【小程序】微信小程序自动化测试最佳实践(附 Python 源码)
随着微信小程序的功能和生态日益完善,很多公司的产品业务形态逐渐从 App 延升到微信小程序、微信公众号等。小程序项目页面越来越多,业务逻辑也越来越复杂,全手工测试已无法满足快速增长的业务需求。
然而,由于小程序本身的一些特性,导致业界目前缺乏成熟完善的解决方案,总会出现各种问题(包括腾讯微信官方提供的自动化工具)。如何做好小程序的自动化测试就成为测试同学当下普遍面临的一个痛点难题。
本节课就主要分享下微信小程序自动化测试的一些最佳实践心得,包括微信小程序的基本测试技术和操作方法,以及如何利用 Appium 的 WebView 测试技术 + adb proxy 完成微信小程序的自动化测试(可能是目前最实用的小程序自动化测试技术),并附上 Python 版源码。
小程序运行环境

平台差异:尽管各运行环境是十分相似的,但是还是有些许区别:
JavaScript 语法和 API 支持不一致:语法上开发者可以通过开启 ES6 转 ES5 的功能来规避(详情);此外,小程序基础库内置了必要的Polyfill,来弥补API的差异。
WXSS 渲染表现不一致:尽管可以通过开启样式补全来规避大部分的问题,还是建议开发者需要在 iOS 和 Android 上分别检查小程序的真实表现。
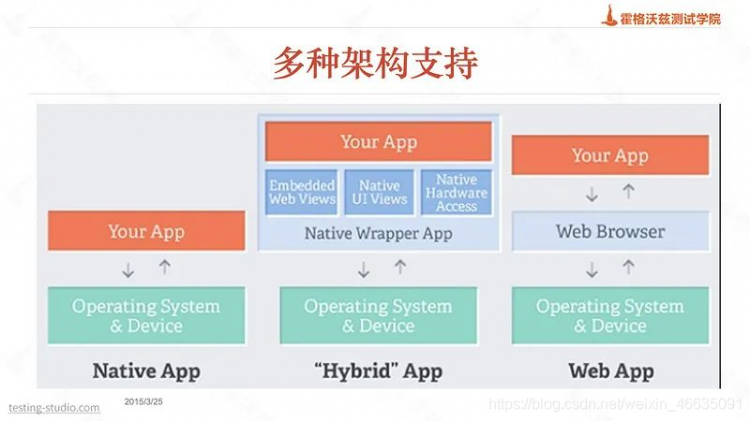
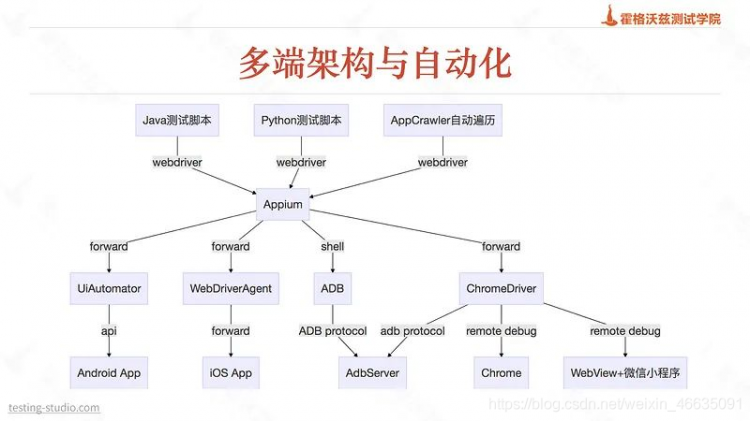
微信小程序技术架构
- 微信小程序技术架构如下图所示:

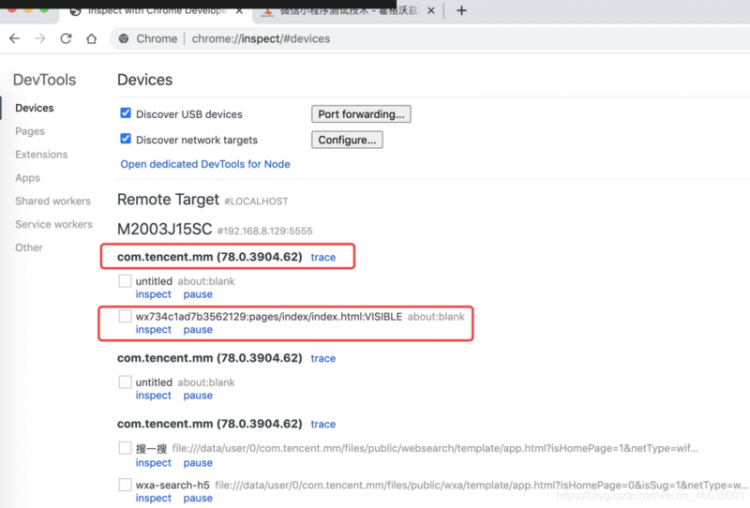
使用 Chrome 调试小程序
- 用 Chrome 浏览器提供的 inspect 分析工具,在浏览器中输入如下地址:
chrome://inspect/#devices- 使用 Chrome 浏览器查看手机上打开的 WebView 进程与基本信息:

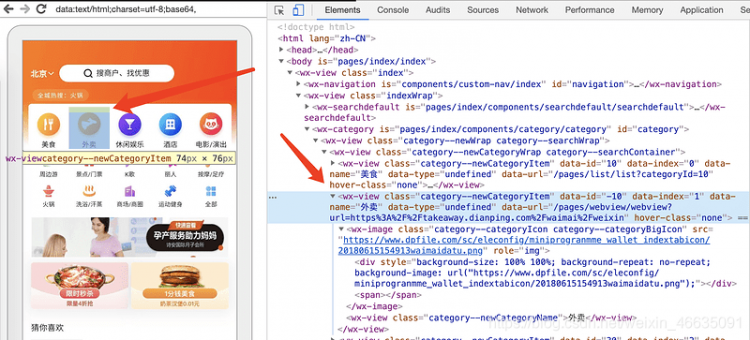
- 可以使用 chrome inspect 分析微信小程序的控件结构与布局:

- 使用 console 执行自己的 JavaScript 代码:

小程序的性能测试
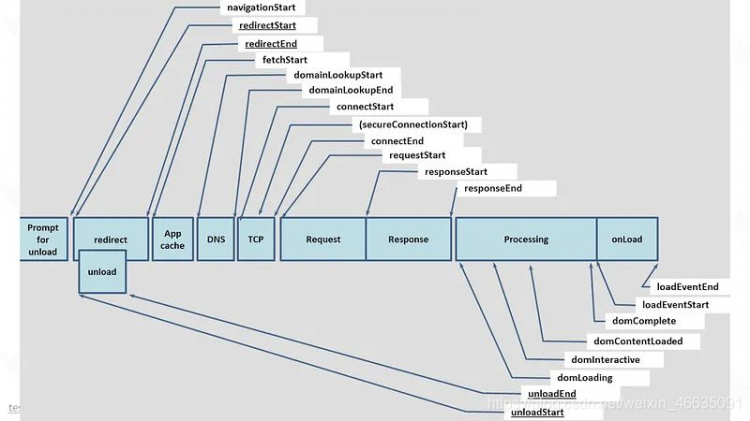
- 这里附一张小程序性能测试图:

微信小程序的自动化测试
- 微信小程序自动化测试的关键步骤
- Native 原生自动化方式。
- 使用 Appium 即可完成,缺点就是控件定位不够准确,无法深入小程序内部;
- Webview 自动化方式:可以获取更多小程序内部质量数据。
- 设置 chromedriver 正确版本
- 设置 chrome option 传递给 chromedriver
- 使用 adb proxy 解决 fix chromedriver 的 bug
为什么仍然有很多人搞不定?
- 低版本的 chromedriver 在高版本的手机上有 bug
- chromedriver 与微信定制的 chrome 内核对接实现上有问题
解决方案:如何 fix it?
- chromedriver 没有使用 adb 命令,而是使用了 adb 协议
- 参考课程中提到的 adb proxy 源代码
源码-微信小程序自动化测试 Python 版代码示例
python">class TestWXMicroWebView:# 为了演示方便,未使用page object模式
def setup(self):
caps = {}
caps["platformName"] = "android"
caps["deviceName"] = "测试人社区 ceshiren.com"
caps["appPackage"] = "com.tencent.mm"
caps["appActivity"] = "com.tencent.mm.ui.LauncherUI"
caps["noReset"] = True
caps['unicodeKeyboard'] = True
caps['resetKeyboard'] = True
caps['chromedriverExecutable'] = \
'/Users/seveniruby/projects/chromedriver/chromedrivers/chromedriver_78.0.3904.11'
# options = ChromeOptions()
# options.add_experimental_option('androidProcess', 'com.tencent.mm:appbrand0')
caps['chromeOptions'] = {
'androidProcess': 'com.tencent.mm:appbrand0'
}
caps['adbPort'] = 5038
self.driver = webdriver.Remote("http://localhost:4723/wd/hub", caps)
self.driver.implicitly_wait(30)
self.driver.find_element(By.XPATH, "//*[@text='通讯录']")
self.driver.implicitly_wait(10)
self.enter_micro_program()
print(self.driver.contexts)
def enter_micro_program(self):
# 原生自动化测试
size = self.driver.get_window_size()
self.driver.swipe(size['width'] * 0.5, size['height'] * 0.4, size['width'] * 0.5, size['height'] * 0.9)
self.driver.find_element(By.CLASS_NAME, 'android.widget.EditText').click()
self.driver.find_element(By.XPATH, "//*[@text='取消']")
self.driver.find_element(By.CLASS_NAME, "android.widget.EditText").send_keys("雪球")
self.driver.find_element(By.CLASS_NAME, 'android.widget.Button')
self.driver.find_element(By.CLASS_NAME, 'android.widget.Button').click()
self.driver.find_element(By.XPATH, "//*[@text='自选']")
def find_top_window(self):
for window in self.driver.window_handles:
print(window)
if ":VISIBLE" in self.driver.title:
print(self.driver.title)
else:
self.driver.switch_to.window(window)
def test_search_webview(self):
# 进入webview
self.driver.switch_to.context('WEBVIEW_xweb')
self.driver.implicitly_wait(10)
self.find_top_window()
# css定位
self.driver.find_element(By.CSS_SELECTOR, "[src*=stock_add]").click()
# 等待新窗口
WebDriverWait(self.driver, 30).until(lambda x: len(self.driver.window_handles) > 2)
self.find_top_window()
self.driver.find_element(By.CSS_SELECTOR, "._input").click()
# 输入
self.driver.switch_to.context("NATIVE_APP")
ActionChains(self.driver).send_keys("alibaba").perform()
# 点击
self.driver.switch_to.context('WEBVIEW_xweb')
self.driver.find_element(By.CSS_SELECTOR, ".stock__item")
self.driver.find_element(By.CSS_SELECTOR, ".stock__item").click()
小程序自动化测试需要跨过的几个坎
- WebView 开关 /x5 内核调试开关
- ChromeOption 选项需要填写
- WebView 版本和 ChromeDriver 版本对应问题
- 低版本 ChromeDriver 需要修复 ps 命令的 bug
- Context API 有一定的延迟需要等待
以上,更多内容(ChromeDriver 的资料与 WebView 自动化关键代码,Appium 配置,mapping.json,常见错误等),请点击下方链接入群获取。
免费领取:接口测试+性能测试+自动化测试+测试开发+测试用例+简历模板+测试文档
以上是 【小程序】微信小程序自动化测试最佳实践(附 Python 源码) 的全部内容, 来源链接: utcz.com/a/103147.html