【JS】提升开发效率,Console控制台方法总结
原文:https://juejin.cn/post/691874...
日志打印
控制台最常用的功能恐怕就是日志的打印查看了,但是大家都知道几种日志打印的方法呢,下面一个一个说。
console.assert(expression, object)
看名字assert(断言)差不多能猜出来是干嘛的。
console.assert(expression, object)console.assert 接收两个参数,第一个是表达式,第二个是对象。
当表达式的值为 false 时,会打印一个错误,错误的内容就是第二个参数。
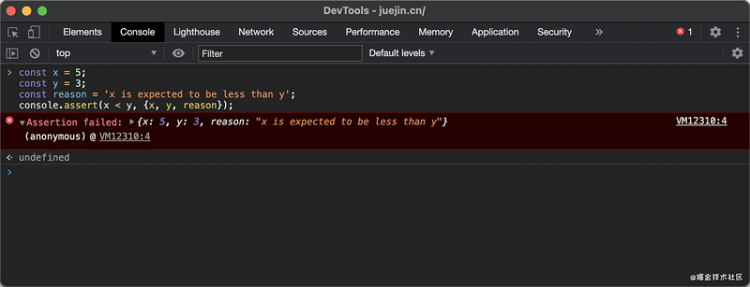
// 把这段代码copy到控制台执行const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});
会看到 reason 被打印出来。

这里我试了一下,第二个参数其实也可以是其他类型的数据。
console.clear()
这个方法式用来清空console控制台的,在刚才的控制台里输入 console.clear() 然后回车,可以看到信息都被清空了。

当然还有其他几种清空的方法
- 执行
clear(),效果和console.clear()是一样的。 - 在控制台 按
control + l按键 - 在控制台 按
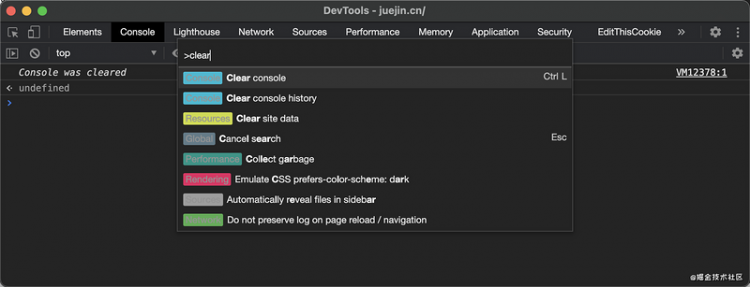
command + shift + p,然后输入clear

第一项就是 Clear console,直接回车就好。
- Mac 电脑上其实还可以通过按键
command + k来清空控制台。
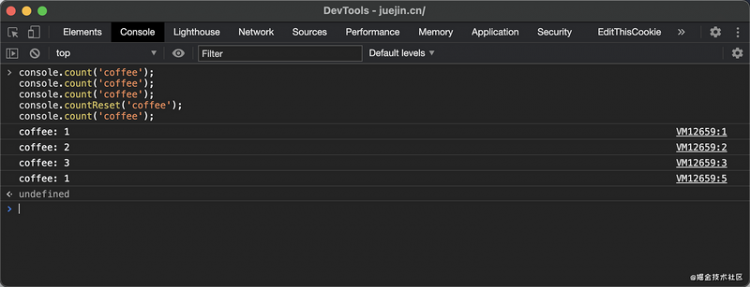
console.count([label])
这个方法是用来打印调用 count 的次数,可以传入一个参数来当做标识。
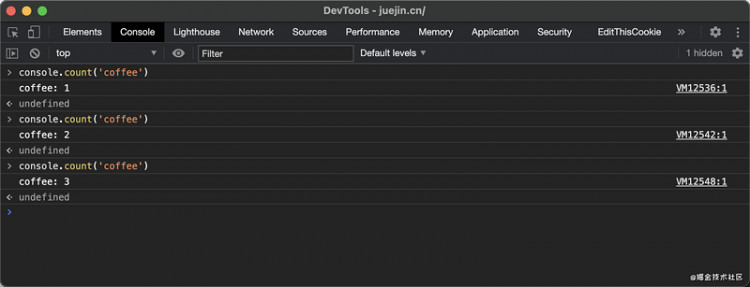
console.count('coffee'); // 复制到控制台执行一次我们会看到控制台会打印:coffee: 1,我们继续执行两次。

