【小程序】性能神器——Page.onInit
性能神器——Page.onInit
百度小程序技术发布于 2020-06-02
更多内容查看开发者社区/更多招聘信息
有效提升性能
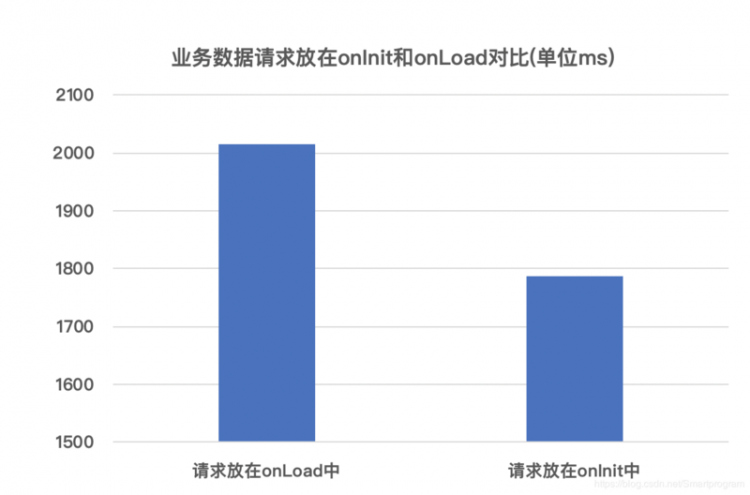
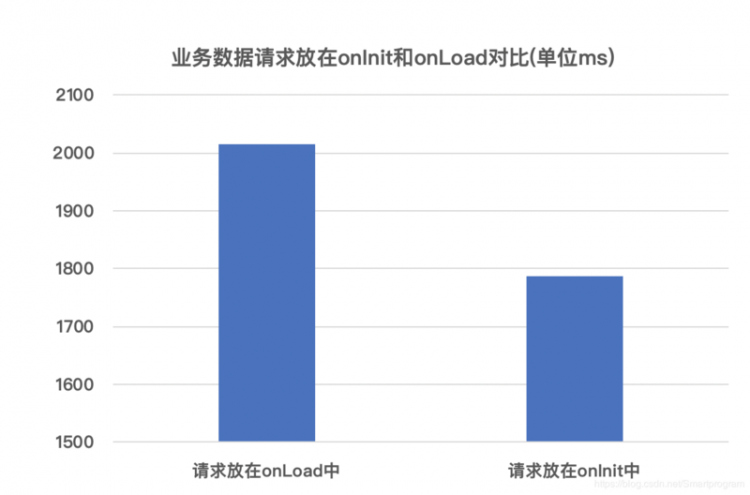
以百度知道小程序为例,使用 Page.onInit 进行优化后,上屏时长约提升了 210ms。

