【JS】微信小程序云开发
微信小程序云开发
xiangzhihong发布于 今天 12:15
一、注册微信小程序
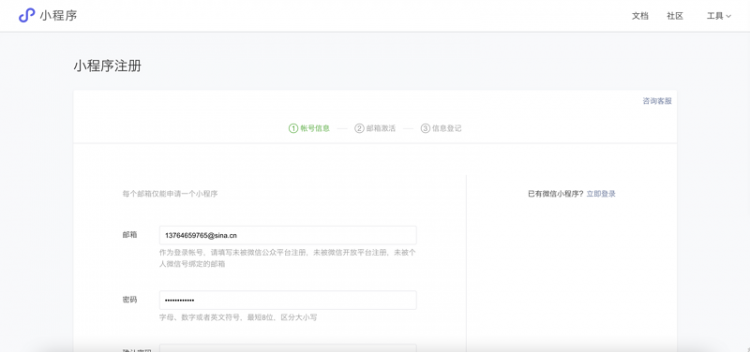
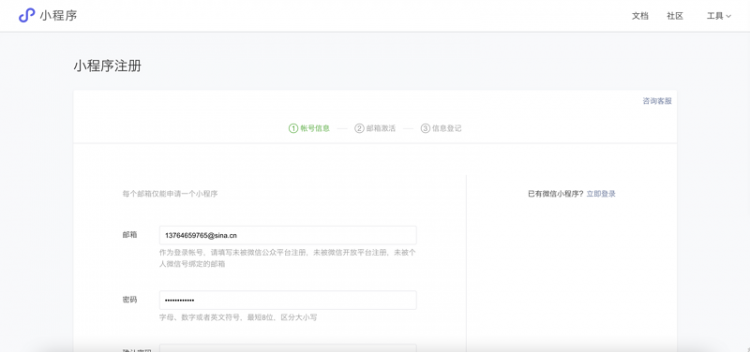
微信小程序有一个云开发的功能,可以省去很多的后台开发的任务。不过,使用小程序云开发需要注册的小程序appid,测试和游客没有云开发功能的。如果你还没有注册小程序可以安装官方的文档说明先注册一个小程序appid。

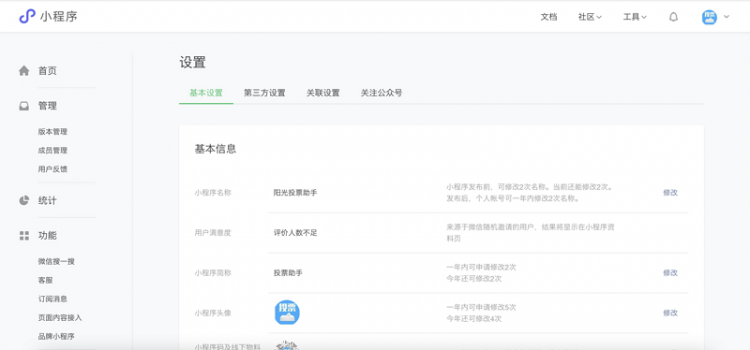
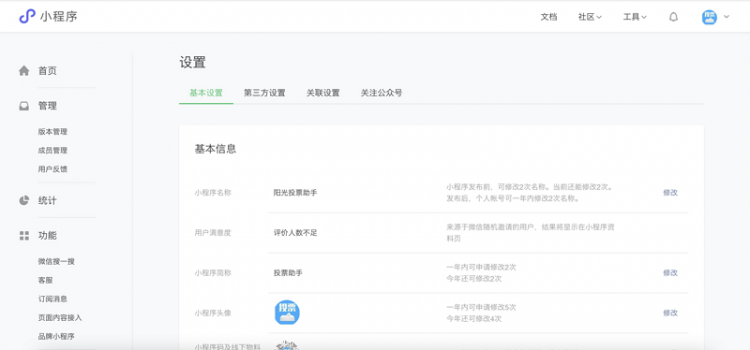
注册完成后,就可以填写小程序的相关信息,然后系统会给我们生成小程序的appid等必要的信息,如下图所示。
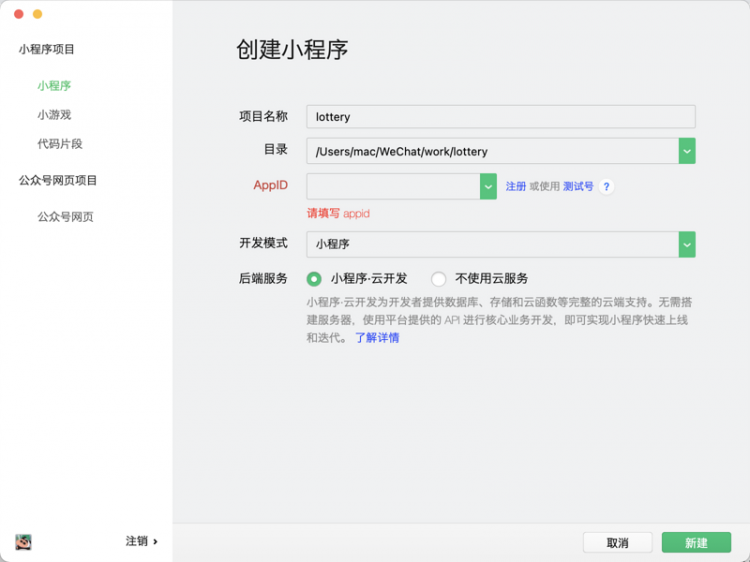
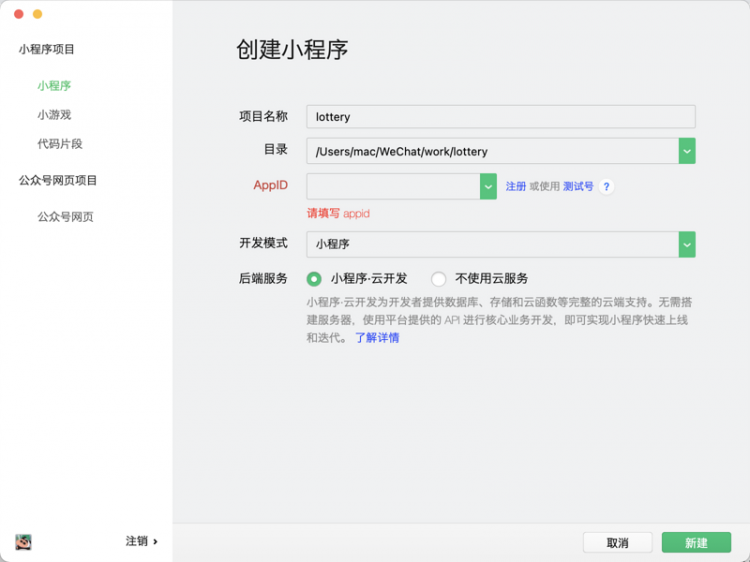
然后,我们打开微信小程序开发工具,新建一个微信小程序项目,如果还没有,可以点击下载微信开发工具。然后,创建微信小程序的时候填写appid,如下图所示。

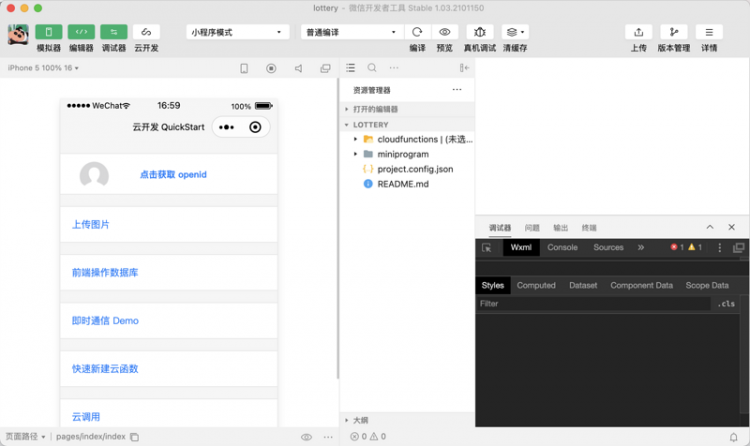
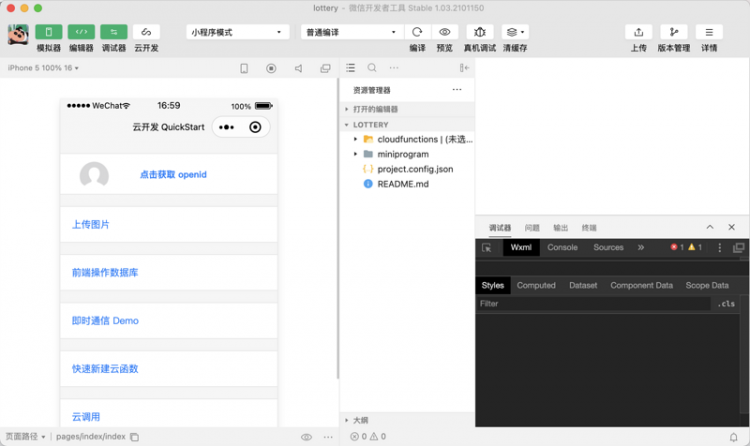
然后,我们在微信开发工具的开发面板会发现有一个云开发的按钮。云开发可以让开发者无需搭建服务器,即可使用云数据库、云存储、云函数和云托管等全部云能力。
然后,我们点击它进行后台数据环境的搭建,如下图。
二、搭建云开发模版
我们可以按照如下步骤来快速开始使用云开发。
- 新建云开发模板
- 开通云开发
- 体验小程序
- 查看控制台
1, 新建云开发模板
首先,新建一个项目,填入 AppID(使用云开发能力必须填写 AppID),勾选创建 “云开发 QuickStart 项目”,点击创建即可得到一个展示云开发基础能力的示例小程序。该小程序与普通 QuickStart 小程序有以下不同需注意。
- 无游客模式、也不可以使用 测试号
- project.config.json 中增加了字段 cloudbaseRoot 用于指定存放云函数 & 云托管的目录
- cloudbaseRoot 指定的目录有特殊的图标
