【安卓】百度秘籍:如何简单优雅的适配textview行间距?
百度秘籍:如何简单优雅的适配textview行间距?
百度架构师发布于 10 分钟前
【百度架构师】技术公众号上线啦!!!
<最过硬的技术干货、最前沿的行业资讯>
<还有线上沙龙、行业大会、招聘信息皆会呈现于此>
快来争做超强粉丝!
后期奖品丰富、福利多多哦~
【扫描下方二维码,助你踏上技术强者之路!】
导读:TextView的行间距在不同设备下的一致性表现不尽如人意,这给视觉review带来了不少麻烦,降低了RD&UI的工作效率,本文将探索出了一套低风险高兼容性的解决方案。该方案能够完全统一TextView的行间距,保证了TextView行间距在不同机型上的一致性体验,这极大程度减少了TextView相关的视觉联调时间,提高了大家的工作效率。
背景
视觉体验也是各种手机APP产品质量不能忽视的一环。目前市场上手机型号多种多样,各自屏幕的分辨率层出不穷,如何能在不同分辨率的屏幕上呈现出始终如一的显示效果,也是每一位同学想要了解的。
Android的屏幕碎片化严重,各种屏幕分辨率层出不穷,而在不同分辨率的屏幕上显示出一致的效果,是百度App的研发团队和视觉团队共同追求的目标。在百度App的Android开发中,TextView的行间距屏幕适配问题在研发和视觉之间纠缠已久。

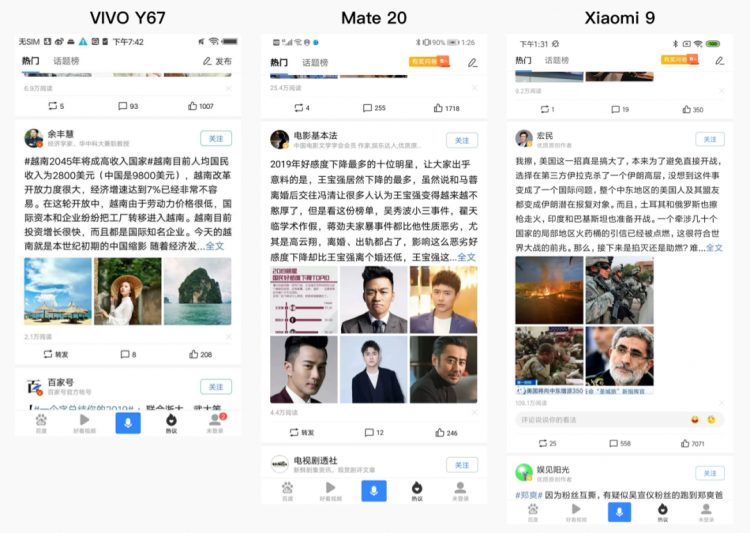
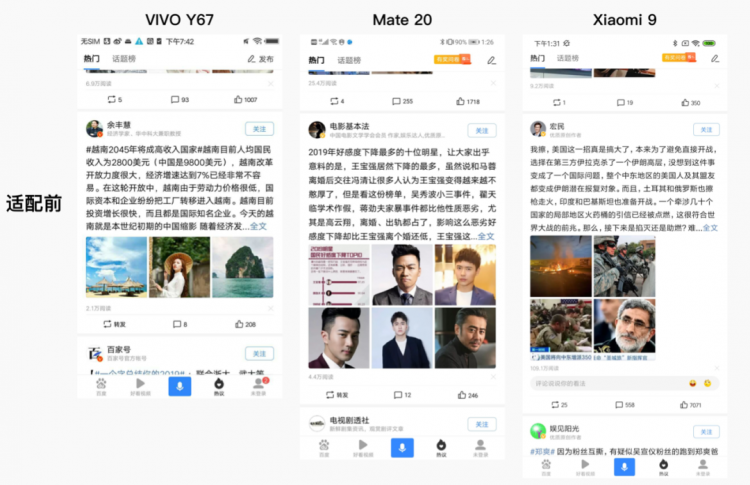
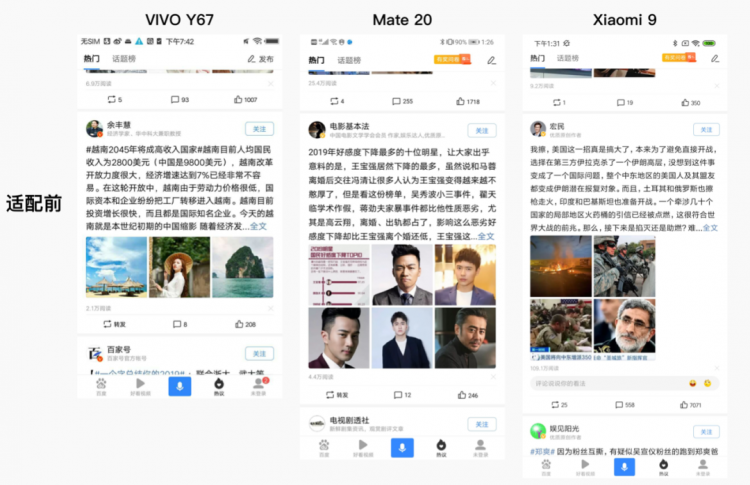
该图为热议页面的图文模板在三款设备上的显示效果。可以看到TextView的行间距在三款设备下的一致性表现不尽如人意,而这已成为日常UI开发以及视觉review过程中的一大痛点,降低了大家的工作效率。