以下是百度知道、百度百科和宝宝知道使用Page.onInit后的收益:
| 小程序 | 收益(单位 ms) |
|---|---|
| 百度知道 | 210 |
| 百度百科 | 100 |
| 宝宝知道 | 150 |
什么是Page.onInit
Page.onInit 是百度智能小程序提供一种页面级别的生命周期。该生命周期函数执行时机远早于页面中的其他生命周期。
如果您在Page.onInit中去发起网络请求,会提前获取页面数据。因此会缩短页面的渲染时间,极大提升小程序的用户体验。
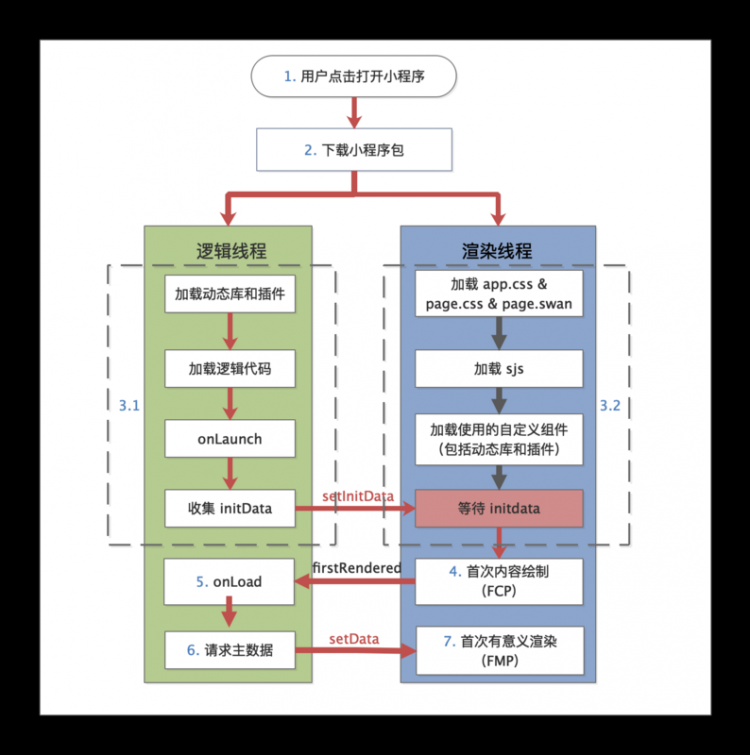
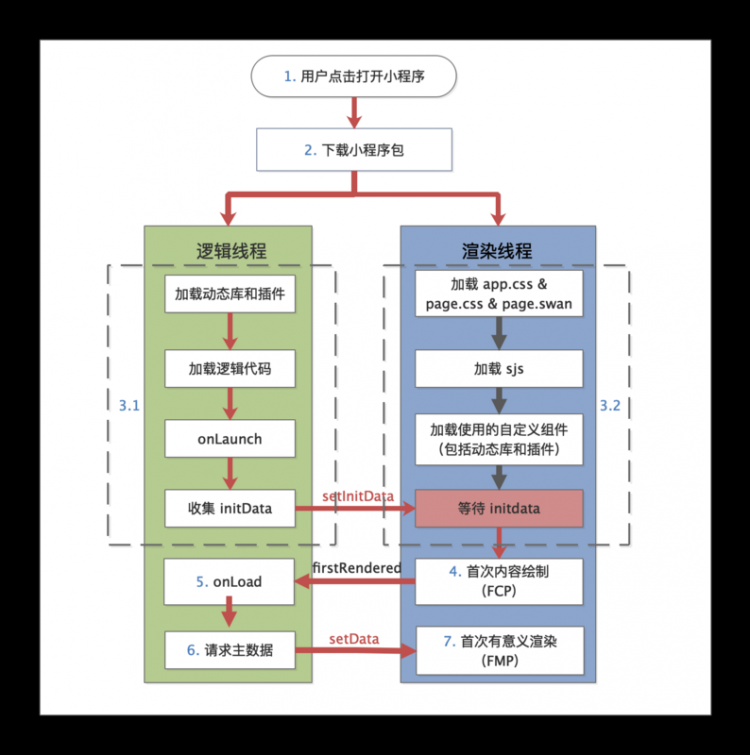
如果您对小程序启动原理感兴趣,可参考下图小程序的启动流程,Page.onInit是在收集initData发送setInitData后立即执行。由此可见,页面主数据的请求放在 onInit 中,将快于页面的其他生命周期。
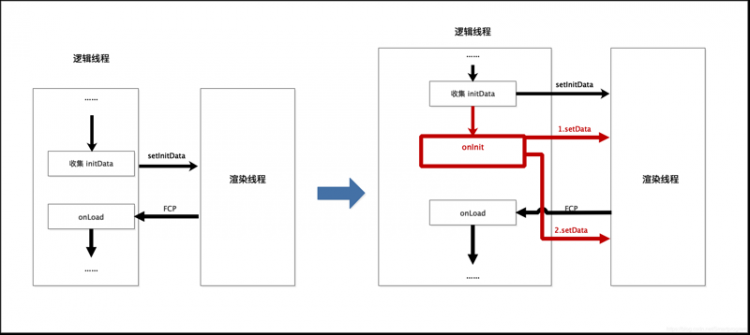
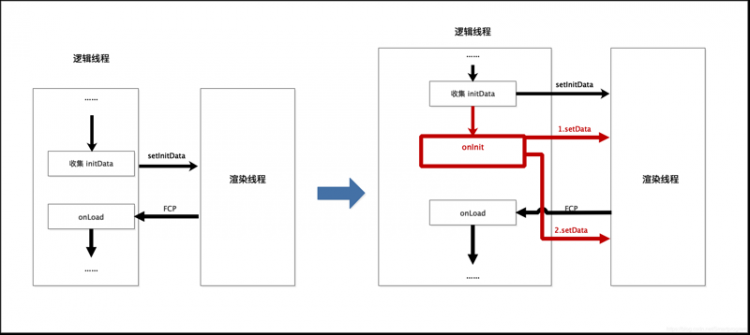
如果您想了解Page.onInit的细节原理,可参考下图,小程序是在 setInitData 之后立即执行Page.onInit。

