【JS】快速优化 Web 性能的10 个手段
本人已经过原作者制授权翻译。
最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。
github 地址:https://github.com/qq44924588...
在这篇文章中,主要介绍10种快速提高网站性能的方法,你只需5分钟内就可以将它应用到你的网站上,废话不多说,让我们进入正题吧 💎。
1. 文件压缩
文件压缩,可以减少网络传输的字节数。有几种压缩算法。Gzip是最流行的,但是对于Brotli,你可以使用一种更新的、甚至更好的压缩算法。如果想检查您的服务器是否支持Brotli,可以使用 Brotli.pro。
如果你的服务器不支持Brotli,则可以按照以下简单指南进行安装 👍:
- Nginx on Linux
- Apache
- NodeJs - Express
2. 图像压缩
未压缩的图像是一个巨大的潜在性能瓶颈。如果在将图像提供给用户之前没有压缩它们,那么就会传输不必要的字节。有几个有用的工具可以用于快速压缩图像且不损失可见质量。我主要使用Imagemin。它支持许多图像格式,您w你以将其用作命令行界面或npm模块。
imagemin img/* --out-dir=dist/images你还可以 将npm 引入到项目里,使用imagemin-mozjpeg,可以将JPEG图像压缩到原有的60%:
const imagemin = require('imagemin');const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['img/*.jpg'],
{
destination: 'dist/img',
plugins: [
imageminMozjpeg({quality: 60}),
]
}
);
console.log(files);
})();
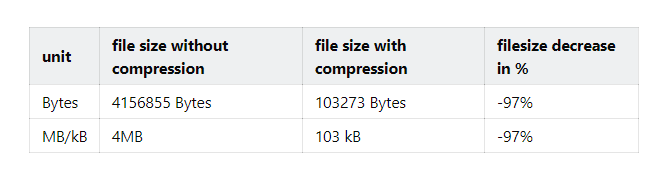
就我而言,它将文件大小从4MB减小到100kB:

3.图像格式
使用现代图像格式可以真正提高性能。 WebP 图像比 JPEG 和 PNG 小,通常小25%-35%。 WebP 也被浏览器广泛支持。
我们使用imagemin npm 包并为其添加WebP插件。 以下代码将我的图像的WebP版本输出到dist文件夹中。
const imagemin = require('imagemin');const imageminWebp = require('imagemin-webp');
(async() => {
const files = await imagemin(
['img/*.jpg'],
{
destination: 'dist/img',
plugins: [
imageminWebp({quality: 50})
]
}
);
console.log(files);
})();
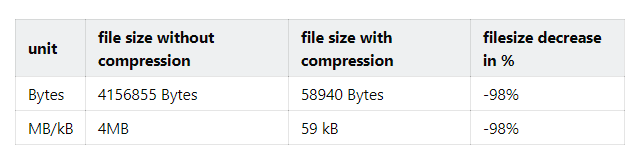
我们再次看一下文件大小:

结果表明,与原始图像相比,文件大小减少了98%,与压缩的 JPG 文件相比,WebP 对图像的压缩效果更加明显,WebP版本比压缩的JPEG版本小43%。
4.图像延迟加载
延迟加载图像是一种稍后而不是提前加载屏幕外图像的技术。当解析器遇到正确加载的图像时,会减慢初始页面加载速度。通过延迟加载,可以加快这个过程并在以后加载图像。使用lazysize很容易做到这一点。使用lazysize脚本和浏览器对loading属性的支持,你可以这样优化:
改成:
该库会处理其余的工作,你可以使用浏览器验证这一点。打开你的网站,找到你的图像标签。如果类从lazyload更改为lazyloaded,它就可以工作。
5.缓存 http 头
缓存是一种快速提高站点速度的方法。它减少了访问者的页面加载时间。我们可以告诉浏览器在特定的时间缓存文件,如果你对后台的知识有些了解,那么配置缓存方不是很难的事情。
我们可以使用以下 API 进行缓存:
- Cache-Control
- ETag
- Last-Modified
6. 内联关键的 CSS
CSS 是阻塞渲染的,这意味着浏览器必须先下载并处理所有CSS文件,然后才能绘制像素。 通过内联关键的 CSS,可以大大加快此过程。 我们可以通过以下步骤完成此操作:
识别关键的 CSS
如果你不知道你的关键CSS是什么,你可以使用Critcal, CriticalCSS或Penthouse。所有这些库都从给定视口可见的HTML文件中提取CSS。
criticalCSS 事例如下:
var criticalcss = require("criticalcss");var request = require('request');
var path = require( 'path' );
var criticalcss = require("criticalcss");
var fs = require('fs');
var tmpDir = require('os').tmpdir();