可以看到,coffee打印了三次。
如果不传参数,就是default,大家可以自己试一试。
console.countReset([label])
这个和console.count是对应的,用来重置计数的。

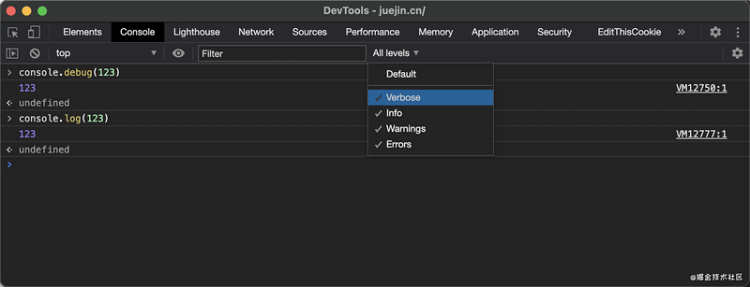
console.debug(object [, object, ...])
这个作用与 console.log 是相同的,区别是打印日志的级别不同。console.log 是 Info 级别, console.debug 是 Verbose 级别。

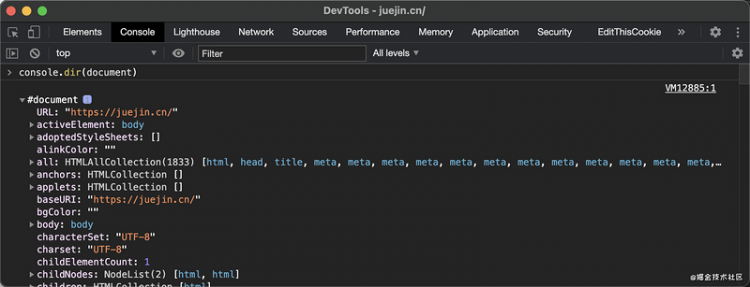
console.dir(object)
这个方法用来打印指定对象的JSON形式。

这就是 document 对象的JSON形式的内容。
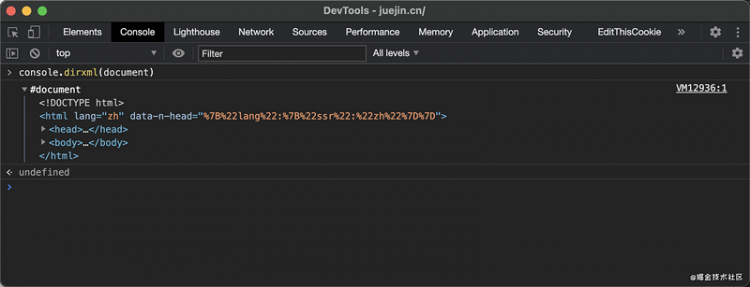
console.dirxml(object)
这个方法用来打印 node 节点的 xml形式。

console.error(object [, object, ...])
这个方法用来打印一个错误的信息,并且包含堆栈轨迹(就是错误发生的路径追踪)。

console.group(label)
这个方法可以将信息分组打印在一起,直到调用 console.groupEnd。
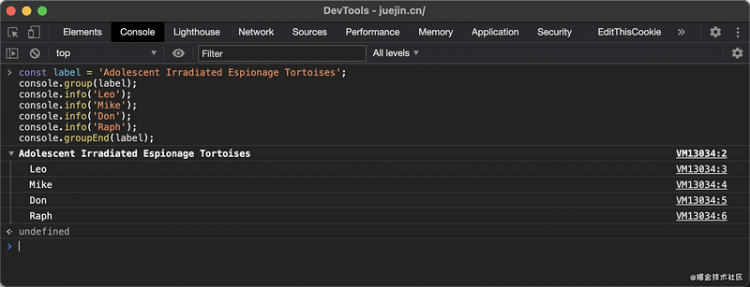
// 把这段代码复制到控制台执行const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

