【小程序】Taro 3.0+Echarts 编译成微信小程序
Taro 3.0+Echarts 编译成微信小程序
AbbyLiang发布于 48 分钟前
1、创建Taro项目
IDE:VSCode
环境:node>=12.0.0
安装Taro,参照官网 Taro安装及使用
- npm install -g @tarojs/cli(安装Taro)
- taro init myApp(创建Taro项目)
- npm run dev:weapp(编译成微信小程序)
- 打开微信开发者工具,预览该项目
2、引用Echarts
- 下载echarts-for-weixin项目中的ec-canvas到项目中
- 也可以在echarts里定制需要的图表替换ec-canvas里的echarts.js
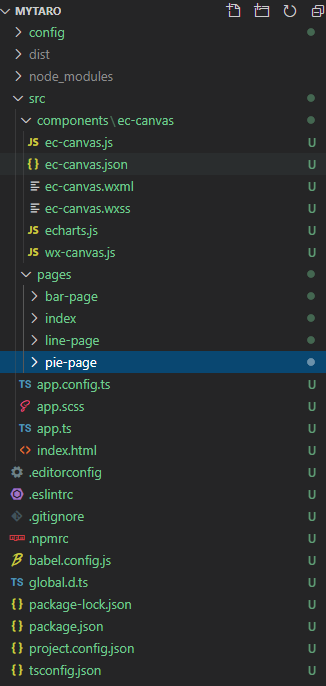
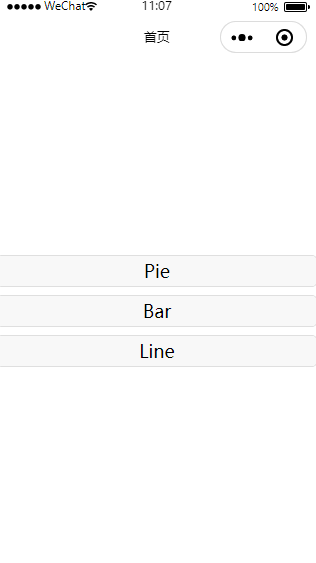
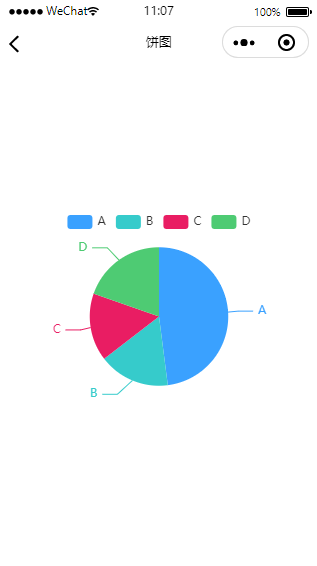
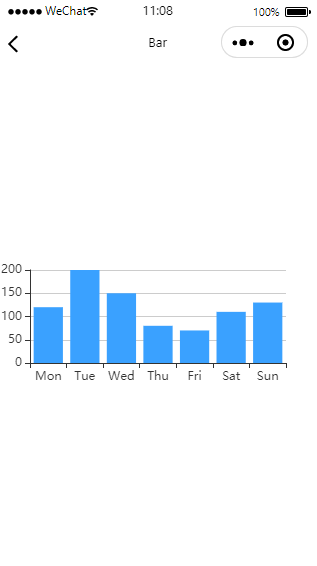
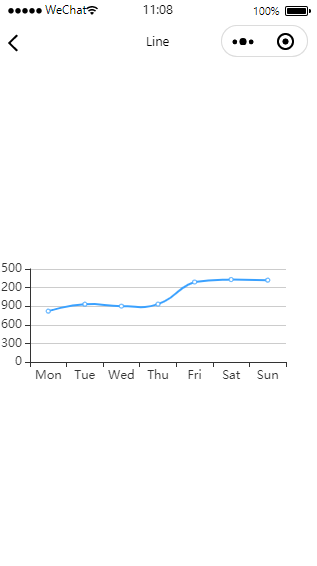
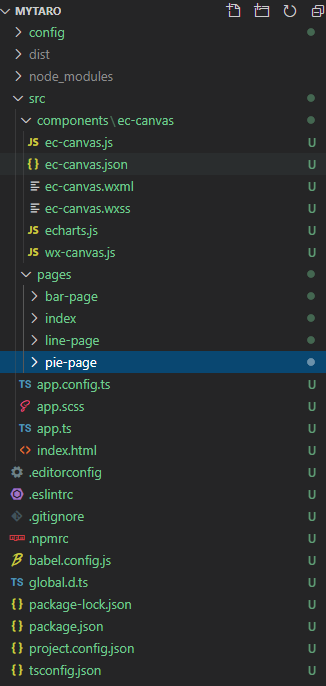
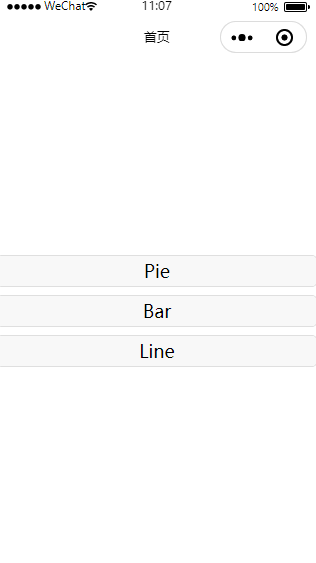
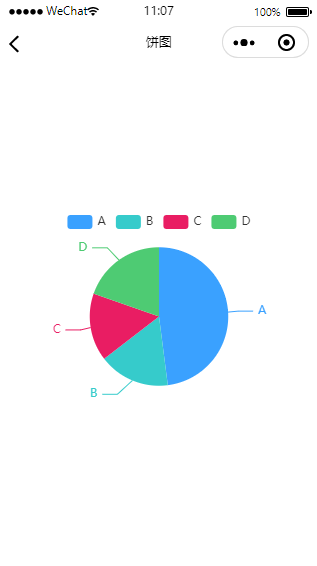
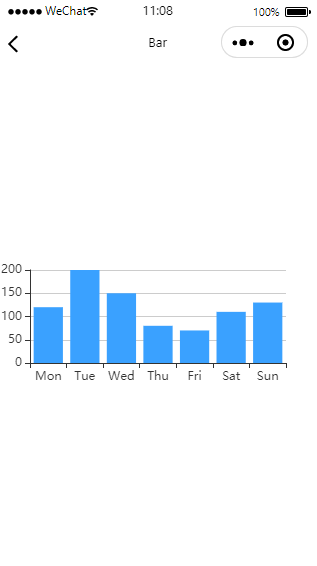
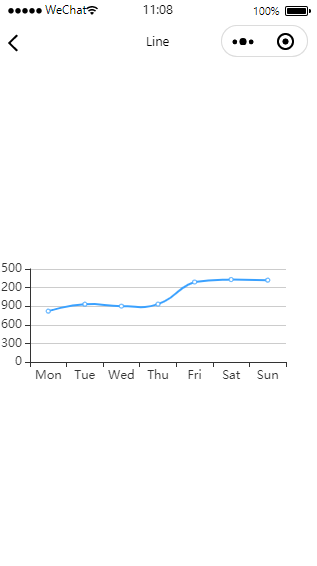
3、项目结构&效果预览