- 云开发能力从基础库 2.2.3 开始支持(覆盖率 97.3%,查看兼容性问题)
2, 开通云开发、创建环境
创建了第一个云开发小程序后,在使用云开发能力之前需要先开通云开发。在开发者工具工具栏左侧,点击 “云开发” 按钮即可打开云控制台、根据提示开通云开发、创建云环境。默认配额下可以创建两个环境,各个环境相互隔离,每个环境都包含独立的数据库实例、存储空间、云函数配置等资源。每个环境都有唯一的环境 ID 标识,初始创建的环境自动成为默认环境。
3,体验小程序
开通创建环境后,即可以开始在模拟器上操作小程序体验云开发提供的部分基础能力演示。
4, 查看控制台
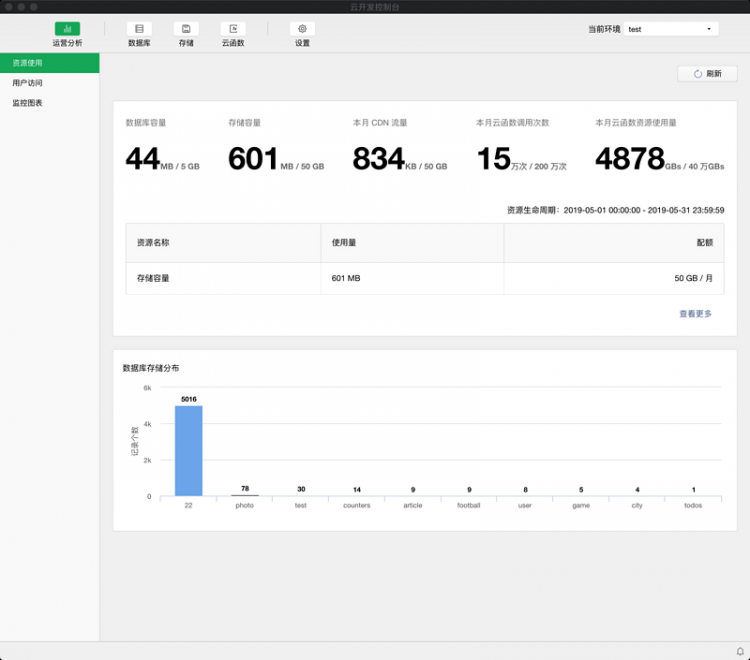
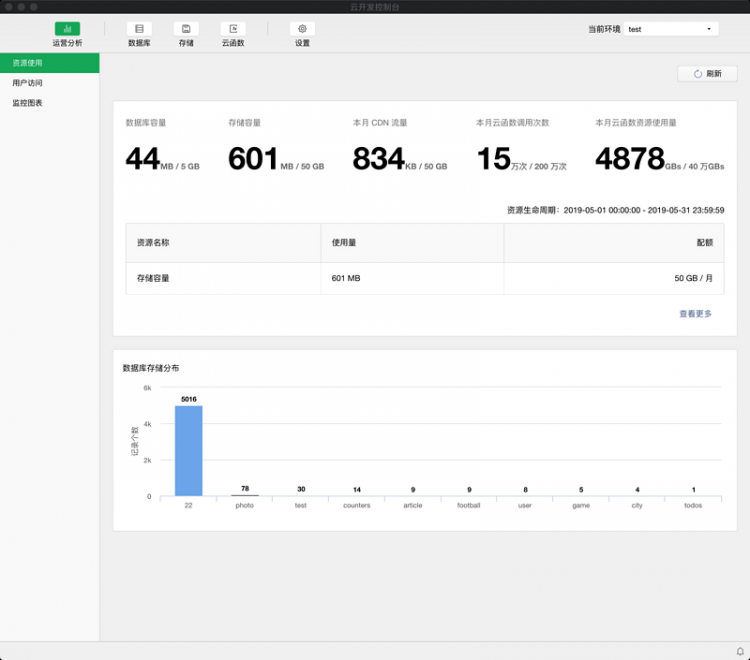
云开发控制台是管理云开发资源的地方,控制台提供以下能力。
运营分析:查看云开发监控、配额使用量、用户访问情况
数据库:管理数据库,可查看、增加、更新、查找、删除数据、管理索引、管理数据库访问权限等
存储管理:查看和管理存储空间
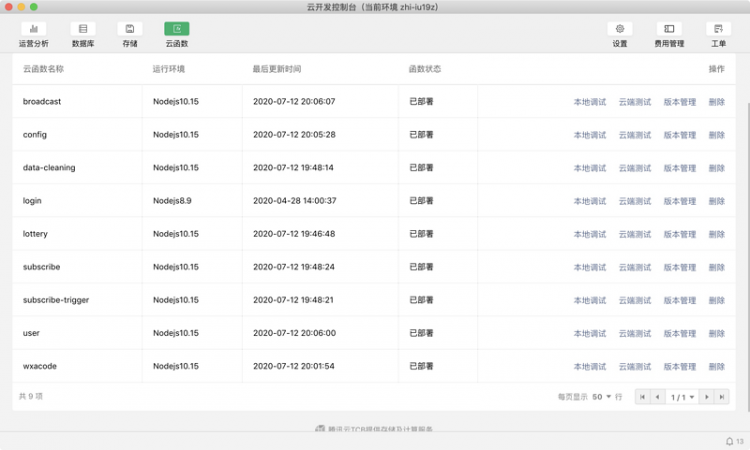
云函数:查看云函数列表、配置、日志

5,销毁环境
当然,开发者可登陆 微信开发者工具 中的 云开发控制台,在设置中点击切换环境,在下拉框中点击管理我的环境对环境进行管理删除。

三、 云开发能力
微信小程序云开发提供了数据库、云存储、云函数、云调用、HTTP API 等功能。
3.1 数据库
云开发提供了一个 JSON 数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合,集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。
关系型数据库和JSON数据库的对应关系如下表。
| 关系型数据库 | 文档型 |
|---|---|
| 数据库 database | 数据库 database |
| 表 table | 集合 collection |
| 列 column | 字段 field |
以下是一个示例的集合数据,假设我们有一个 books 集合存放了图书记录,如下所示。
[{
"_id": "Wzh76lk5_O_dt0vO",
