vue使用el-checkbox-group复选框组件编辑页面回显后不能再次选择
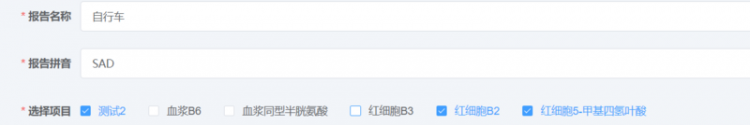
这是渲染的地方
<el-form-item label="选择项目" :label-width="formLabelWidth" prop="report_project_idsArr"><el-checkbox-group v-model="form.report_project_idsArr">
<el-checkbox v-for="item in projectList" :label="item.project_id" :key="item.project_id">{{item.project_name}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
这是data里的,report_project_ids是后台返回来的,他的格式是'[1,2]'这样的,report_project_idsArr是我转化成数组的格式[1,2]
form: {report_name: "",
report_pinyin: "",
report_project_ids:'',
report_project_idsArr:[]
},
这是转化过程
let a = res.data.report_project_ids.replace('[','')let b = a.replace(']','')
let stringResult = b.split(',').map(Number);
this.form = res.data
this.form.report_project_idsArr = stringResult

回显成功,但是无法再次点击,大佬们这个怎么搞
回答
如果是新人,那就给你说详细一点
1.先确定你的vue版本是不是2.X,如果是,那么你的这行代码先确定是不是已经双向绑定到了form之上(多半没有)
`this.form.report_project_idsArr = stringResult`换成$set的方式
2.后端给你的字符串格式的数组,转换也没那么麻烦
`JSON.parse(res.data.report_project_ids)`以上是 vue使用el-checkbox-group复选框组件编辑页面回显后不能再次选择 的全部内容, 来源链接: utcz.com/a/104209.html