下面将探索一种简单优雅的的TextView行间距适配方案。
分析
先来分析下TextView在不同设备上行间距表现不一致的原因。百度App的UI团队使用Sketch工具来进行UI设计以及UI review,因此本文接下来字体尺寸的测量都借助Sketch工具完成。
先看下面一个简单的xml布局:
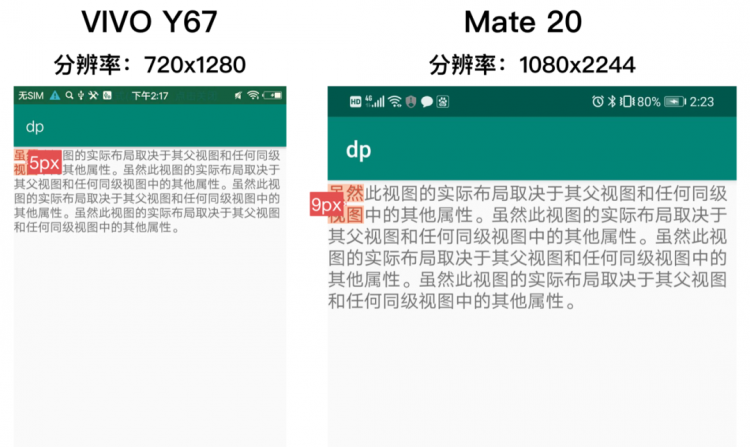
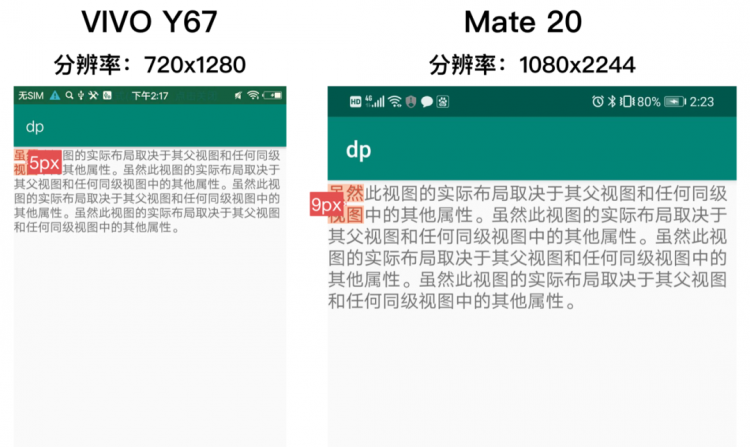
<TextView` `android:id="@+id/title"` `android:layout_width="match_parent"` `android:layout_height="wrap_content"` `android:text="虽然此视图的实际布局取决于其父视图和任何同级视图中的其他属性。虽然。。。"` `android:textSize="16dp"/>`将这段代码运行在不同分辨率的机型上,借助Sketch工具测量出各机型的行间距如下:

从图中可看出,同样的字号大小,在分辨率为720设备上,行间距测量结果为5px;在分辨率为1080设备上,行间距测量结果为9px。
接下来修改下字号,将textSize改成24dp,并且看一下Mate20的效果:
<TextViewandroid:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="虽然此视图的实际布局取决于其父视图和任何同级视图中的其他属性。虽然。。。"
android:textSize="24dp"/>
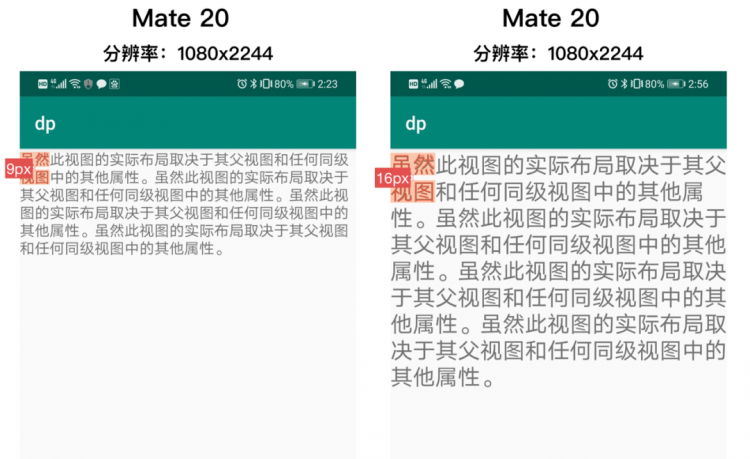
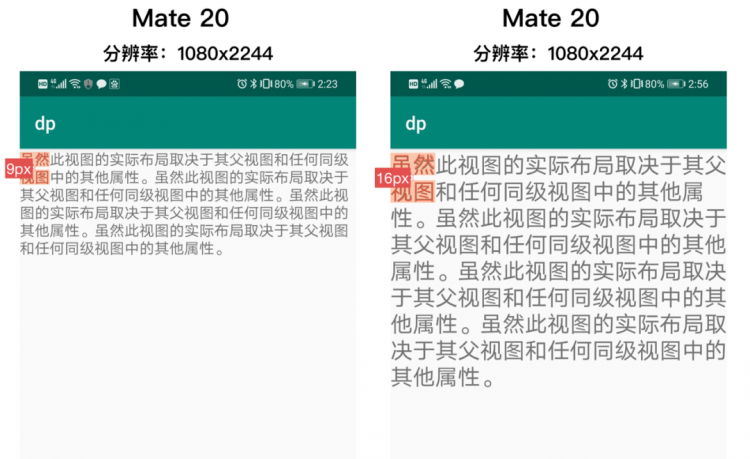
在同一款设备(Mate 20)上,不同的字号,行间距的测量结果,如下图所示:

从图中可看到,在同样的设备上,不同的字号,行间距的测量结果也不一样。
具体表现为:字号越大,行间距越大。这就让人非常苦恼了,因为一旦字号发生了变化,行间距就受到影响,行间距必须得跟随字号重新调整,无形之中就增加了额外的工作量。
读到这大家可能会有疑问:XML布局中并没设置lineSpacingExtra / lineSpacingMultiplier属性,那么上面所测量的行间距是哪来的呢?
这是因为视觉对行间距的定义和Android系统对行间距的定义不一致导致的。视觉层面定义行间距非常简单:即使用Sketch工具在上下相邻的两行文字中输入大小相同的文字,同时画出文字的矩形框,矩形框的高度为文字的大小,比如在1080P,density=3的设计图中,文字大小为16dp,那么矩形框的高度就设为48px。上下两个矩形框的间距就为文字的行间距,这从上面的测量效果图也可看出。
也就是说,即使没有设置lineSpacingExtra / lineSpacingMultiplier属性,但从视觉的角度来讲,仍存在一定的行间距。
那么在没有设置lineSpacingExtra / lineSpacingMultiplier属性的情况下,视觉所测量出来的行间距是什么原因导致的?
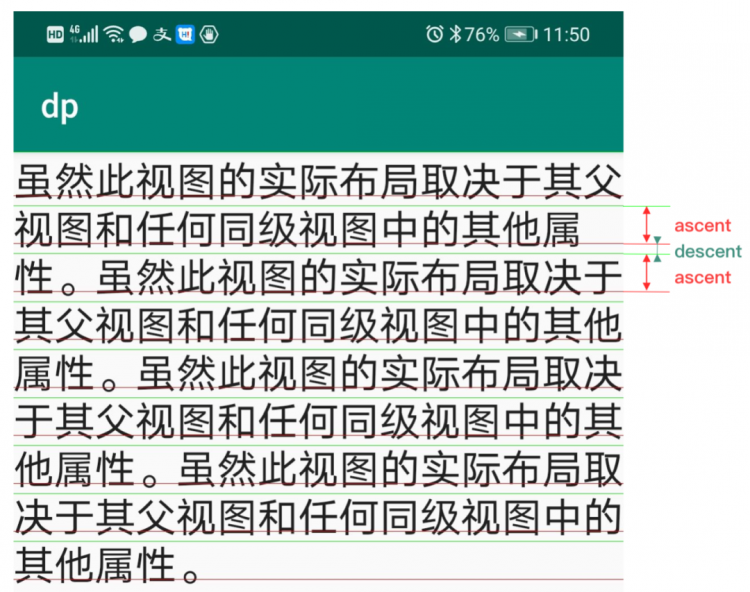
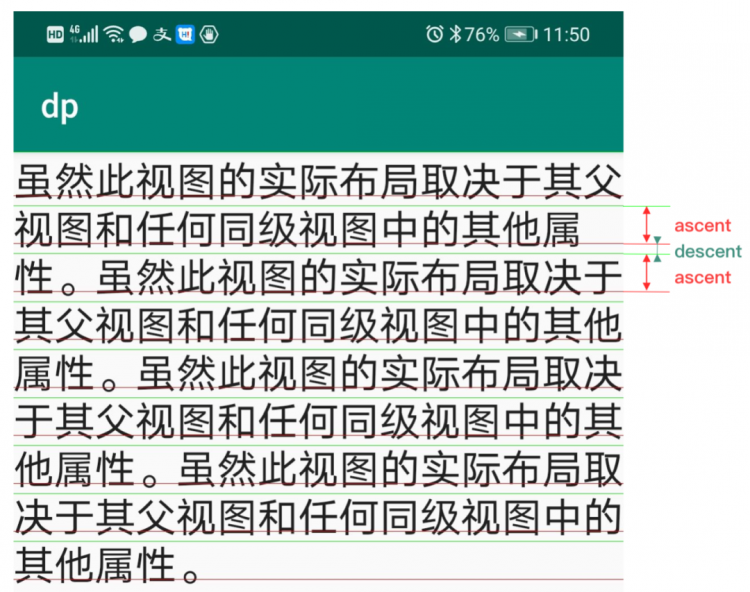
下面结合TextView源码详细分析下,首先看下图:
该图展示了一行文字的绘制所需要的关键坐标信息,图中的几根线表示字体的度量信息,在源码中与其相对应的类为FontMetrics.java,代码如下:
/*** Class that describes the various metrics for a font at a given text size.