"title": "The Catcher in the Rye",
"author": "J. D. Salinger",
"characters": [
"Holden Caulfield",
"Stradlater",
"Mr. Antolini"
],
"publishInfo": {
"year": 1951,
"country": "United States"
}
},
{
"_id": "Wzia0lk5_O_dt0vR",
"_openid": "ohl4L0Rnhq7vmmbT_DaNQa4ePaz0",
"title": "The Lady of the Camellias",
"author": "Alexandre Dumas fils",
"characters": [
"Marguerite Gautier",
"Armand Duval",
"Prudence",
"Count de Varville"
],
"publishInfo": {
"year": 1848,
"country": "France"
}
}
]
3.2 存储
云开发提供了一块存储空间,提供了上传文件到云端、带权限管理的云端下载能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。
在小程序端可以分别调用 wx.cloud.uploadFile 和 wx.cloud.downloadFile 完成上传和下载云文件操作。下面简单的几行代码,即可实现在小程序内让用户选择一张图片,然后上传到云端管理的功能。
// 让用户选择一张图片wx.chooseImage({
success: chooseResult => {
// 将图片上传至云存储空间
wx.cloud.uploadFile({
// 指定上传到的云路径
cloudPath: 'my-photo.png',
// 指定要上传的文件的小程序临时文件路径
filePath: chooseResult.tempFilePaths[0],
// 成功回调
success: res => {
console.log('上传成功', res)
},
})
},
})
3.3 云函数
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
