先 require 该模块,但由于本模块是基于引擎下拉刷新功能扩展的模块,所以本模块使用方法比较特殊。可以不必 require 模块,改为在 config.xml 文件内配置模块。
config.xml 文件配置示例如下:
- <preference name="customRefreshHeader" value="UIPullRefreshDrop"/>
复制代码
在 config.xml 配置后,则本模块为全局对象,可以在任意可弹动的窗体(frame、window)中调用 api.setCustomRefreshHeaderInfo 接口设置该下拉刷新样式,以及开始、停止刷新加载状态(api.refreshHeaderLoading、api.refreshHeaderLoadDone)。
UIPullRefreshDrop模块有三个接口:
setCustomRefreshHeaderInfo
配置下拉刷新样式
refreshHeaderLoading
手动开始下拉刷新的加载状态,下拉刷新状态亦可通过用户手势下拉到阈值自动触发
refreshHeaderLoadDone
手动停止下拉刷新的加载状态
下面是模块运行效果图:

以上是 【小程序】APICloud开发者进阶之路| UIPullRefreshDrop模块示例 的全部内容, 来源链接: utcz.com/a/106483.html










得票时间