【安卓】android中drawerlayout如何实现不覆盖主布局?

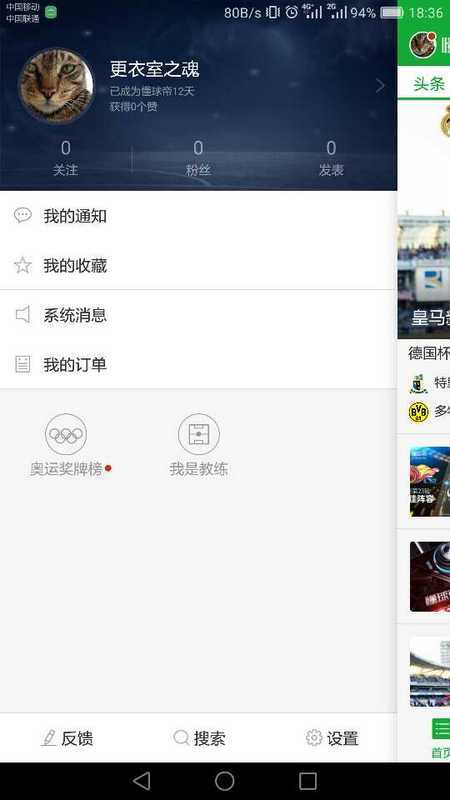
怎么实现像图中这种主布局随着drawerlayout一起向右滑动不被覆盖?
回答
可以参考江大神的这篇仿QQ6.0的侧滑文章,但是应该不是用的drawerLayout http://blog.csdn.net/develope...
很简单啊,在onslide里调用settranslationx把主布局往右移即可
SlidingPaneLayout
在 drawerlayout 的 监听事件里面 onDrawerSlide 方法里面 加入 linearlayoutContent.setX(slideOffset * drawerView.getWidth());
linearlayoutContent为主页面
DrawerLayout添加DrawerListener,监听onDrawerSlide方法,获取主页View。用ViewHelper控制View位移以及Alpha透明度达到View位移和渐变的效果
DrawerLayout.DrawerListener listen = new DrawerLayout.DrawerListener() { @Override
public void onDrawerSlide(View drawerView, float slideOffset) {
View mContent = mDrawerLayout.getChildAt(0);
View mMenu = drawerView;
float scale = 1 - slideOffset;
//改变DrawLayout侧栏透明度,若不需要效果可以不设置
ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale));
ViewHelper.setTranslationX(mContent,
mMenu.getMeasuredWidth() * (1 - scale));
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent, mContent.getMeasuredHeight() / 2);
mContent.invalidate();
}
@Override
public void onDrawerOpened(View drawerView) {
}
@Override
public void onDrawerClosed(View drawerView) {
}
@Override
public void onDrawerStateChanged(int newState) {
}
};
你这个覆盖是怎么实现的啊
以上是 【安卓】android中drawerlayout如何实现不覆盖主布局? 的全部内容, 来源链接: utcz.com/a/104363.html