小程序内提供了专门用于云函数调用的 API。开发者可以在云函数内使用 wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文,无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。
比如我们如下定义一个云函数,命名为 add ,功能是将传入的两个参数 a 和 b 相加的功能。
const cloud = require('wx-server-sdk')exports.main = async (event, context) => {
let { userInfo, a, b} = event
let { OPENID, APPID } = cloud.getWXContext() // 这里获取到的 openId 和 appId 是可信的
let sum = a + b
return {
OPENID,
APPID,
sum
}
}
然后,我们在微信小程序端使用wx.cloud即可使用云函数,如下所示。
wx.cloud.callFunction({// 需调用的云函数名
name: 'add',
// 传给云函数的参数
data: {
a: 12,
b: 19,
},
// 成功回调
complete: console.log
})
// 当然 promise 方式也是支持的
wx.cloud.callFunction({
name: 'add',
data: {
a: 12,
b: 19
}
}).then(console.log)
如需在云函数中操作数据库、管理云文件、调用其他云函数等操作,可使用官方提供的 npm 包 wx-server-sdk 进行操作。
3.4 HTTP API
云开发资源也可以通过 HTTP 接口访问,即在小程序外访问,接口见HTTP API 文档。
四、项目实例
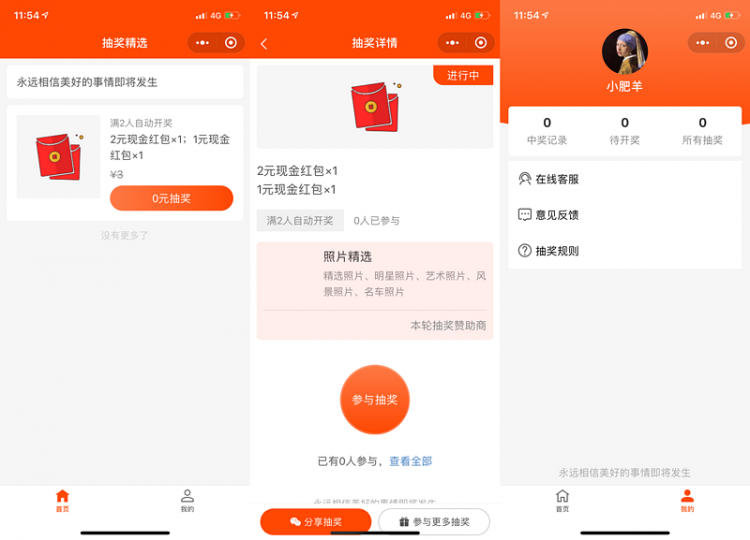
下面以【抽奖助手小程序】为例,如何使用微信小程序云开发功能提供接口数据。
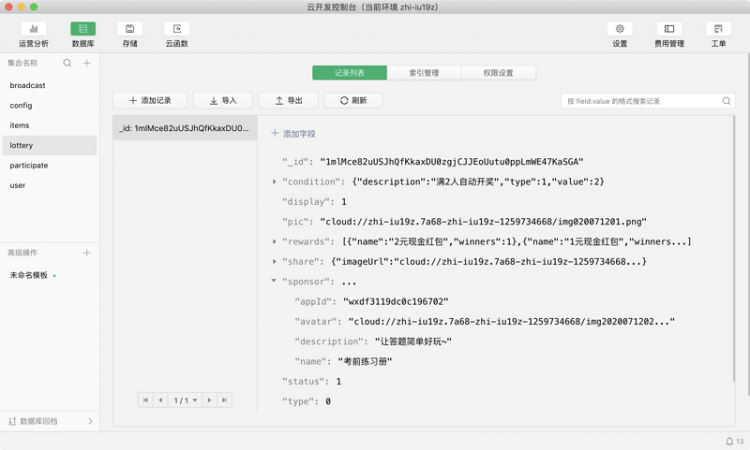
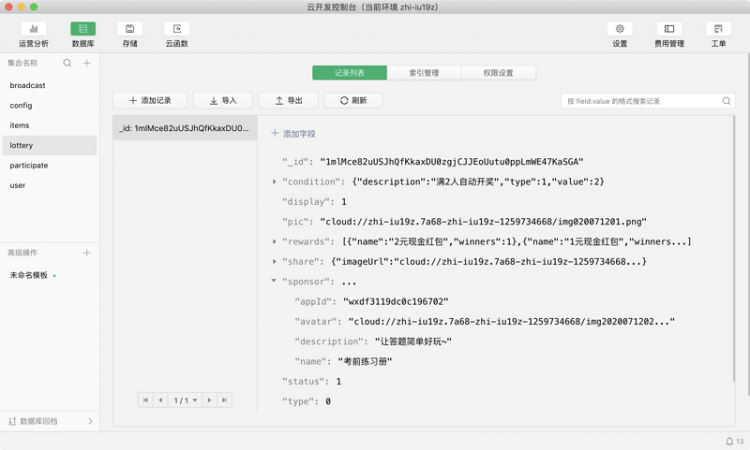
首先,打开【云开发】面板,创建一个集合,并将集合权限设置为【所有人可读,仅创建者可读写】。然后,将项目中data里面的lottery.json文件导入到lottery集合,如下图所示。

