【小程序】手把手教你从零开发到上线一个答题微信小程序项目实战教程之01.开发环境搭建,微信小程序helloworld
上线项目演示
微信搜索[放马来答]或扫以下二维码体验:
项目大纲
1.开发环境搭建,微信小程序helloworld
2.题目分类页
3.答题页mock数据
4.答题页请求真实数据(pay)
5.答题页记录错题
6.结果得分页(pay)
7.展示错题(pay)
8.记录考试结果(pay)
9.小程序上线
1.注册微信小程序
点击立即注册,选择微信小程序,按照要求填写信息



2.登录小程序并完善信息
填写小程序信息,完善信息。


3.下载小程序开发工具
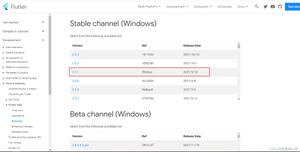
完善信息后点击文档,工具,下载,选择稳定版的对应平台的安装包下载,下载完后点击安装即可





4.建立小程序项目
扫码登录,选择小程序,并点击加号,填写相关信息,APPID位置于下方截图所示。





5.小程序代码结构介绍
如下图所示的四个文件,主要用于注册和配置微信小程序,其包含的是全局配置信息。
- app.js:用于注册微信小程序应用。
- app.json:小程序的全局配置,比如网络请求的超时时间,以及窗口的属性
- app.wxss:小程序全局样式
- project.config.json:包含了小程序的整体配置信息,即使是换了开发设备,亦或是换了项目,只要将该文件保留,每个开发者的个性化设置就都将保留。

如下图所示,还有两个目录,
- pages:每一个子文件夹代表了小程序的一个页面,比如index,和logs分别代表了两个页面。每个页面又由四个文件组成:
index.js:处理页面逻辑和数据交互。index.json:对应页面的配置信息。index.wxml:展示页面的内容和元素。index.wxss:设置用wxml展示元素的样式。 - utils:存放的是一些工具代码,实现代码复用的目的。

6.小程序helloworld

参考:https://www.jianshu.com/p/ae8...
以上是 【小程序】手把手教你从零开发到上线一个答题微信小程序项目实战教程之01.开发环境搭建,微信小程序helloworld 的全部内容, 来源链接: utcz.com/a/104699.html