vue3+ts 在index.html的head引入了js文件,但是在使用的时候报错
在index.html引入了腾讯播放器的cdn
<head><meta charset="utf-8">
<script src="https://cloudcache.tencent-cloud.com/open/qcloud/video/vcplayer/TcPlayer-2.3.3.js" charset="utf-8"></script>
<link href="https://cloudcache.tencent-cloud.com/open/qcloud/video/tcplayer/tcplayer.css" rel="stylesheet">
<!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 HLS 格式的视频,需要在 tcplayer.v4.1.min.js 之前引入 hls.min.0.13.2m.js。-->
<script src="https://cloudcache.tencent-cloud.com/open/qcloud/video/tcplayer/libs/hls.min.0.13.2m.js"></script>
<!--播放器脚本文件-->
<script src="https://cloudcache.tencent-cloud.com/open/qcloud/video/tcplayer/tcplayer.v4.1.min.js"></script>
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
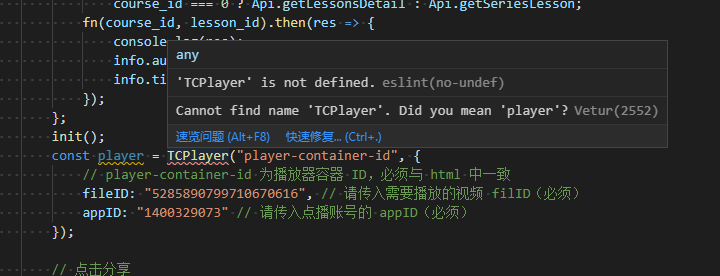
在使用的时候提示
这种情况如何处理
回答
TS 不知道你有个通过 CDN 引用的全局变量啊,所以报错了。
你自己声明个全局变量告诉 TS 就好了:
// tcplayer.d.tsdeclare function TCPlayer(...args: any[]): any;
以上是 vue3+ts 在index.html的head引入了js文件,但是在使用的时候报错 的全部内容, 来源链接: utcz.com/a/106392.html