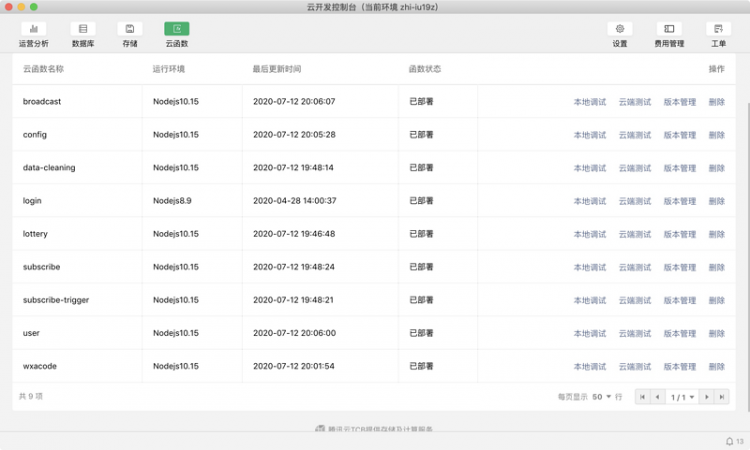
然后,部署云函数即可。
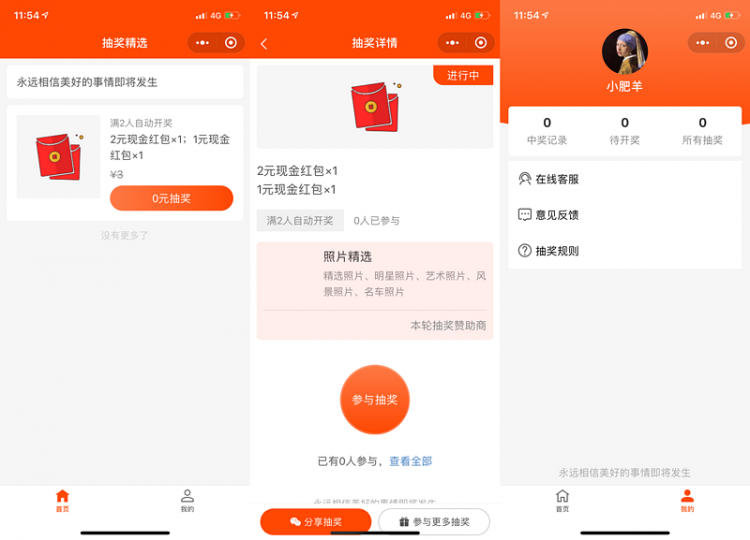
然后重新运行项目,最终的效果如下图所示。
附件: 抽奖小助手源码
javascript程序员
阅读 40发布于 今天 12:15
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
xiangzhihong
著有《React Native移动开发实战》1,2、《Kotlin入门与实战》《Weex跨平台开发实战》、《Flutter跨平台开发与实战》和《Android应用开发实战》
3.4k 声望
7.1k 粉丝
xiangzhihong
著有《React Native移动开发实战》1,2、《Kotlin入门与实战》《Weex跨平台开发实战》、《Flutter跨平台开发与实战》和《Android应用开发实战》
3.4k 声望
7.1k 粉丝
宣传栏
一、注册微信小程序
微信小程序有一个云开发的功能,可以省去很多的后台开发的任务。不过,使用小程序云开发需要注册的小程序appid,测试和游客没有云开发功能的。如果你还没有注册小程序可以安装官方的文档说明先注册一个小程序appid。

注册完成后,就可以填写小程序的相关信息,然后系统会给我们生成小程序的appid等必要的信息,如下图所示。
然后,我们打开微信小程序开发工具,新建一个微信小程序项目,如果还没有,可以点击下载微信开发工具。然后,创建微信小程序的时候填写appid,如下图所示。

然后,我们在微信开发工具的开发面板会发现有一个云开发的按钮。云开发可以让开发者无需搭建服务器,即可使用云数据库、云存储、云函数和云托管等全部云能力。
然后,我们点击它进行后台数据环境的搭建,如下图。
二、搭建云开发模版
我们可以按照如下步骤来快速开始使用云开发。
- 新建云开发模板
- 开通云开发
- 体验小程序
- 查看控制台
1, 新建云开发模板
首先,新建一个项目,填入 AppID(使用云开发能力必须填写 AppID),勾选创建 “云开发 QuickStart 项目”,点击创建即可得到一个展示云开发基础能力的示例小程序。该小程序与普通 QuickStart 小程序有以下不同需注意。