如果把主数据请求从 Page.onLoad 转移到 Page.onInit 中,将极大提升小程序的页面加载性能。
开发者可以在onInit中向服务器请求数据,并执行setData。图中展示了setData的两种时机,同时应注意:
- 如果
setData发出的时机早于渲染线程的 FCP,那么在onLoad中将能获取到本次setData的视图信息。 - 如果
setData晚于 FCP,那么onLoad中将获取不到本次setData的视图信息。
使用建议
关于Page.onInit的接口文档和使用说明,请阅读官方文档onInit(Object query)。
此处列举一些onInit的使用限制和建议:
- 不能进行任何依赖视图层的操作,包括且不限于:
selectComponent、selectAllComponents、swan.createSelectorQuery、swan.createMapContext、swan.createCameraContext、swan.createCanvasContext等; - 由于并非所有版本的基础库都支持此生命周期,开发者可以参考官方文档中的代码片段,增加兼容逻辑;
- 如果您的小程序在逻辑线程初始化阶段存在较大瓶颈,那么使用
Page.onInit可能不会有明显效果。建议从减少动态库和插件的使用、减少App.onLaunch耗时等角度进行优化。
验证方式
您有两种方式验证Page.onInit的相关功能:
- 真机验证:使用 11.20 及以上版本的百度 APP 。
- 开发者工具:需安装 3.8.0 及以上稳定版或rc版的开发者工具,并将基础库版本设置为3.160.12以上,下载地址.
最后,感谢各位开发者积极投身百度小程序的开发当中,在开发过程中有任何问题都可以在社区与官方或其他开发者进行互动,也可将您的意见发送邮件至[email protected],期待您的参与!
百度性能优化生命周期小程序
阅读 477发布于 2020-06-02
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
百度小程序技术
293 声望
75 粉丝
百度小程序技术
293 声望
75 粉丝
宣传栏
更多内容查看开发者社区/更多招聘信息
有效提升性能
以百度知道小程序为例,使用 Page.onInit 进行优化后,上屏时长约提升了 210ms。

以下是百度知道、百度百科和宝宝知道使用Page.onInit后的收益:
| 小程序 | 收益(单位 ms) |
|---|---|
| 百度知道 | 210 |
| 百度百科 | 100 |
| 宝宝知道 | 150 |
什么是Page.onInit
Page.onInit 是百度智能小程序提供一种页面级别的生命周期。该生命周期函数执行时机远早于页面中的其他生命周期。
如果您在Page.onInit中去发起网络请求,会提前获取页面数据。因此会缩短页面的渲染时间,极大提升小程序的用户体验。
如果您对小程序启动原理感兴趣,可参考下图小程序的启动流程,Page.onInit是在收集initData发送setInitData后立即执行。由此可见,页面主数据的请求放在 onInit 中,将快于页面的其他生命周期。
如果您想了解Page.onInit的细节原理,可参考下图,小程序是在 setInitData 之后立即执行Page.onInit。

如果把主数据请求从 Page.onLoad 转移到 Page.onInit 中,将极大提升小程序的页面加载性能。
开发者可以在onInit中向服务器请求数据,并执行setData。图中展示了setData的两种时机,同时应注意:
- 如果
setData发出的时机早于渲染线程的 FCP,那么在onLoad中将能获取到本次setData的视图信息。 - 如果
setData晚于 FCP,那么onLoad中将获取不到本次setData的视图信息。
使用建议
关于Page.onInit的接口文档和使用说明,请阅读官方文档onInit(Object query)。
此处列举一些onInit的使用限制和建议:
- 不能进行任何依赖视图层的操作,包括且不限于:
selectComponent、selectAllComponents、swan.createSelectorQuery、swan.createMapContext、swan.createCameraContext、swan.createCanvasContext等; - 由于并非所有版本的基础库都支持此生命周期,开发者可以参考官方文档中的代码片段,增加兼容逻辑;
- 如果您的小程序在逻辑线程初始化阶段存在较大瓶颈,那么使用
Page.onInit可能不会有明显效果。建议从减少动态库和插件的使用、减少App.onLaunch耗时等角度进行优化。
验证方式
您有两种方式验证Page.onInit的相关功能:
- 真机验证:使用 11.20 及以上版本的百度 APP 。
- 开发者工具:需安装 3.8.0 及以上稳定版或rc版的开发者工具,并将基础库版本设置为3.160.12以上,下载地址.
最后,感谢各位开发者积极投身百度小程序的开发当中,在开发过程中有任何问题都可以在社区与官方或其他开发者进行互动,也可将您的意见发送邮件至[email protected],期待您的参与!
以上是 【小程序】性能神器——Page.onInit 的全部内容, 来源链接: utcz.com/a/106102.html










得票时间