可以看到在 console.group 和 console.groupEnd 之间打印的信息出现在了一组中,可以被折叠和展开。
console.groupEnd(label)
这个就不说了,上面说过了,和 console.group 是对应的。
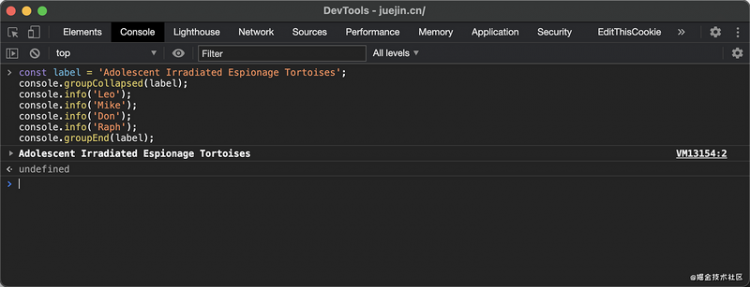
console.groupCollapsed(label)
这个的作用和 console.group 是相同的,区别是这个方法打印的日志会默认折叠起来。
还是上面那段代码,只不过把console.group 改成 console.groupCollapsed,再次执行。

可以看到信息默认折叠了。
console.info(object [, object, ...])
这个方法和 console.log 是相同的。
console.log(object [, object, ...])
在控制台打印一个信息。这个应该都很熟悉,用的也是最多的,就不说了。
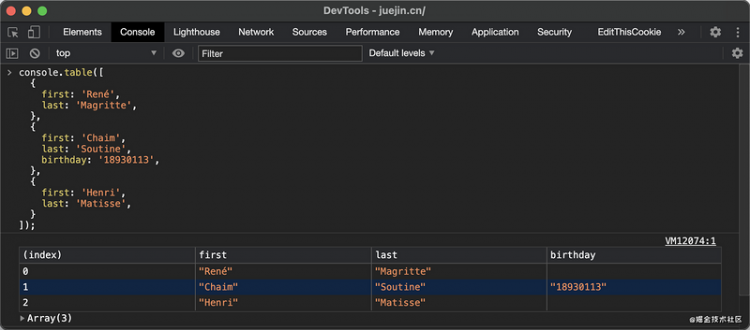
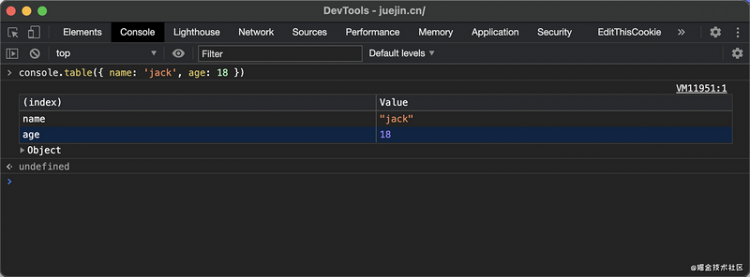
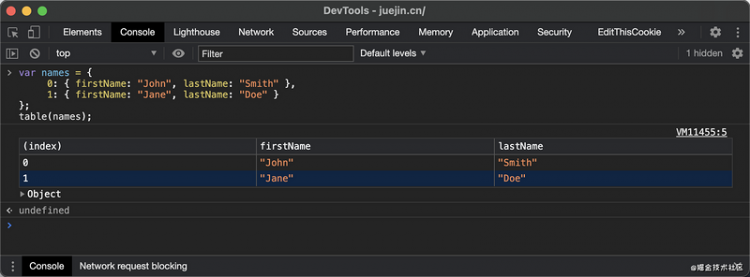
console.table(array)
将信息打印为一个表格,比如数组