- 无游客模式、也不可以使用 测试号
- project.config.json 中增加了字段 cloudbaseRoot 用于指定存放云函数 & 云托管的目录
- cloudbaseRoot 指定的目录有特殊的图标
- 云开发能力从基础库 2.2.3 开始支持(覆盖率 97.3%,查看兼容性问题)
2, 开通云开发、创建环境
创建了第一个云开发小程序后,在使用云开发能力之前需要先开通云开发。在开发者工具工具栏左侧,点击 “云开发” 按钮即可打开云控制台、根据提示开通云开发、创建云环境。默认配额下可以创建两个环境,各个环境相互隔离,每个环境都包含独立的数据库实例、存储空间、云函数配置等资源。每个环境都有唯一的环境 ID 标识,初始创建的环境自动成为默认环境。
3,体验小程序
开通创建环境后,即可以开始在模拟器上操作小程序体验云开发提供的部分基础能力演示。
4, 查看控制台
云开发控制台是管理云开发资源的地方,控制台提供以下能力。
运营分析:查看云开发监控、配额使用量、用户访问情况
数据库:管理数据库,可查看、增加、更新、查找、删除数据、管理索引、管理数据库访问权限等
存储管理:查看和管理存储空间
云函数:查看云函数列表、配置、日志

5,销毁环境
当然,开发者可登陆 微信开发者工具 中的 云开发控制台,在设置中点击切换环境,在下拉框中点击管理我的环境对环境进行管理删除。

三、 云开发能力
微信小程序云开发提供了数据库、云存储、云函数、云调用、HTTP API 等功能。
3.1 数据库
云开发提供了一个 JSON 数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合,集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。
关系型数据库和JSON数据库的对应关系如下表。
| 关系型数据库 | 文档型 |
|---|---|
| 数据库 database | 数据库 database |
| 表 table | 集合 collection |
| 列 column | 字段 field |
以下是一个示例的集合数据,假设我们有一个 books 集合存放了图书记录,如下所示。
[{
"_id": "Wzh76lk5_O_dt0vO",
"title": "The Catcher in the Rye",