4、pie.js代码示例
import React, { Component } from "react";import { View } from "@tarojs/components";
import "./pie.scss";
import * as echarts from "../../components/ec-canvas/echarts";
let pieDataA = null;
export default class PieIndex extends Component {
constructor(props) {
super(props)
this.state = {
ec: {
onInit: function (canvas, width, height) {
pieDataA = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(pieDataA);
return pieDataA;
}
}
}
}
componentWillMount() {
let dataA = ['A', 'B', 'C', 'D'];
let dataValA = [
{ value: 1548, name: 'A' },
{ value: 535, name: 'B' },
{ value: 510, name: 'C' },
{ value: 634, name: 'D' }
];
setTimeout(() => {
pieDataA.setOption(this.getOption(dataA, dataValA));
}, 100);
}
getOption(data, dataVal) {
let option = {
animation: false,
tooltip: {
trigger: 'item',
formatter: '{c} ({d}%)'
},
legend: {
// bottom: 0,
left: 'center',
data: data
},
color: ['#3AA1FF', '#36CBCB', '#E91D63', '#4ECB73'],
series: [
{
type: 'pie',
radius: '65%',
center: ['50%', '50%'],
data: dataVal
}
]
};
return option;
}
render() {
return (
<View className='list'>
<View className='mychart-con'>
<ec-canvas ec={this.state.ec}></ec-canvas>
</View>
</View>
)
}
}
阅读 23发布于 48 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
AbbyLiang
8 声望
0 粉丝
AbbyLiang
8 声望
0 粉丝
宣传栏
1、创建Taro项目
IDE:VSCode
环境:node>=12.0.0
安装Taro,参照官网 Taro安装及使用
- npm install -g @tarojs/cli(安装Taro)
- taro init myApp(创建Taro项目)
- npm run dev:weapp(编译成微信小程序)
- 打开微信开发者工具,预览该项目
2、引用Echarts
- 下载echarts-for-weixin项目中的ec-canvas到项目中
- 也可以在echarts里定制需要的图表替换ec-canvas里的echarts.js
3、项目结构&效果预览





4、pie.js代码示例
import React, { Component } from "react";import { View } from "@tarojs/components";
import "./pie.scss";
import * as echarts from "../../components/ec-canvas/echarts";
let pieDataA = null;
export default class PieIndex extends Component {
constructor(props) {
super(props)
this.state = {
ec: {
onInit: function (canvas, width, height) {
pieDataA = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(pieDataA);
return pieDataA;
}
}
}
}
componentWillMount() {
let dataA = ['A', 'B', 'C', 'D'];
let dataValA = [
{ value: 1548, name: 'A' },
{ value: 535, name: 'B' },
{ value: 510, name: 'C' },
{ value: 634, name: 'D' }
];
setTimeout(() => {
pieDataA.setOption(this.getOption(dataA, dataValA));
}, 100);
}
getOption(data, dataVal) {
let option = {
animation: false,
tooltip: {
trigger: 'item',
formatter: '{c} ({d}%)'
},
legend: {
// bottom: 0,
left: 'center',
data: data
},
color: ['#3AA1FF', '#36CBCB', '#E91D63', '#4ECB73'],
series: [
{
type: 'pie',
radius: '65%',
center: ['50%', '50%'],
data: dataVal
}
]
};
return option;
}
render() {
return (
<View className='list'>
<View className='mychart-con'>
<ec-canvas ec={this.state.ec}></ec-canvas>
</View>
</View>
)
}
}
以上是 【小程序】Taro 3.0+Echarts 编译成微信小程序 的全部内容, 来源链接: utcz.com/a/105130.html




得票时间