【小程序】微信小程序-如何获取用户表单控件中的值(传统form与非表单方式获取表单组件的值)
背景
在小程序开发中,经常有用到表单,我们往往需要在小程序端获取用户表单输入框中的值(通常用户输入的有:switch,input,checkbox,slider,radio,picker)等,通过触发事件,然后提交给后端处理
那么在小程序当中有哪些方式可以获取到表单中的值呢,又怎么通过非表单提交的方式获取用户输入框中的值呢
换言之,若提交按钮在form之外,又如何实现表单的提交呢
在小程序中有两种方式可以获取表单的值
form 表单获取表单组件的值
这是最普遍通用的一种方法,所有用户输入的组件放置在form内,当点击form表单中form-type为submit的button组件时
它会将表单组件中的value值进行提交,但此时需要在表单组件中加上name来作为key
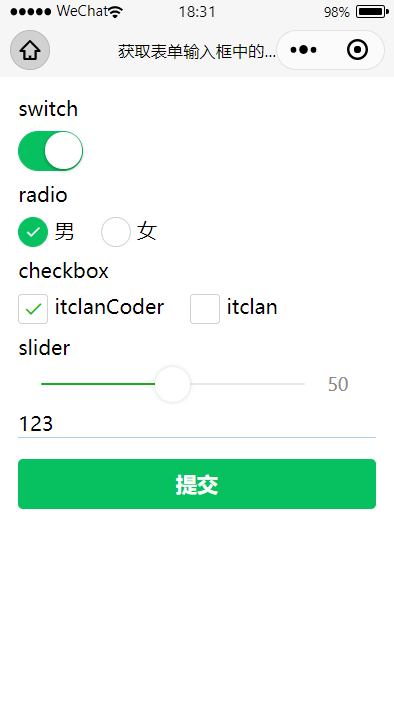
如下 UI 所示:
<view class="container"><form bindsubmit="formSubmit">
<view>
<view class="title">switch</view>
<switch checked name="switchChecked" />
</view>
<view>
<view class="title">radio</view>
<radio-group name="radio">
<label><radio checked value="boy" />男</label>
<label><radio value="girl" />女</label>
</radio-group>
</view>
<view>
<view class="title">checkbox</view>
<checkbox-group name="checkbox">
<label><checkbox checked value="itclanCoder" />itclanCoder</label>
<label><checkbox value="itclan" />itclan</label>
</checkbox-group>
</view>
<view>
<view class="title">slider</view>
<slider value="50" name="slider" show-value></slider>
</view>
<view>
<input
class="input"
value="{{inputVal}}"
name="input"
placeholder="这是一个输入框"
/>
</view>
<view>
<button class="submitBtn" size="default" type="primary" formType="submit">
提交
</button>
</view>
</form>
</view>
以下是wxss代码
/* pages/getformdata/getformdata.wxss */.container {
padding: 15rpx 40rpx;
}
.title {
margin: 20rpx 0;
}
label {
margin-right: 50rpx;
}
.input {
border-bottom: 1px solid #abcdef;
}
.submitBtn {
margin-top: 40rpx;
}
button:not([size='mini']) {
width: 100% !important;
}
在上面的示例代码中,你会发现当有多个radio,多个checkbox时,它会被包裹在radio-group,checkbox-group中,不然是无法获取到控件中的具体数值的,当然也不是说非得包裹,那只能使用第二种方法获取控件中的值
其中表单中的switch,radio,checkbox中的checked并不是必须的,可以填写一个默认初始值,进行控制,在本文示例中,我是给了一个初始值
在form表单中绑定了bindsubmit事件方法,它会携带form中的数据触发submit事件
同时form表单内的button按钮中的formType绑定了submit事件,它是用于form表单组件提交的,会触发form组件的submit(提交表单)/reset(重置表单)事件
下面来看看逻辑代码:
// pages/getformdata/getformdata.jsPage({
/**
* 页面的初始数据
*/
data: {
inputVal: '123',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {},
// 表单提交
formSubmit(event) {
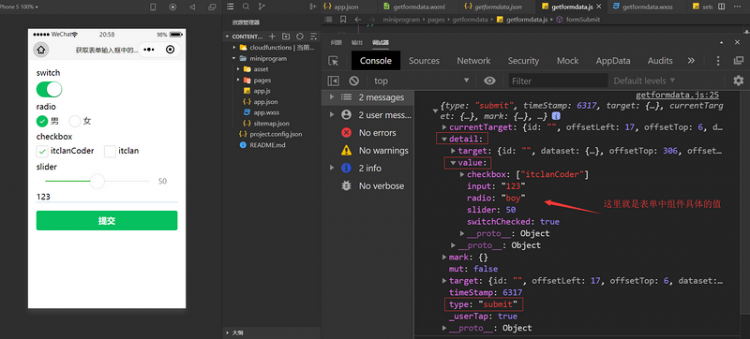
console.log(event); // event.detail.value就可以拿到具体表单中的值
const {
switchChecked,
radio,
checkbox,
slider,
input,
} = event.detail.value; // 解构
console.log(switchChecked, radio, checkbox, slider, input); // true "boy" ["itclanCoder"] 50 "123"
},
});
以上通过form表单,获取表单中控件的值,是通过在switch,radio-group,checkbox-group,slider,input组件中添加name属性,从而通过button中的formType结合form的bindsubmit事件,就可以统一的拿到表单组件中的值
当你拿到表单中的值,就可以继续后面的操作,传值,把对应的字段提交给后台处理,就可以了的
优点: 传统的表单提交方式,通过在表单控件内设置name的值,在表单统一提交时,就可以通过event.detail.value拿到表单中各个表单组件的值,代码量少,简单
缺点: 处于form表单之外的其他表单控件值是无法拿到的,button按钮页必须要在form内,并且写法固定
下面介绍一种非表单提交方式,也就是不依赖form,同样也可以获取到表单组件的各个数值
这种应用场景在小程序中是很常见的,表单提交数据,不一定就非得是button按钮的方式,只要能拿到表单组件中的值,就达到目的了的
非表单方式获取表单组件的值
下面是实例效果
以下是实例代码,代码与上面类似,只是稍微更改了一下
去除了表单form,name属性,在表单组件中新增了bindchange方法
<!--pages/getformdata/getformdata.wxml--><view class="container">
<view>
<view>
<view class="title">switch</view>
<switch checked bindchange="handleSwitch" />
</view>
