【JS】元素缩放后的拖拽问题
元素缩放后的拖拽问题
Kay Wu 发布于 今天 03:34
jQuery UI 1.12.1
当这里的元素进行缩放后,拖拽就会飘
先思考 假如放大或缩小三倍后 移动 1px 还是 1px 吗?
好,我们继续
1.当没缩放时缩放比默认其实就是1
1px 就是 1px
2.当放大3倍时缩放比 就是3
1px 就是 3px
3.当缩小3倍时缩放比 就是3
1px 就是 1/3 px
根据推理可得
a 缩放比 b 移动值 c 结果值
c = a > 1 ? (b / a) : (b * a) ;
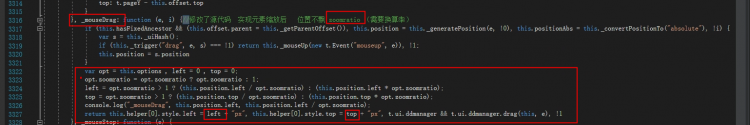
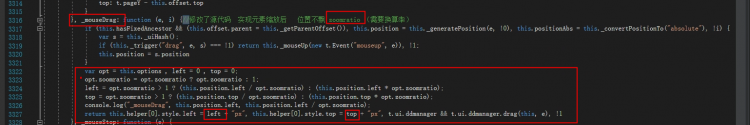
下面就是改源码了,我这里扩展了个参数 "缩放比"
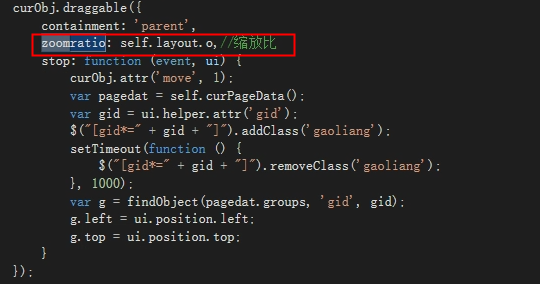
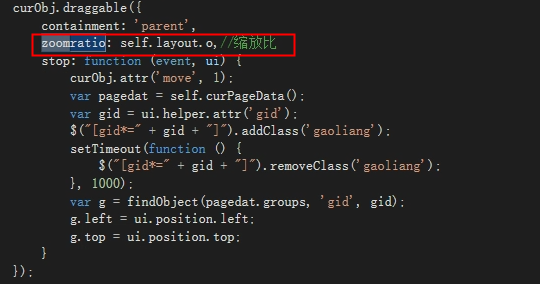
调用时修改一下
javascript前端jquery-ui
阅读 25发布于 今天 03:34
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
Kay Wu
1 声望
0 粉丝
Kay Wu
1 声望
0 粉丝
宣传栏
jQuery UI 1.12.1
当这里的元素进行缩放后,拖拽就会飘
先思考 假如放大或缩小三倍后 移动 1px 还是 1px 吗?
好,我们继续
1.当没缩放时缩放比默认其实就是1
1px 就是 1px
2.当放大3倍时缩放比 就是3
1px 就是 3px
3.当缩小3倍时缩放比 就是3
1px 就是 1/3 px
根据推理可得
a 缩放比 b 移动值 c 结果值
c = a > 1 ? (b / a) : (b * a) ;
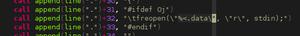
下面就是改源码了,我这里扩展了个参数 "缩放比"
调用时修改一下
以上是 【JS】元素缩放后的拖拽问题 的全部内容, 来源链接: utcz.com/a/106345.html










得票时间