【安卓】Android屏幕适配
title: Android屏幕适配
categories: 移动开发
tag:
- Android
abbrlink: 13324
date: 2020-11-30 00:21:30
由于Android系统的开放性,任何用户、开发商、OEM厂商、运营商都可以对Android进行定制,修改成他们想要的样子,导致碎片化严重。Android手机的分辨率和尺寸千奇百怪,同样的软件在不同的手机上UI表现难以达到一致的效果,所以需要进行屏幕适配,针对不同的设备做一个比较统一的方案。先要搞清楚的问题就是什么是屏幕尺寸?什么是屏幕分辨率?什么是屏幕像素密度?还有开发中的各种单位的意义,关于屏幕适配的各种解决方案,布局适配与图片适配,在图片适配方案主要是记述了.9图的使用和制作。
<!-- more -->
基本概念
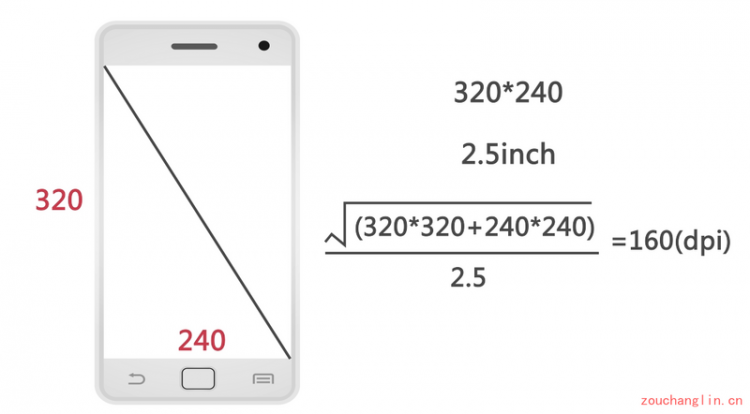
什么是屏幕尺寸?屏幕尺寸指屏幕的对角线的长度,单位是英寸,1英寸=2.54厘米,常见尺寸:2.4,2.8,3.5,3.7,4.2,5.0,5.5,6.0等。
什么是屏幕分辨率?屏幕分辨率是指在横纵向上的像素点数,单位是px,1px=1个像素点,一般以纵向像素×横向像素,如:1920×1080。
什么是屏幕像素密度?在尺寸一定的情况下分辨率越高则屏幕越清晰,屏幕像素密度越大!屏幕像素密度是指每英寸上的像素点数,单位是dpi,即"dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关。比如对于两个都是5寸的手机来说,A手机是1280×720的分辨率,B手机是1920×1020的分辨率,那么也就意味着B手机可以显示得更清晰,B手机得像素密度也越大。

常用单位
dpi(屏幕像素密度)
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即”dot per inch“的缩写。上面已经说过了,不再赘述。
px(像素点)
pixel的缩写,像素,1px代表屏幕上一个物理的像素点。上面已经说过了,不再赘述。
dip、dp(密度无关像素)
dip、dp:都是Density Independent Pixels的缩写,即密度无关像素,在像素密度为160dpi的情况下,1dp = 1px,但是在像素密度为320dpi的情况下,1dp = 2px,这就成为了比例关系:

所以,1dp = (手机实际像素密度 / 160dpi)× 1px,换算公式则为:
pxValue = (手机实际像素密度 / 160dpi)× dpValue
| 名称 | 像素密度范围 |
|---|---|
| mdpi(中密度) | 120dpi~160dpi |
| hdpi(高密度) | 160dpi~240dpi |
| xhdpi(超高密度) | 240dpi~320dpi |
| xxhdpi(超超高密度) | 320dpi~480dpi |
| xxxhdpi(最高密度) | 480dpi~640dpi |
sp(设置字体大小)
sp:scaled pixels, 与dp类似,用于设置字体大小。
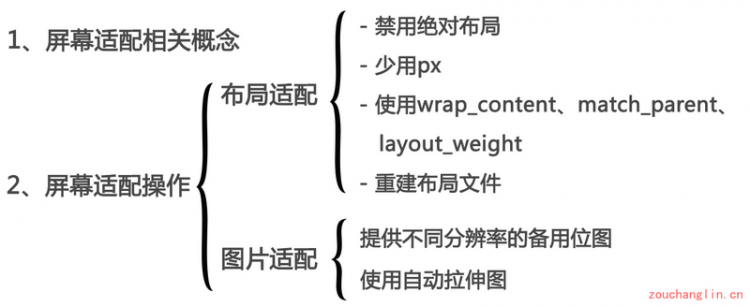
屏幕适配
布局适配
1、禁用绝对布局
2、少用px
3、使用wrap_content、match_parent、layout_weight
4、重建布局文件
图片适配
1、提供不同分辨率的备用位图(美工做的)
2、使用自动拉伸图
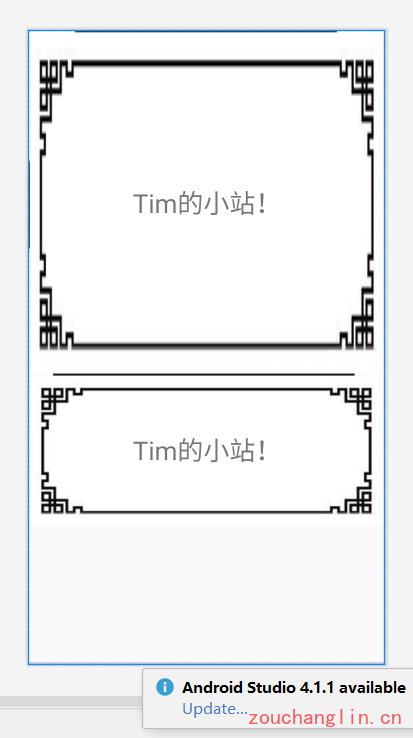
自动拉伸图主要是指.9图,它是Android App开发里一种特殊的图片形式,文件的扩展名为:.9.png。.9图片的作用就是在图片拉伸的时候保证其不会失真。所以使用.9图片,让图片在指定的位置拉伸和在指定的位置显示内容,这样图片的边边角角就不会出现失真了。

上面那一部分是原始效果,下面那一部分是使用.9图的效果。
<?xml version="1.0" encoding="utf-8"?><LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:text="@string/tv_content"
android:gravity="center"
android:textSize="30sp"
android:background="@drawable/other"
android:layout_width="match_parent"
android:layout_height="400dp"/>
<TextView
android:text="@string/tv_content"
android:gravity="center"
android:textSize="30sp"
android:background="@drawable/dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
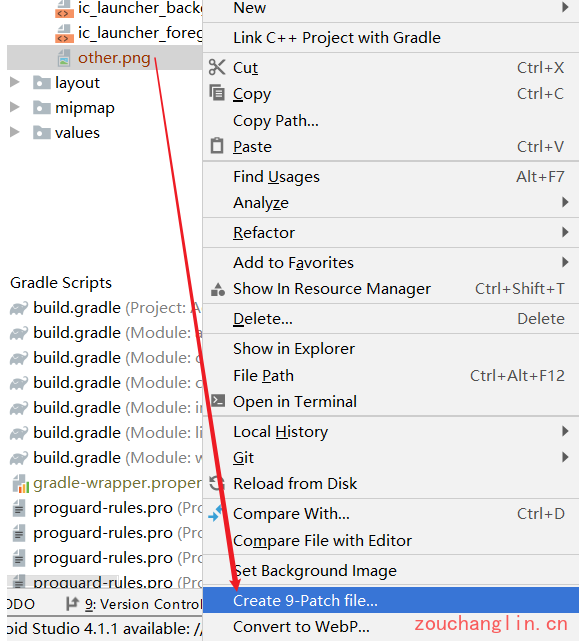
现在有一张图片那么如何制作.9图呢?

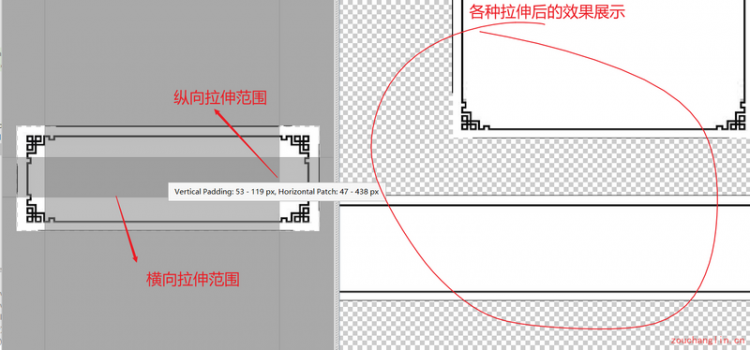
选择Create 9-Patch file…选项之后,会弹出选择保存位置的对话框,可以自己选择修改位置,一般都直接选择OK即可,然后打开这个.9图:

所以关于屏幕适配的问题做一下总结:

以上是 【安卓】Android屏幕适配 的全部内容, 来源链接: utcz.com/a/103280.html