<view>
<view class="title">radio</view>
<!-- radio-group是不能少的,否则就会出问题的,下面的checkbox-group也是 -->
<radio-group bindchange="handleRadio">
<label><radio checked value="boy" />男</label>
<label><radio value="girl" />女</label>
</radio-group>
</view>
<view>
<view class="title">checkbox</view>
<checkbox-group bindchange="handleCheckBox">
<label><checkbox checked value="itclanCoder" />itclanCoder</label>
<label><checkbox value="itclan" />itclan</label>
</checkbox-group>
</view>
<view>
<view class="title">slider</view>
<slider
bindchange="handleSlideChange"
value="{{sliderVal}}"
show-value
></slider>
</view>
<view>
<input
bindinput="handleInputChange"
class="input"
value="{{inputVal}}"
placeholder="这是一个输入框"
/>
</view>
<!-- 此处并非用的button按钮,照样可以提交表单数据 -->
<view>
<view class="submitBtn" bindtap="handleSubmit">提交</view>
</view>
</view>
</view>
当在switch,radio-group,checkbox-group,slider,input中添加了bindchange方法,checked,input发生改变时就会触发 change 事件,然后通过携带事件对象,拿到表单组件对应的具体数值
如下代码所示
// pages/getformdata/getformdata.jsPage({
/**
* 页面的初始数据
*/
data: {
switchVal: true, // switch默认初始化值
radioVal: 'boy', // radio初始化值,有时候男女,也可以用1,0等表示男,女的
checkboxVal: 'itclanCoder', // checkbox初始化值
sliderVal: 30,
inputVal: '123', // 输入框初始化值
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {},
// switch中的值
handleSwitch(event) {
console.log(event);
const switchVal = event.detail.value;
this.setData({
// 通过setData更改数据
switchVal,
});
},
// 触发readio
handleRadio(event) {
console.log(event);
const radio = event.detail.value;
this.setData({
radioVal: radio,
});
},
// 触发checkbox
handleCheckBox(event) {
console.log(event);
const checkbox = event.detail.value;
this.setData({
checkboxVal: checkbox,
});
},
// 触发slideChange
handleSlideChange(event) {
console.log(event);
const sliderVal = event.detail.value;
this.setData({
sliderVal: sliderVal,
});
},
// input输入框的值
handleInputChange(event) {
console.log(event);
const inputVal = event.detail.value;
this.setData({
inputVal: inputVal,
});
},
// 表单提交
handleSubmit() {
console.log(
this.data.switchVal,
this.data.radioVal,
this.data.checkboxVal,
this.data.sliderVal,
this.data.inputVal
); // true "boy" "itclanCoder" 30 "123"
},
});
以上就是通过非表单提交的方式获取表单组件中的值,此方法不局限于form表单,比较灵活,先初始化表单,然后给表单组件绑定bindchange事件,当表单组件checked,或input发生改变时,就会触发change事件,然后通过事件对象就可以拿到表单组件的值
在bindchange事件的方法内,重新setData一次数据就可以了的
优点:非表单form,button组合方式方式提交数据,比较灵活(在表单form之外也能提交数据)
缺点: 需要添加绑定bindchange事件,需要触发setData,但频繁的触发setData是比较消耗性能,在表单组件不是很多的情况下,可以选用此方式的
这个是有应用场景的,比如:如下小程序中我的页面中,的就是用非表单方式提交数据的
注意
传统form提交数据时,必须要设置name来作为key,否则就拿不到表单组件中的值,而非form表单形式提交数据,需要给表单组件绑定bindchang,通过事件对象的方式获取组件中的数据
这个是有应用场景的,比如:如下小程序中我的页面中,的就是用非表单方式提交数据的

总结
全文总结两段话就是:
- 小程序中获取表单组件的值有两种方式,一种是通过传统的form结合button组合的方式,这种方式有局限性,所有的表单组件都需要在form内,通过在表单组件内设置name值的方式获取表单组件中的值(必须要设置,否则拿到表单组件的值就是undefined)
- 非表单
form提交数据的方式是通过在表单组件上绑定bindchange事件,通过事件对象的方式,获取event.detail.value的方式即可拿到,但同样牺牲性能为代价,需要触发setData,从而在最终提交表单时,拿到具体的表单数值
原文出处-https://coder.itclan.cn/-微信小程序-如何获取用户表单控件中的值
相关参考文档
form 表单组件
以上是 【小程序】微信小程序-如何获取用户表单控件中的值(传统form与非表单方式获取表单组件的值) 的全部内容, 来源链接: utcz.com/a/101472.html








