【php】在 Swoole 中使用 WebSocket 服务端和客户端
编写前端及服务器端代码
创建一个前端页面,连接到本地的WebSocket服务器:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>WebSocket</title>
</head>
<body>
<input id="sendTxt" type="text">
<button id="sendBtn">发送</button>
<div id="recv"></div>
</body>
<script type="text/javascript">
var wsServer = 'ws://127.0.0.1:8081';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
document.getElementById("recv").innerHTML = "Connected to WebSocket server.";
};
websocket.onclose = function (evt) {
console.log("Disconnected to WebSocket server.");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
document.getElementById("recv").innerHTML = 'Retrieved data from server: ' + evt.data;
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
document.getElementById("recv").innerHTML = 'Error occured: ' + evt.data;
};
document.getElementById("sendBtn").onclick = function() {
var txt = document.getElementById("sendTxt").value;
websocket.send(txt);
}
</script>
</html>
创建一个HTTP服务器文件,用来接收前端的页面请求:
#!/usr/bin/env php<?php
declare(strict_types=1);
$http = new Swoole\Http\Server("0.0.0.0", 80);
$http->on(
"request",
function (Swoole\Http\Request $request, Swoole\Http\Response $response) {
$response->end(
file_get_contents("./index.html")
);
}
);
$http->start();
创建一个WebSocket服务器文件,用来处理前端的WebSocket请求:
#!/usr/bin/env php<?php
declare(strict_types=1);
echo "running...\n";
//创建WebSocket Server对象,监听0.0.0.0:8081端口
$ws = new Swoole\WebSocket\Server('0.0.0.0', 8081);
// 异步风格服务器你默认支持协程
$ws->set([
// 配置 Task 进程的数量
'task_worker_num' => 10,
// 关闭 Task 协程支持
'task_enable_coroutine' => false
]);
$ws->on('open', function (Swoole\WebSocket\Server $ws, Swoole\Http\Request $request) {
echo '[info] new connection, fd is ' . $request->fd . PHP_EOL;
$ws->push($request->fd, "hello, welcome\n");
});
$ws->on('message', function (Swoole\WebSocket\Server $ws, Swoole\WebSocket\Frame $frame) {
echo '[info] new message from fd ' . $frame->fd . PHP_EOL;
$ws->push($frame->fd, "success!");
$ws->task($frame->data);
});
$ws->on('task', function (Swoole\WebSocket\Server $ws, int $task_id, int $src_worker_id, $data) {
echo "[task] new async task[id=$task_id] : " . PHP_EOL;
list($toFd, $message) = explode(" ", $data);
// $ws->connections 遍历所有websocket连接用户的fd
foreach ($ws->connections as $fd) {
// 需要先判断是否是正确的websocket连接,否则有可能会push失败
if ($fd == $toFd && $ws->isEstablished($fd)) {
$ws->push($fd, $message);
}
}
$ws->finish("");
});
$ws->on('finish', function (Swoole\WebSocket\Server $ws, int $task_id, $data) {
echo "[task] async task[id=$task_id] finish" . PHP_EOL;
});
$ws->on('close', function (Swoole\WebSocket\Server $ws, int $fd) {
echo '[closed] client '. $fd . ' closed' . PHP_EOL;
});
$ws->start();
启动相关服务
启动容器及HTTP服务器:
docker run --rm -p 80:80 -p 8081:8081 --name swoole -v /d/swoole/www:/var/www phpswoole/swoole:4.5.9-php7.4进入容器启动WebSocket服务器:
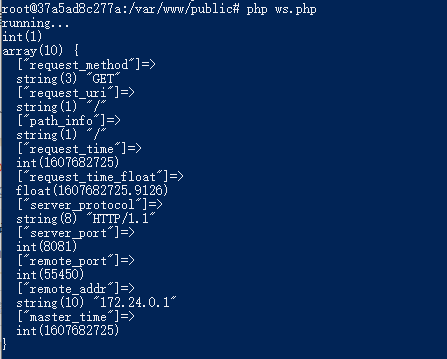
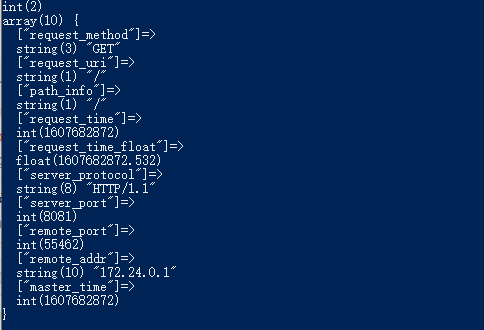
docker exec swoole bashphp ws.php
测试从前端页面收发消息
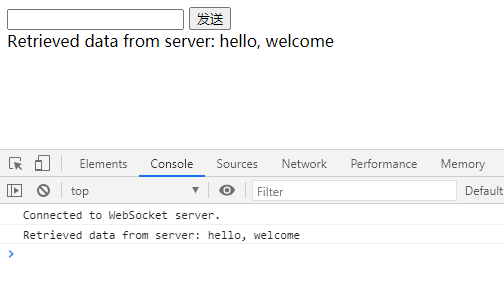
打开一个标签页访问:


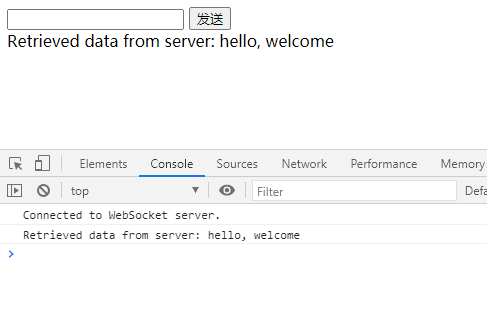
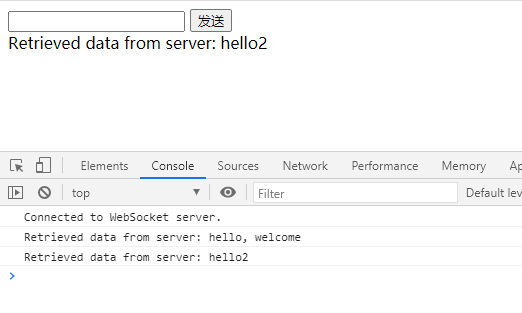
另外打开一个标签页访问:


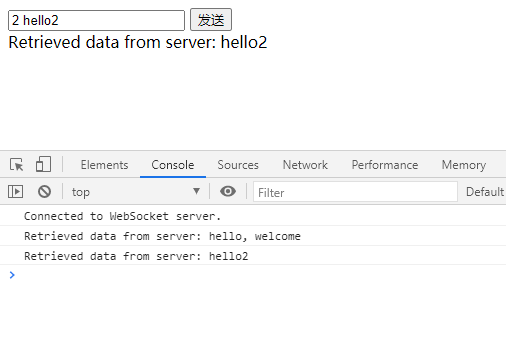
在标签页1给标签页2发送消息:

标签页2收到消息:

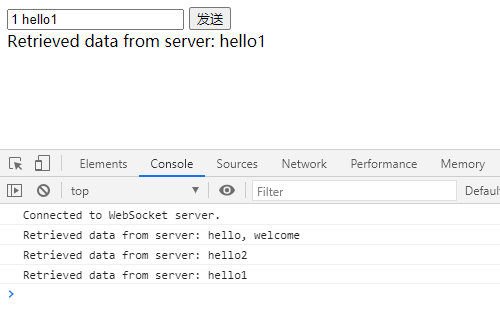
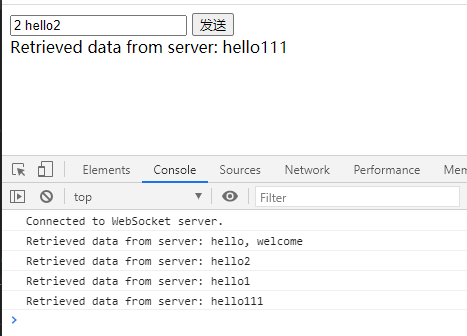
标签页2给标签页1发送消息:

标签页1收到消息:

测试从后端程序收发消息
编写一个客户端给标签页1和标签页2发送消息:
<?phpuse SwooleCoroutine;
use SwooleCoroutineHttpClient;
use function SwooleCoroutinerun;
run(function () {
$client = new Client("127.0.0.1", 8081);
$ret = $client->upgrade("/");
if ($ret) {
$client->push("1 hello111");
$client->push("2 hello222");
$recv = json_encode($client->recv(5));
echo '[info] retrieved data from server: ' . $recv . PHP_EOL;
Coroutine::sleep(0.1);
}
});
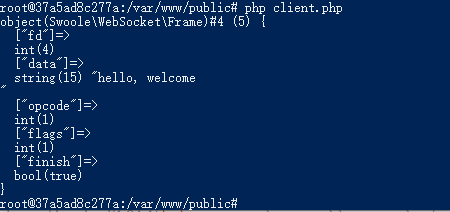
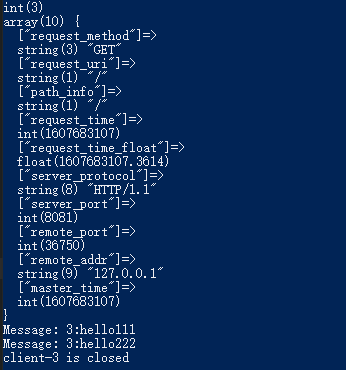
执行客户端代码:


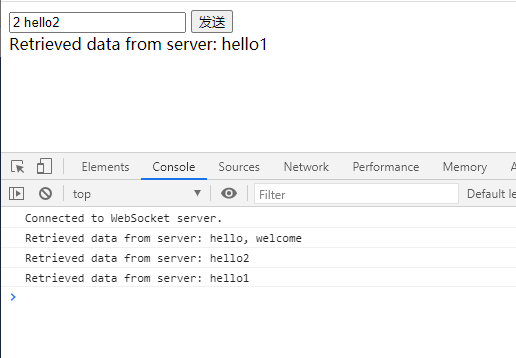
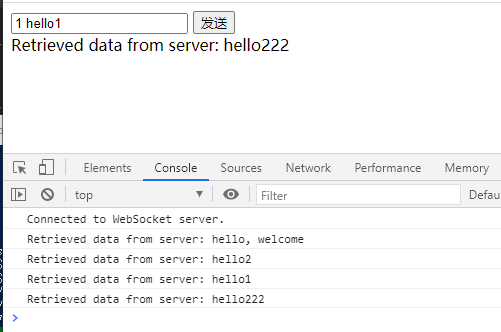
标签页1收到消息:

标签页2收到消息:

以上是 【php】在 Swoole 中使用 WebSocket 服务端和客户端 的全部内容, 来源链接: utcz.com/a/104747.html