对象也可以

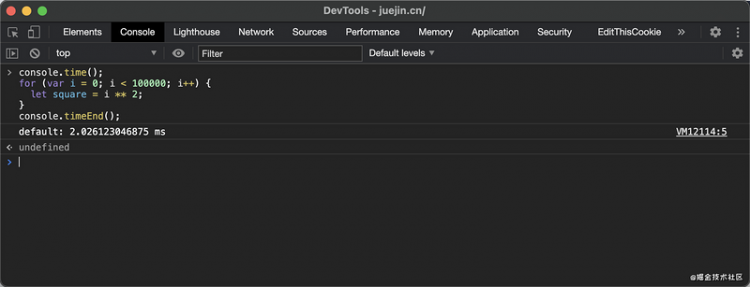
console.time([label])
用来开启一个新的定时器,知道调用 console.timeEnd,并将所消耗的时间打印出来。
// 复制到控制台执行console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
结束定时器,上面说过了。
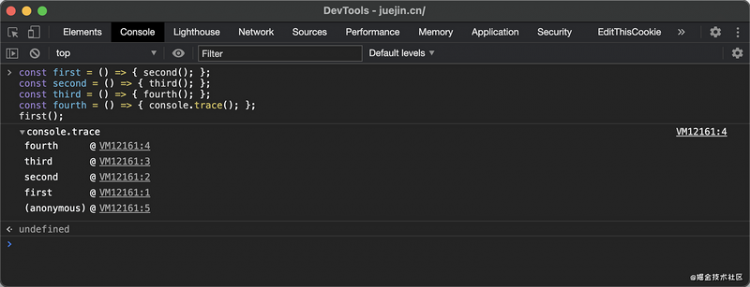
console.trace()
打印堆栈追踪信息。
// 复制到控制台执行const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

可以看到执行 console.trace 把函数的调用信息都打印出来了。
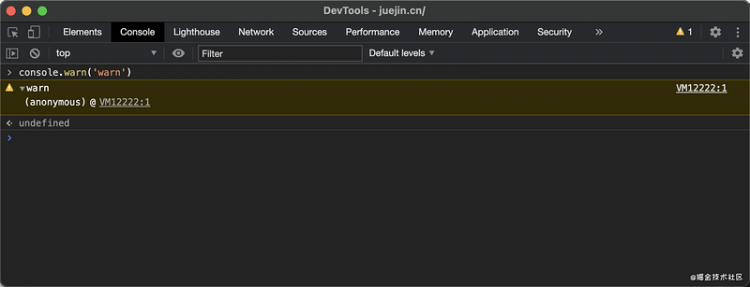
console.warn(object [, object, ...])
打印一个警告信息。

到这里也说了好多种打印的方法了,但是打印的信息是分级别的,有错误、警告等。下面就总结一下。
| 方法 | 日志级别 |
|---|---|
console.count | Info |
console.dir | Info |
console.dirxml | Info |
console.info | Info |
console.log | Info |
console.table | Info |
console.timeEnd | Info |
console.trace | Info |
console.warn | Warning |
console.assert | Error |
console.error | Error |
console.debug | Verbose |

在控制台如果想要根据日志级别来过滤信息的话,可以通过上面图片中标出的地方,来做过滤。
方法
$_
$_ 返回的是最近的表达式的值。

$0 - $4
$0 - $4返回的是 Elements 面板中最近选择的五个DOM元素或者 Profiles 面板中最近选择5个Javascript堆对象的历史引用。 $0 是最近的引用,$1 是第二近的引用,依次类推。

$(selector, [startNode])
$ 用法与 Jquery 选择器有些类似,但是实际上使用的却是 document.querySelector() 方法.
该方法还接收第二个参数 startNode ,是一个 Node 节点,表示从此开始搜索。

$$(selector, [startNode])
$$ 与上面的 $ 选择器类似,只不过使用的是 document.querySelectorAll() 方法。

$$ 方法也支持第二个参数 startNode,如不传则默认为 document。
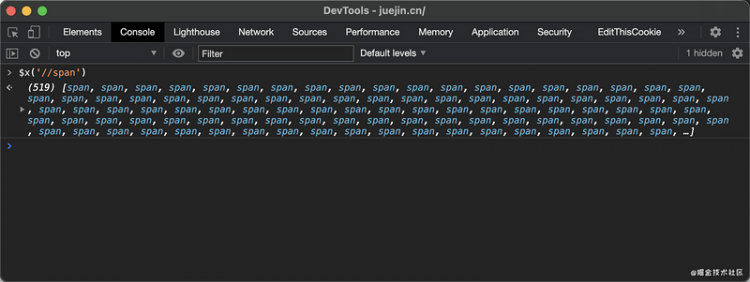
$x(path, [startNode])
$x(path) 返回一个匹配给定XPath表达式的元素数组。

