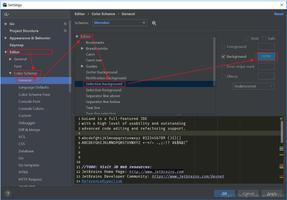
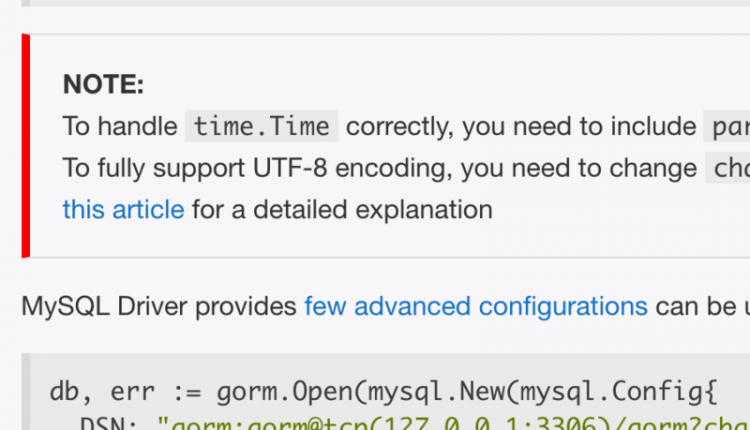
markdown在web的显示如何自定义左边红色线条,自定义主题?(不是说代码)

用什么库能实现这种效果?
回答
关键词 语法高亮
比如: highlight.js
https://developer.51cto.com/a...
markdown 一般就 parse 完 render 一下。
如果是要现成的库,我用过 marked.js,看这个入门的,比较详细。
再就是 Remarkable,当时没配置好,但是似乎比较强大。
改样式的话,我直接就把 markdown 容器元素里面的拿 css 匹配了一下,用框架怎么搞不清楚。
关于代码高亮,基本全都用的楼上说的 hljs (highlight.js),它可以和 marked.js 很好地配合:
marked.setOptions({ highlight: code => hljs.highlightAuto(code).value
})
关于 $\LaTeX$,要支持的话可以用 MathJax。
PS. 自己造轮子也很好玩
PPS. SF 的 LaTex 炸了,编辑的时候是正常显示的……
以上是 markdown在web的显示如何自定义左边红色线条,自定义主题?(不是说代码) 的全部内容, 来源链接: utcz.com/a/105657.html