var cssUrl = 'https://web.dev/app.css';
var cssPath = path.join( tmpDir, 'app.css' );
request(cssUrl).pipe(fs.createWriteStream(cssPath)).on('close', function() {
criticalcss.getRules(cssPath, function(err, output) {
if (err) {
throw new Error(err);
} else {
criticalcss.findCritical("https://web.dev/", { rules: JSON.parse(output) }, function(err, output) {
if (err) {
throw new Error(err);
} else {
console.log(output);
// save this to a file for step 2
}
});
}
});
});
内联关键 CSS
HTML解析器遇到样式标签,并立即处理关键的CSS。
<head><style>
body {...}
/* ... rest of the critical CSS */
</style>
</head>
滞后非关键CSS
非关键的CSS不需要立即进行处理。 浏览器可以在onload事件之后加载它,因此用户不必等待。
<link rel="preload" href="https://segmentfault.com/assets/styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"><noscript><link rel="stylesheet" href="https://segmentfault.com/assets/styles.css"></noscript>
7. JavaScript 异步/延迟加载/延迟加载
HTML 也是阻塞渲染,浏览器必须等待 JS 执行后才能完成对HTML的解析。但是我们可以告诉浏览器等待JavaScript执行。
异步加载JavaScript
使用属性async,可以告诉浏览器异步加载脚本。
<script async></script>延迟JavaScript
defer属性告诉浏览器在 HTML 解析器解析完文档之后运行脚本,但在事件发生之前,DOMContentLoaded会被触发。
<script defer></script>重复排序内联的脚本
内联脚本立即执行,浏览器对其进行解析。 因此,您可以将它们放在HTML的末尾,紧接在body标记之前。
8.使用资源提示优化性能
HTML5的资源提示(Resource Hints)可以简单地理解为预加载,浏览器根据开发者提供的后续资源的提示进行有选择性的加载和优化。“有选择性”这一项是必须的且极其重要的,也是有别早先替代方案的重点,因为很多情况下,预加载会受到所分配到的计算资源以及带宽资源的限制,浏览器有权放弃那些成本较高的加载项。
资源提示帮助开发人员告诉浏览器稍后可能加载的页面。该规范定义了四种原语
- preconnect
- dns-prefetch
- prefetch
- prerender
此外,对于资源提示,我们使用了链接属性的preload关键字。
preconnect
预链接, 使用方法如下:
<link rel="preconnect" href="https://example.com">我们访问一个站点时,简单来说,都会经过以下的步骤:
- DNS 解析
- TCP 握手
- 如果为 Https 站点,会进行TLS握手
使用preconnect后,浏览器会针对特定的域名,提前初始化链接(执行上述三个步骤),节省了我们访问第三方资源的耗时。需要注意的是,我们一定要确保preconnect的站点是网页必需的,否则会浪费浏览器、网络资源。
DNS Prefetch
DNS 预解析, 这个大多数人都知道,用法也很简单:
<link rel="dns-prefetch" href="http://example.com">DN S解析,简单来说就是把域名转化为ip地址。我们在网页里使用域名请求其他资源的时候,都会先被转化为ip地址,再发起链接。dns-prefeth使得转化工作提前进行了,缩短了请求资源的耗时。
什么时候使用呢?当我们页面中使用了其他域名的资源时,比如我们的静态资源都放在cdn上,那么我们可以对cdn的域名进行预解析。浏览器的支持情况也不错。
prefetch
预拉取, 使用方法如下:
<link rel="prefetch" href="https://segmentfault.com/a/1190000039008222/index.html" as="document"><link rel="prefetch" href="https://segmentfault.com/a/1190000039008222/main.js" as="script">