上面就是返回了一个包含当前页面所有 span 元素的数组。此方法也支持第二个参数 startNode。
clear()
清空控制台历史,与 console.clear() 类似。
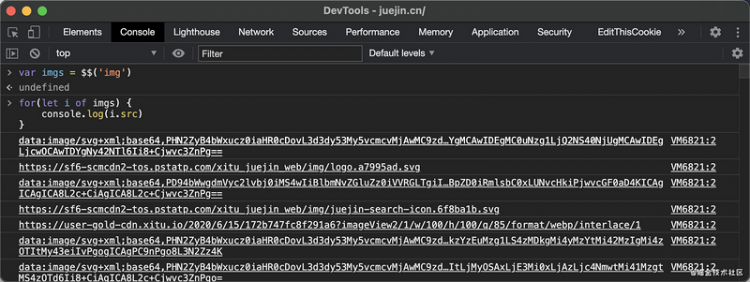
copy(object)
复制指定对象的字符串形式到剪切板。
debug(function)
该方法接受一个参数,是一个方法。当该方法被调用时,会进入debug。
可以调用 undebug(fn) 方法,来停止 debug。
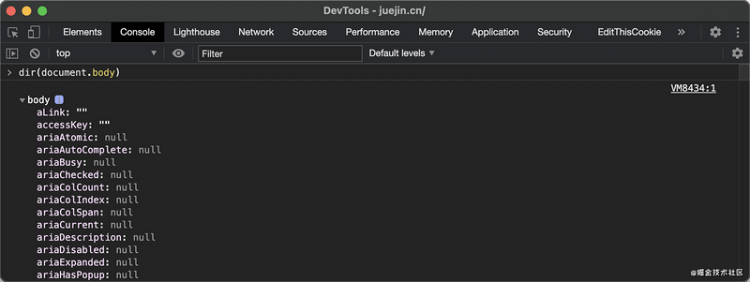
dir(object)
dir() 方法与 console.dir() 方法相同,返回所传入对象的JSON形式。

dirxml(object)
dirxml() 与 console.dirxml() 方法相同,返回所传入对象的XML形式。
inspect(object/function)
inspect() 在适当的面板中打开并选择指定的元素或对象: DOM元素的Elements面板或JavaScript堆对象的Profiles面板。

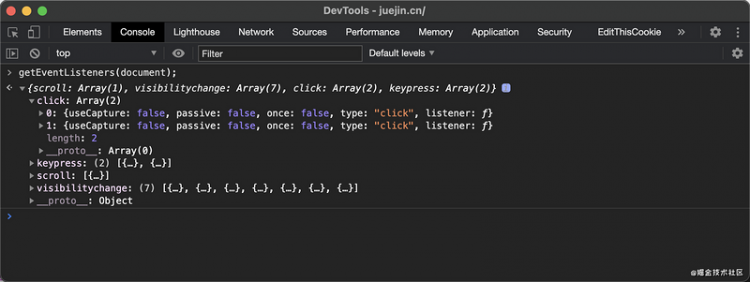
getEventListeners(object)
该方法返回注册在指定对象上的事件监听器,返回值是一个对象,包含每个注册事件类型的数组(例如,单击或按下键)。数组成员是该事件的侦听器对象。

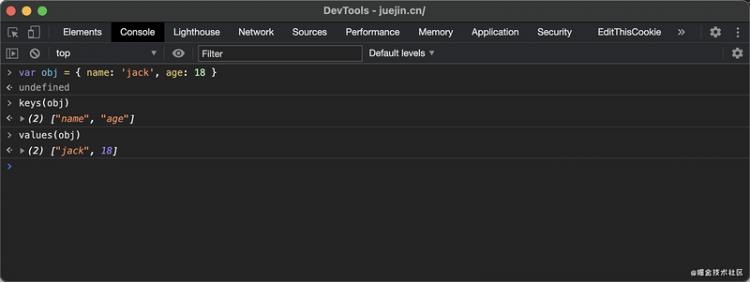
keys(object)
该方法返回一个数组,包含传入对象的属性(键)的名称。可以通过 values() 方法来得到对象属性值的数组。

