【小程序】移动端适配的最佳实践
移动端适配我们需要做哪些事情? 一个最佳实践除了设置 viewport 和 rem 基准值,随着iPhone手机的不断升级,我们不得不正视以下2个问题:
- 安全区域适配
- 识别刘海屏
关于viewpoint-fit
在切入正题之前,我们先展开介绍一下viewpoint-fit,它的作用是用于设置可视区域的尺寸,属性如下:
| PropName | Description | ||
|---|---|---|---|
| Name | viewport-fit | ||
| For | @viewpoint | ||
| Value | auto \ | contaion \ | cover |
| Initial | auto | ||
| Percentages | N/A | ||
| Computed value | as specified |
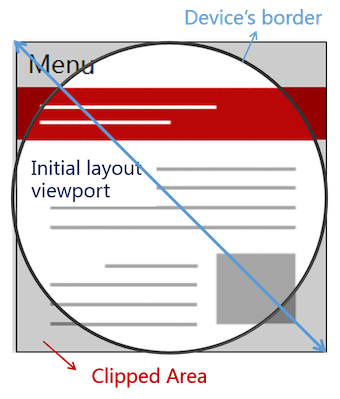
最初的布局视窗是通过物理设备的屏幕进行计算,如下图所示:

圆形的屏幕上上显示的页面的一部分,目前是圆的但视窗是长方形的。因此,根据窗口的大小,页面的某些部分可以省略。viewport-fit 可以通过设置可视区域的大小来控制被省略的区域。
auto:当设置成auto时,不会影响初始布局视口,并且整个网页都是可见的。 UA在视口外部绘制的内容未定义。 它可能是画布的背景颜色,也可能是UA认为合适的任何其他颜色。contain:当设置成contain时,初始布局视口和可视视口设置为最大矩形,该矩形内接在设备的显示中。 UA在视口外部绘制的内容未定义。 它可能是画布的背景颜色,也可能是UA认为合适的任何其他颜色。cover:当设置成cover时,初始布局视口和可视视口设置为设备物理屏幕的外接矩形。
在非矩形显示器上设置视口边界框的大小时,我们必须考虑以下因素:
- 由于视口边界框的区域大于显示区域而导致的剪切区域
- 视口的边界框与显示区域之间的间隙
开发者可以决定哪个因素比另一个更重要。 如果必须保证网页的任何部分都不被隐藏,则避免剪切比在视口的边界框和屏幕边界之间留有间隙更重要。 如果开发者不希望网页因可读性而变小,那么最好将viewport-fit设置为cover并在考虑剪裁部分的情况下实现页面。
示例演示
为了方便理解,下面是针对 contain 和 cover 的示例代码和效果图
当使用contain时,初始视口将应用于显示的最大内接矩形:
@viewport (viewport-fit: contain) {/* CSS for the rectangular design */
}

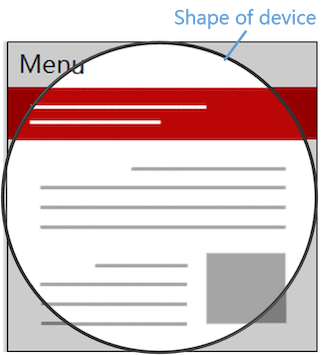
当使用cover时,初始视口应用于显示的外接矩形:
@viewport {viewport-fit: cover;
}
@media (shape: round){
/* styles for the round design */
}
@media (shape: rect){
/* styles for the rectangular design */
}

安全区域适配
根据上文所述,为了安全区域不影响页面渲染,我们可以使用viewport-fit等于cover来来解决:
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover" /> 识别刘海屏
ios识别刘海屏比较容易,我们可以通过计算屏幕的宽度和高度来快速识别。首先我们罗列一下iPhone现有机型的屏幕尺寸:
| Device | 竖屏尺寸 | 横屏尺寸 | 缩放比例 |
|---|---|---|---|
| iPhone XS Max | 1242px * 2688px | 2688px * 1242px | x3 |
| iPhone XS | 1125px * 2436px | 2436px * 1125px | x3 |
| iPhone XR | 828px * 1792px | 1792px * 828px | x2 |
| iPhone X | 1125px * 2436px | 2436px * 1125px | x3 |
| iPhone 8 Plus | 1242px * 2208px | 2208px * 1242px | x3 |
| iPhone 8 | 750px * 1334px | 1334px * 750px | x2 |
| iPhone 7 Plus | 1242px * 2208px | 2208px * 1242px | x3 |
| iPhone 7 | 750px * 1334px | 1334px * 750px | x2 |
| iPhone 6s Plus | 1242px * 2208px | 2208px * 1242px | x3 |
| iPhone 6s | 750px * 1334px | 1334px * 750px | x2 |
| iPhone SE | 640px * 1136px | 1136px * 640px | x2 |
screen.width === 375 && screen.height === 812或
screen.width === 414 && screen.height === 896
完整的代码如下:
function deviceDetection() {const ua = navigator.userAgent
let osVersion = ''
let device = ''
try {
if (/android/i.test(ua)) {
device = 'android'
osVersion = ua.match(/Android\s+([\d.]+)/i)[0].replace('Android ', '')
} else if (/ipad|iphone|ipod/i.test(ua)) {
device = 'ios'
osVersion = ua.match(/OS\s+([\d_]+)/i)[0].replace(/_/g, '.').replace('OS ', '')
}
} catch (err) {
/* istanbul ignore next line */
console.error(err)
}
return { osVersion, device }
}
// 判断是否为刘海屏
export function isFringe() {
const { device } = deviceDetection()
const { screen } = global
return device === 'ios' &&
((screen.width === 375 && screen.height === 812) || (screen.width === 414 && screen.height === 896))
}
此外,Android端虽然刘海屏机型较为杂多,但我们习惯容器上会把状态栏的高度和刘海对齐,从而不影响内容的展示
参考
- iPhone X的缺口和CSS
以上是 【小程序】移动端适配的最佳实践 的全部内容, 来源链接: utcz.com/a/106168.html