* Remember, Y values increase going down, so those values will be positive,
* and values that measure distances going up will be negative. This class
* is returned by getFontMetrics().
*/
public static class FontMetrics {
/**
* The maximum distance above the baseline for the tallest glyph in
* the font at a given text size.
*/
public float top;
/**
* The recommended distance above the baseline for singled spaced text.
*/
public float ascent;
/**
* The recommended distance below the baseline for singled spaced text.
*/
public float descent;
/**
* The maximum distance below the baseline for the lowest glyph in
* the font at a given text size.
*/
public float bottom;
/**
* The recommended additional space to add between lines of text.
*/
public float leading;
}
代码中对字体度量信息的每个字段含义的解释非常详细,大家看注释即可,就不再过多解释。
TextView对每行文字坐标信息的计算细节是在StaticLayout.java类中的out()方法完成的,代码如下:
private int out(final CharSequence text, final int start, final int end, int above, int below,int top, int bottom, int v, final float spacingmult, final float spacingadd,
final LineHeightSpan[] chooseHt, final int[] chooseHtv, final Paint.FontMetricsInt fm,
final boolean hasTab, final int hyphenEdit, final boolean needMultiply,
@NonNull final MeasuredParagraph measured,
final int bufEnd, final boolean includePad, final boolean trackPad,
final boolean addLastLineLineSpacing, final char[] chs,
final int widthStart, final TextUtils.TruncateAt ellipsize, final float ellipsisWidth,
final float textWidth, final TextPaint paint, final boolean moreChars) {
final int j = mLineCount;
// 偏移量,标识当前的行号
final int off = j * mColumns;
final int want = off + mColumns + TOP;
// 一维数组,保存了TextView各行文字的计算出来的坐标信息。
int[] lines = mLines;
final int dir = measured.getParagraphDir();
// 将所有的字体的度量信息存入fm变量中,然后通过LineHeightSpan接口将fm变量传递出去.
// 这就给外部提供了一个接口去修改字体的度量信息。
if (chooseHt != null) {
fm.ascent = above;
fm.descent = below;
fm.top = top;
fm.bottom = bottom;
for (int i = 0; i < chooseHt.length; i++) {
if (chooseHt[i] instanceof LineHeightSpan.WithDensity) {
((LineHeightSpan.WithDensity) chooseHt[i])
.chooseHeight(text, start, end, chooseHtv[i], v, fm, paint);
} else {
chooseHt[i].chooseHeight(text, start, end, chooseHtv[i], v, fm);
}
}
// 获取修改后的字体度量属性
above = fm.ascent;
below = fm.descent;
top = fm.top;
bottom = fm.bottom;
}
if (firstLine) {
if (trackPad) {
mTopPadding = top - above;
}
if (includePad) {
// 如果当前行是TextView的第一行文字,above(ascent)值使用top替代。
above = top;
}
}
int extra;
if (lastLine) {
if (trackPad) {
