【小程序】总结:小程序常见问题(2)
总结:小程序常见问题(2)
石兴龙发布于 2020-06-13
这是我在开发小程序的过程中总结的一些问题欢迎加入我的小程序交流群 wx: guzhan321 备注:小程序
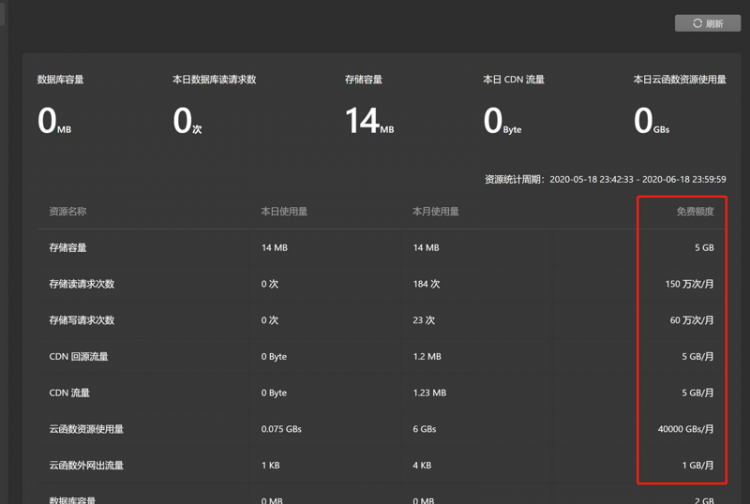
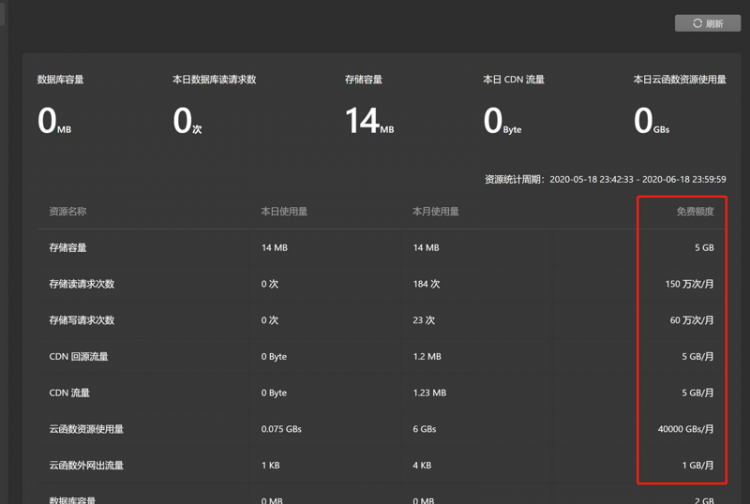
1. 怎样一直免费使用云开发资源
把付费模式改为"按量付费", 每月有免费额度我们刚开通了云开发功能后,默认的是 "预付费"
后来我更改为"按量付费"后发现 每月是有免费额度的。只要你不超过这个额度,你的小程序就是免费的。所以放心大胆的用吧。

2. 小程序云开发实现支付
现在小程序原生支持支付功能了,非常简单也不需要加密。
云函数
exports.main = async (event, context) => {const { totalFee } = event
const res = await cloud.cloudPay.unifiedOrder({
"body" : "学校-超市",
"outTradeNo" : "1217752501201407033233368018",
"spbillCreateIp" : "127.0.0.1",
"subMchId" : "1900009231",
"totalFee" : totalFee,
"envId": "test-f0b102",
"functionName": "pay_cb"
})
return res
}
小程序
Page({doPay: function(totalFee) {
let that = this;
;(async () => {
// 调用云函数
let tradeRes = await wx.cloud.callFunction({
name: 'pay',
data: {
// ...
totalFee: totalFee,
}
})
const payment = tradeRes.result.payment
// 调用微信支付接口
wx.requestPayment({
...tradeRes.result.payment,
success (res) {
console.log('支付成功', res)
},
fail (res) {
console.error('pay fail', err)
}
})
})();
}
})
3. 怎样生成朋友圈小程序海报
实现类似功能的方法都差不多,就是调用小程序的 Canvas 模块
我推荐一个轮子吧, wxa-plugin-canvas 这是我一直都在用的库。
npm i wxa-plugin-canvas -S --production具体用法看这里

小程序交流群
遇到小程序的问题,欢迎进群讨论
加我备注:小程序

小程序小程序云开发
阅读 704发布于 2020-06-13
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
石兴龙
公众号:程序员小石 | 独立开发者
124 声望
1 粉丝
宣传栏
这是我在开发小程序的过程中总结的一些问题欢迎加入我的小程序交流群 wx: guzhan321 备注:小程序
1. 怎样一直免费使用云开发资源
把付费模式改为"按量付费", 每月有免费额度我们刚开通了云开发功能后,默认的是 "预付费"
后来我更改为"按量付费"后发现 每月是有免费额度的。只要你不超过这个额度,你的小程序就是免费的。所以放心大胆的用吧。

2. 小程序云开发实现支付
现在小程序原生支持支付功能了,非常简单也不需要加密。
云函数
exports.main = async (event, context) => {const { totalFee } = event
const res = await cloud.cloudPay.unifiedOrder({
"body" : "学校-超市",
"outTradeNo" : "1217752501201407033233368018",
"spbillCreateIp" : "127.0.0.1",
"subMchId" : "1900009231",
"totalFee" : totalFee,
"envId": "test-f0b102",
"functionName": "pay_cb"
})
return res
}
小程序
Page({doPay: function(totalFee) {
let that = this;
;(async () => {
// 调用云函数
let tradeRes = await wx.cloud.callFunction({
name: 'pay',
data: {
// ...
totalFee: totalFee,
}
})
const payment = tradeRes.result.payment
// 调用微信支付接口
wx.requestPayment({
...tradeRes.result.payment,
success (res) {
console.log('支付成功', res)
},
fail (res) {
console.error('pay fail', err)
}
})
})();
}
})
3. 怎样生成朋友圈小程序海报
实现类似功能的方法都差不多,就是调用小程序的 Canvas 模块
我推荐一个轮子吧, wxa-plugin-canvas 这是我一直都在用的库。
npm i wxa-plugin-canvas -S --production具体用法看这里

小程序交流群
遇到小程序的问题,欢迎进群讨论
加我备注:小程序

以上是 【小程序】总结:小程序常见问题(2) 的全部内容, 来源链接: utcz.com/a/105434.html








得票时间