<link rel="prefetch" href="https://segmentfault.com/a/1190000039008222/main.css" as="style">
<link rel="prefetch" href="https://segmentfault.com/a/1190000039008222/font.woff" as="font">
<link rel="prefetch" href="https://segmentfault.com/a/1190000039008222/image.webp" as="image">
link标签里的as参数可以有以下取值:
audio: 音频文件video: 视频文件
Track: 网络视频文本轨道
script: javascript文件
style: css样式文件
font: 字体文件
image: 图片
fetch: XHR、Fetch请求
worker: Web workers
embed: 多媒体<embed>请求
object: 多媒体<object>请求
document: 网页
预拉取用于标识从当前网站跳转到下一个网站可能需要的资源,以及本网站应该获取的资源。这样可以在将来浏览器请求资源时提供更快的响应。
如果正确使用了预拉取,那么用户在从当前页面前往下一个页面时,可以很快得到响应。但是如果错误地使用了预拉取,那么浏览器就会下载额外不需要的资源,影响页面性能,并且造成网络资源浪费。
这里需要注意的是,使用了prefetch,资源仅仅被提前下载,下载后不会有任何操作,比如解析资源。
prerender
预渲染,使用方法如下:
<link rel="prerender" href="https://example.com/next-page.html">prerender比prefetch更进一步。不仅仅会下载对应的资源,还会对资源进行解析。解析过程中,如果需要其他的资源,可能会直接下载这些资源。这样,用户在从当前页面跳转到目标页面时,浏览器可以更快的响应。
preload
<link rel="preload" href="https://segmentfault.com/a/1190000039008222/..." as="https://segmentfault.com/a/1190000039008222/..."><link rel="prefetch" href="https://segmentfault.com/a/1190000039008222/...">
注意preload需要写上正确的as属性,才能正常工作喔(prefetch不需要)。但是它们有什么区别呢?
- preload 是用于预加载当前页的资源,浏览器会优先加载它们
- prefetch 是用于预加载后续导航使用的资源,浏览器也会加载它们,但优先级不高
9. 固定好你的谷歌字体
Google字体很棒,它们提供优质的服务,并被广泛使用。 如果你不想自己托管字体,那么Google字体是一个不错的选择。 你需要的是学习如何引用它们,哈里·罗伯茨(Harry Roberts)写了一篇有关《The Fastest Google Fonts》的出色深度文章。 强烈建议你阅读它。
如果你快速取用,那么可以使用下面集成片段的谷歌字体:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin/><link rel="preload" as="style" href="https://fonts.googleapis.com/css2?family=...&display=swap"/>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=...&display=swap" media="print" onload="this.media='all'"/>
<noscript><link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=...&display=swap"/></noscript>
10. 使用 service worker 缓存资源
service worker是浏览器在后台运行的脚本。缓存可能是最常用的特性,也是你应该使用的特性。我认为这不是一个选择的问题。通过使用 service worker实现缓存,可以使 用户 与站点的交互更快,并且即使用户不在线也可以访问站点。
总结
在这篇文章中,展示了 10 种快速的网络性能,你可以在5分钟内应用到你的网站,以提高你的网站速度。
感谢大家的观看与支持,我们下期再见,不要忘了三连哦。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://dev.to/marcradziwill/...
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。

以上是 【JS】快速优化 Web 性能的10 个手段 的全部内容, 来源链接: utcz.com/a/101615.html