mBottomPadding = bottom - below;
}
if (includePad) {
// 如果当前行是TextView的最后一行文字,below(descent)值使用bottom替代。
below = bottom;
}
}
if (needMultiply && (addLastLineLineSpacing || !lastLine)) {
// 计算行间距
// spacingmult变量对应lineSpacingMultiplier属性配置的值
// spacingadd变量对应lineSpacingExtra属性配置的值。
double ex = (below - above) * (spacingmult - 1) + spacingadd;
if (ex >= 0) {
extra = (int)(ex + EXTRA_ROUNDING);
} else {
extra = -(int)(-ex + EXTRA_ROUNDING);
}
} else {
extra = 0;
}
// 将当前行的坐标信息存入mLines[]数组中
lines[off + START] = start;
lines[off + TOP] = v;
lines[off + DESCENT] = below + extra;
lines[off + EXTRA] = extra;
// 计算下一行的的top值
v += (below - above) + extra;
mLineCount++;
return v;
}
由于篇幅原因,省略了一些无关代码。上面对关键代码都给出了详细的注释,这里就不过多解释。通过第87行,可得出如下两个公式:
- top坐标计算:下一行Top值 = 本行Top值 + 行高
- 行高计算(排除第一行和最后一行):行高 = descent - ascent + 行间距 (descent值为正,ascent值为负)
为了方便大家理解行高,我把每行文字的baseline和top这两根线画了出来,红色的线是baseline基线,绿色的线是top线,相邻两条绿线之间的距离即为行高,如下图所示:
到这里,基本能够解释,在没有设置lineSpacingExtra / lineSpacingMultiplier属性的情况下,Sketch工具量出的行间距原因:我们知道每行文字以baseline作为基线来绘制,在ascent范围内绘制基线以上的部分,在descent范围内绘制基线以下部分。
由于汉字不会像英文那样高低不一,是非常整齐的方块字。
而汉字在descent范围内绘制基线以下部分时,并没有占满descent所有空间,会空出一部分距离,在ascent范围内绘制基线以上部分时,也是同样的道理。所以,Sketch测量出来的行间距就是上一行汉字占据的descent范围后的剩余空间加上下一行汉字占据的ascent范围后的剩余空间。
适配方案
经过上面分析,了解到TextView的自带行间距是由于绘制的汉字没有占满descent和ascent的空间引起的,且该行间距在不同的字号以及分辨率下表现不一。
若能够去除掉这部分行间距,就能达到适配目的。怎么去除呢?我们再看一下系统TextView和视觉对一行文字行高的定义:
- TextView:行高 = descent - ascent (descent值为正,ascent值为负)
- 视觉:行高 = 字体大小 (比如16dp的文字,行高=48px
只要能够修改TextView的默认行高,让其和视觉定义的行高保持统一,就能去除掉这部分行间距。
怎么修改TextView的默认行高呢?
其实TextView在设计的时候,提供了一个接口去修改TextView的行高。
回到上面对TextView的源码分析,第20行-第39行,将字体的度量信息存入fm变量中,然后通过LineHeightSpan接口将fm变量传递出去,我们借助这个LineHeightSpan就可以修改TextView的行高。
最终适配方案如下:
public class ExcludeInnerLineSpaceSpan implements LineHeightSpan {// TextView行高
private final int mHeight;
public ExcludeInnerPaddingSpan(int height) {
mHeight = height;
}
@Override
public void chooseHeight(CharSequence text, int start, int end,
int spanstartv, int lineHeight,
Paint.FontMetricsInt fm) {
// 原始行高
final int originHeight = fm.descent - fm.ascent;
if (originHeight <= 0) {
return;
}
// 计算比例值
final float ratio = mHeight * 1.0f / originHeight;
// 根据最新行高,修改descent
fm.descent = Math.round(fm.descent * ratio);
// 根据最新行高,修改ascent
fm.ascent = fm.descent - mHeight;
}
}
类ExcludeInnerLineSpaceSpan实现LineHeightSpan接口,这个类用于去除TextView的自带行间距。
第5行,构造函数,以最新的行高作为参数传入。
第14行,计算出原始行高。
第19行,计算出新行高和原始行高的比例值。
第21行-第23行,根据比例值修改字体度量的ascent参数和descent参数。
接下来自定义个TextView出来,提供一个setCustomText()方法出来,供使用方调用。代码如下:
public class ETextView extends TextView {/**
* 排除每行文字间的padding
*
* @param text
*/
public void setCustomText(CharSequence text) {
if (text == null) {
return;
}
// 获得视觉定义的每行文字的行高
int lineHeight = (int) getTextSize();
SpannableStringBuilder ssb ;
if (text instanceof SpannableStringBuilder) {
ssb = (SpannableStringBuilder) text;
// 设置LineHeightSpan
ssb.setSpan(new ExcludeInnerLineSpaceSpan(lineHeight),
0, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
} else {
ssb = new SpannableStringBuilder(text);
// 设置LineHeightSpan
ssb.setSpan(new ExcludeInnerLineSpaceSpan(lineHeight),
0, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
// 调用系统setText()方法
setText(ssb);
}
}
ShowCase
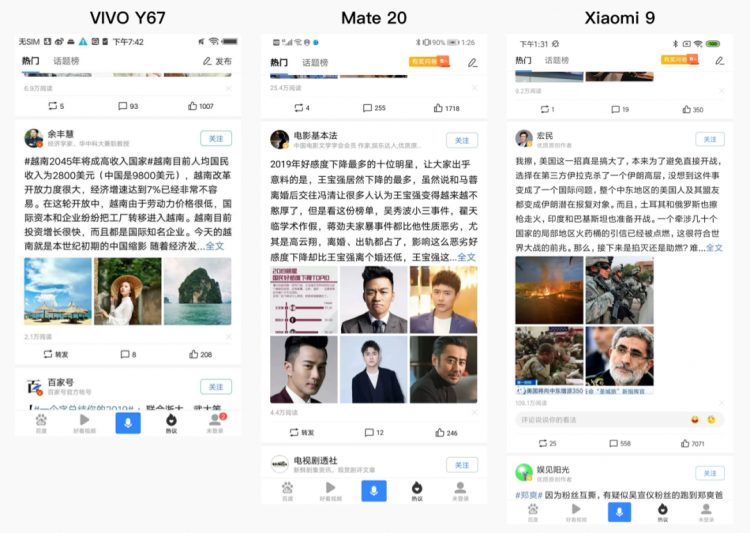
该方案使用系统公开API,简单,侵入性低。并已在百度App热议页面上线,适配效果前后对比,如下图所示:

带给用户优雅简单的视觉体验,也是同学们不懈追求产品质量的体现。看完文章后,你是不是对手机TextView行间距适配方案有了新的启发?欢迎大家到关注公众号留言,与作者探讨心得~
javaandroid
阅读 14发布于 10 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
百度架构师
公众号【百度架构师】
4 声望
0 粉丝
百度架构师
公众号【百度架构师】
4 声望
0 粉丝
宣传栏
【百度架构师】技术公众号上线啦!!!
<最过硬的技术干货、最前沿的行业资讯>
<还有线上沙龙、行业大会、招聘信息皆会呈现于此>
快来争做超强粉丝!
后期奖品丰富、福利多多哦~
【扫描下方二维码,助你踏上技术强者之路!】
导读:TextView的行间距在不同设备下的一致性表现不尽如人意,这给视觉review带来了不少麻烦,降低了RD&UI的工作效率,本文将探索出了一套低风险高兼容性的解决方案。该方案能够完全统一TextView的行间距,保证了TextView行间距在不同机型上的一致性体验,这极大程度减少了TextView相关的视觉联调时间,提高了大家的工作效率。
背景
视觉体验也是各种手机APP产品质量不能忽视的一环。目前市场上手机型号多种多样,各自屏幕的分辨率层出不穷,如何能在不同分辨率的屏幕上呈现出始终如一的显示效果,也是每一位同学想要了解的。
Android的屏幕碎片化严重,各种屏幕分辨率层出不穷,而在不同分辨率的屏幕上显示出一致的效果,是百度App的研发团队和视觉团队共同追求的目标。在百度App的Android开发中,TextView的行间距屏幕适配问题在研发和视觉之间纠缠已久。

该图为热议页面的图文模板在三款设备上的显示效果。可以看到TextView的行间距在三款设备下的一致性表现不尽如人意,而这已成为日常UI开发以及视觉review过程中的一大痛点,降低了大家的工作效率。
下面将探索一种简单优雅的的TextView行间距适配方案。
分析
先来分析下TextView在不同设备上行间距表现不一致的原因。百度App的UI团队使用Sketch工具来进行UI设计以及UI review,因此本文接下来字体尺寸的测量都借助Sketch工具完成。
先看下面一个简单的xml布局:
<TextView` `android:id="@+id/title"` `android:layout_width="match_parent"` `android:layout_height="wrap_content"` `android:text="虽然此视图的实际布局取决于其父视图和任何同级视图中的其他属性。虽然。。。"` `android:textSize="16dp"/>`将这段代码运行在不同分辨率的机型上,借助Sketch工具测量出各机型的行间距如下:

从图中可看出,同样的字号大小,在分辨率为720设备上,行间距测量结果为5px;在分辨率为1080设备上,行间距测量结果为9px。
接下来修改下字号,将textSize改成24dp,并且看一下Mate20的效果:
<TextViewandroid:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="虽然此视图的实际布局取决于其父视图和任何同级视图中的其他属性。虽然。。。"
android:textSize="24dp"/>
在同一款设备(Mate 20)上,不同的字号,行间距的测量结果,如下图所示:

从图中可看到,在同样的设备上,不同的字号,行间距的测量结果也不一样。
具体表现为:字号越大,行间距越大。这就让人非常苦恼了,因为一旦字号发生了变化,行间距就受到影响,行间距必须得跟随字号重新调整,无形之中就增加了额外的工作量。
读到这大家可能会有疑问:XML布局中并没设置lineSpacingExtra / lineSpacingMultiplier属性,那么上面所测量的行间距是哪来的呢?