"author": "J. D. Salinger",
"characters": [
"Holden Caulfield",
"Stradlater",
"Mr. Antolini"
],
"publishInfo": {
"year": 1951,
"country": "United States"
}
},
{
"_id": "Wzia0lk5_O_dt0vR",
"_openid": "ohl4L0Rnhq7vmmbT_DaNQa4ePaz0",
"title": "The Lady of the Camellias",
"author": "Alexandre Dumas fils",
"characters": [
"Marguerite Gautier",
"Armand Duval",
"Prudence",
"Count de Varville"
],
"publishInfo": {
"year": 1848,
"country": "France"
}
}
]
3.2 存储
云开发提供了一块存储空间,提供了上传文件到云端、带权限管理的云端下载能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。
在小程序端可以分别调用 wx.cloud.uploadFile 和 wx.cloud.downloadFile 完成上传和下载云文件操作。下面简单的几行代码,即可实现在小程序内让用户选择一张图片,然后上传到云端管理的功能。
// 让用户选择一张图片wx.chooseImage({
success: chooseResult => {
// 将图片上传至云存储空间
wx.cloud.uploadFile({
// 指定上传到的云路径
cloudPath: 'my-photo.png',
// 指定要上传的文件的小程序临时文件路径
filePath: chooseResult.tempFilePaths[0],
// 成功回调
success: res => {
console.log('上传成功', res)
},
})
},
})
3.3 云函数
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