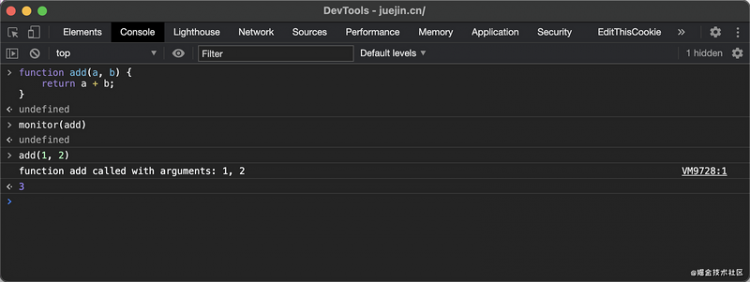
monitor(function)
当调用指定的函数时,控制台会记录一条消息,该消息指出函数名以及在调用函数时传递给函数的参数。

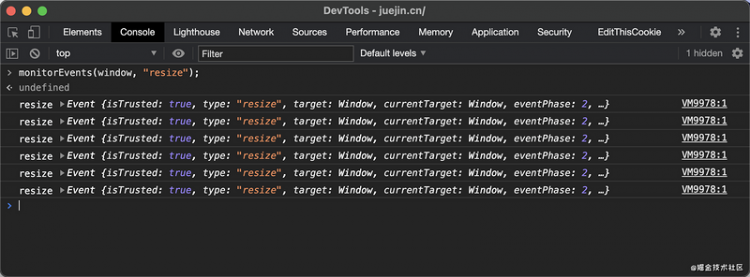
monitorEvents(object[, events])
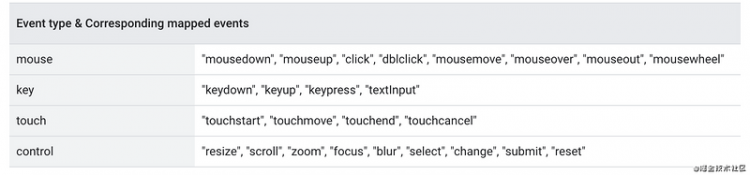
这个方法接收两个参数,第一个是对象,第二个是事件,当传入的时间在指定对象上触发时,该事件对象会被打印出来。

第二个参数不止可以传入单个事件,还可以传入一个包含多个事件的数组。甚至还可以传入指定的事件类型。
monitorEvents(window, ["resize", "scroll"]); // 传入一个数组monitorEvents($0, "key"); // 传入一个事件类型
具体事件类型如下:

profile([name]) 和 profileEnd([name])
profile() 启动一个Javascript Cpu 概括分析,可以传入一个参数(字符串)。profileEnd() 用来完成一个概要文件,并且在Profile面板显示结果。
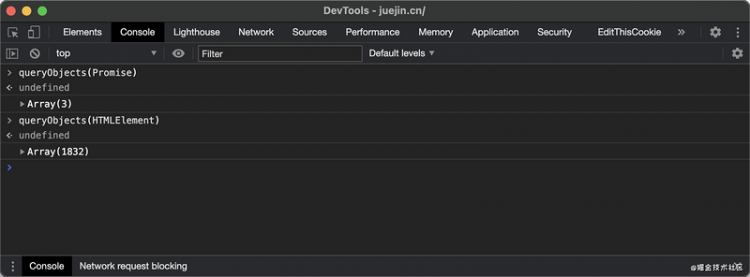
queryObjects(Constroctor)
该方法返回指定构造函数创建的对象的数组。比如:
queryObjects(Promise)返回所有的 Promise方法。queryObjects(HTMLElement)返回所有的HTML。queryObjects(foo)返回所有通过new foo()创建的对象。

queryObjects()的作用域是控制台中当前选择的执行上下文。
table(data[, columns]))
table() 与 console.table() 方法类似。

undebug(function)
undebug(fn)停止对指定函数的调试。
unmonitor(function)
unmonitor(function) 用来停止对指定函数的监测。与 monotor() 方法对应。
unmonitorEvents(object[, events])
unmonitorEvents() 用来停止对传入对象的监测。与 monitorEvents() 方法对应。
values(object)
该方法上面已经说过了,返回包含指定对象的值的数组。
控制台的日志打印方式与各种快捷方法就说到这里,有错误和补充的欢迎提出指正,十分感谢!!!
参考:https://developers.google.com...
以上是 【JS】提升开发效率,Console控制台方法总结 的全部内容, 来源链接: utcz.com/a/102240.html