这是因为视觉对行间距的定义和Android系统对行间距的定义不一致导致的。视觉层面定义行间距非常简单:即使用Sketch工具在上下相邻的两行文字中输入大小相同的文字,同时画出文字的矩形框,矩形框的高度为文字的大小,比如在1080P,density=3的设计图中,文字大小为16dp,那么矩形框的高度就设为48px。上下两个矩形框的间距就为文字的行间距,这从上面的测量效果图也可看出。
也就是说,即使没有设置lineSpacingExtra / lineSpacingMultiplier属性,但从视觉的角度来讲,仍存在一定的行间距。
那么在没有设置lineSpacingExtra / lineSpacingMultiplier属性的情况下,视觉所测量出来的行间距是什么原因导致的?
下面结合TextView源码详细分析下,首先看下图:
该图展示了一行文字的绘制所需要的关键坐标信息,图中的几根线表示字体的度量信息,在源码中与其相对应的类为FontMetrics.java,代码如下:
/*** Class that describes the various metrics for a font at a given text size.
* Remember, Y values increase going down, so those values will be positive,
* and values that measure distances going up will be negative. This class
* is returned by getFontMetrics().
*/
public static class FontMetrics {
/**
* The maximum distance above the baseline for the tallest glyph in
* the font at a given text size.
*/
public float top;
/**
* The recommended distance above the baseline for singled spaced text.
*/
public float ascent;
/**
* The recommended distance below the baseline for singled spaced text.
*/
public float descent;
/**
* The maximum distance below the baseline for the lowest glyph in
* the font at a given text size.
*/
public float bottom;
/**
* The recommended additional space to add between lines of text.
*/
public float leading;
}
代码中对字体度量信息的每个字段含义的解释非常详细,大家看注释即可,就不再过多解释。
TextView对每行文字坐标信息的计算细节是在StaticLayout.java类中的out()方法完成的,代码如下:
private int out(final CharSequence text, final int start, final int end, int above, int below,int top, int bottom, int v, final float spacingmult, final float spacingadd,
final LineHeightSpan[] chooseHt, final int[] chooseHtv, final Paint.FontMetricsInt fm,
final boolean hasTab, final int hyphenEdit, final boolean needMultiply,
@NonNull final MeasuredParagraph measured,
final int bufEnd, final boolean includePad, final boolean trackPad,
final boolean addLastLineLineSpacing, final char[] chs,
final int widthStart, final TextUtils.TruncateAt ellipsize, final float ellipsisWidth,
final float textWidth, final TextPaint paint, final boolean moreChars) {
final int j = mLineCount;
// 偏移量,标识当前的行号
final int off = j * mColumns;
final int want = off + mColumns + TOP;
// 一维数组,保存了TextView各行文字的计算出来的坐标信息。
int[] lines = mLines;
final int dir = measured.getParagraphDir();
// 将所有的字体的度量信息存入fm变量中,然后通过LineHeightSpan接口将fm变量传递出去.
// 这就给外部提供了一个接口去修改字体的度量信息。
if (chooseHt != null) {
fm.ascent = above;
fm.descent = below;
fm.top = top;
fm.bottom = bottom;
for (int i = 0; i < chooseHt.length; i++) {
if (chooseHt[i] instanceof LineHeightSpan.WithDensity) {
((LineHeightSpan.WithDensity) chooseHt[i])
.chooseHeight(text, start, end, chooseHtv[i], v, fm, paint);
} else {
chooseHt[i].chooseHeight(text, start, end, chooseHtv[i], v, fm);
}
}
// 获取修改后的字体度量属性
above = fm.ascent;
below = fm.descent;
top = fm.top;
bottom = fm.bottom;
}
if (firstLine) {
if (trackPad) {
mTopPadding = top - above;
}
if (includePad) {
// 如果当前行是TextView的第一行文字,above(ascent)值使用top替代。
above = top;
}
}
int extra;
if (lastLine) {
if (trackPad) {
mBottomPadding = bottom - below;
}
if (includePad) {
// 如果当前行是TextView的最后一行文字,below(descent)值使用bottom替代。
below = bottom;
}
}
if (needMultiply && (addLastLineLineSpacing || !lastLine)) {
// 计算行间距