小程序内提供了专门用于云函数调用的 API。开发者可以在云函数内使用 wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文,无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。
比如我们如下定义一个云函数,命名为 add ,功能是将传入的两个参数 a 和 b 相加的功能。
const cloud = require('wx-server-sdk')exports.main = async (event, context) => {
let { userInfo, a, b} = event
let { OPENID, APPID } = cloud.getWXContext() // 这里获取到的 openId 和 appId 是可信的
let sum = a + b
return {
OPENID,
APPID,
sum
}
}
然后,我们在微信小程序端使用wx.cloud即可使用云函数,如下所示。
wx.cloud.callFunction({// 需调用的云函数名
name: 'add',
// 传给云函数的参数
data: {
a: 12,
b: 19,
},
// 成功回调
complete: console.log
})
// 当然 promise 方式也是支持的
wx.cloud.callFunction({
name: 'add',
data: {
a: 12,
b: 19
}
}).then(console.log)
如需在云函数中操作数据库、管理云文件、调用其他云函数等操作,可使用官方提供的 npm 包 wx-server-sdk 进行操作。
3.4 HTTP API
云开发资源也可以通过 HTTP 接口访问,即在小程序外访问,接口见HTTP API 文档。
四、项目实例
下面以【抽奖助手小程序】为例,如何使用微信小程序云开发功能提供接口数据。
首先,打开【云开发】面板,创建一个集合,并将集合权限设置为【所有人可读,仅创建者可读写】。然后,将项目中data里面的lottery.json文件导入到lottery集合,如下图所示。

然后,部署云函数即可。
然后重新运行项目,最终的效果如下图所示。
附件: 抽奖小助手源码
以上是 【JS】微信小程序云开发 的全部内容, 来源链接: utcz.com/a/105878.html










得票时间