// spacingmult变量对应lineSpacingMultiplier属性配置的值
// spacingadd变量对应lineSpacingExtra属性配置的值。
double ex = (below - above) * (spacingmult - 1) + spacingadd;
if (ex >= 0) {
extra = (int)(ex + EXTRA_ROUNDING);
} else {
extra = -(int)(-ex + EXTRA_ROUNDING);
}
} else {
extra = 0;
}
// 将当前行的坐标信息存入mLines[]数组中
lines[off + START] = start;
lines[off + TOP] = v;
lines[off + DESCENT] = below + extra;
lines[off + EXTRA] = extra;
// 计算下一行的的top值
v += (below - above) + extra;
mLineCount++;
return v;
}
由于篇幅原因,省略了一些无关代码。上面对关键代码都给出了详细的注释,这里就不过多解释。通过第87行,可得出如下两个公式:
- top坐标计算:下一行Top值 = 本行Top值 + 行高
- 行高计算(排除第一行和最后一行):行高 = descent - ascent + 行间距 (descent值为正,ascent值为负)
为了方便大家理解行高,我把每行文字的baseline和top这两根线画了出来,红色的线是baseline基线,绿色的线是top线,相邻两条绿线之间的距离即为行高,如下图所示:
到这里,基本能够解释,在没有设置lineSpacingExtra / lineSpacingMultiplier属性的情况下,Sketch工具量出的行间距原因:我们知道每行文字以baseline作为基线来绘制,在ascent范围内绘制基线以上的部分,在descent范围内绘制基线以下部分。
由于汉字不会像英文那样高低不一,是非常整齐的方块字。
而汉字在descent范围内绘制基线以下部分时,并没有占满descent所有空间,会空出一部分距离,在ascent范围内绘制基线以上部分时,也是同样的道理。所以,Sketch测量出来的行间距就是上一行汉字占据的descent范围后的剩余空间加上下一行汉字占据的ascent范围后的剩余空间。
适配方案
经过上面分析,了解到TextView的自带行间距是由于绘制的汉字没有占满descent和ascent的空间引起的,且该行间距在不同的字号以及分辨率下表现不一。
若能够去除掉这部分行间距,就能达到适配目的。怎么去除呢?我们再看一下系统TextView和视觉对一行文字行高的定义:
- TextView:行高 = descent - ascent (descent值为正,ascent值为负)
- 视觉:行高 = 字体大小 (比如16dp的文字,行高=48px
只要能够修改TextView的默认行高,让其和视觉定义的行高保持统一,就能去除掉这部分行间距。
怎么修改TextView的默认行高呢?
其实TextView在设计的时候,提供了一个接口去修改TextView的行高。
回到上面对TextView的源码分析,第20行-第39行,将字体的度量信息存入fm变量中,然后通过LineHeightSpan接口将fm变量传递出去,我们借助这个LineHeightSpan就可以修改TextView的行高。
最终适配方案如下:
public class ExcludeInnerLineSpaceSpan implements LineHeightSpan {// TextView行高
private final int mHeight;
public ExcludeInnerPaddingSpan(int height) {
mHeight = height;
}
@Override
public void chooseHeight(CharSequence text, int start, int end,
int spanstartv, int lineHeight,
Paint.FontMetricsInt fm) {
// 原始行高
final int originHeight = fm.descent - fm.ascent;
if (originHeight <= 0) {
return;
}
// 计算比例值
final float ratio = mHeight * 1.0f / originHeight;
// 根据最新行高,修改descent
fm.descent = Math.round(fm.descent * ratio);
// 根据最新行高,修改ascent
fm.ascent = fm.descent - mHeight;
}
}
类ExcludeInnerLineSpaceSpan实现LineHeightSpan接口,这个类用于去除TextView的自带行间距。
第5行,构造函数,以最新的行高作为参数传入。
第14行,计算出原始行高。
第19行,计算出新行高和原始行高的比例值。
第21行-第23行,根据比例值修改字体度量的ascent参数和descent参数。
接下来自定义个TextView出来,提供一个setCustomText()方法出来,供使用方调用。代码如下:
public class ETextView extends TextView {/**
* 排除每行文字间的padding
*
* @param text
*/
public void setCustomText(CharSequence text) {
if (text == null) {
return;
}
// 获得视觉定义的每行文字的行高
int lineHeight = (int) getTextSize();
SpannableStringBuilder ssb ;
if (text instanceof SpannableStringBuilder) {
ssb = (SpannableStringBuilder) text;
// 设置LineHeightSpan
ssb.setSpan(new ExcludeInnerLineSpaceSpan(lineHeight),
0, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
} else {
ssb = new SpannableStringBuilder(text);
// 设置LineHeightSpan
ssb.setSpan(new ExcludeInnerLineSpaceSpan(lineHeight),
0, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
// 调用系统setText()方法
setText(ssb);
}
}
ShowCase
该方案使用系统公开API,简单,侵入性低。并已在百度App热议页面上线,适配效果前后对比,如下图所示:

带给用户优雅简单的视觉体验,也是同学们不懈追求产品质量的体现。看完文章后,你是不是对手机TextView行间距适配方案有了新的启发?欢迎大家到关注公众号留言,与作者探讨心得~
以上是 【安卓】百度秘籍:如何简单优雅的适配textview行间距? 的全部内容, 来源链接: utcz.com/a/106278.html










得票时间