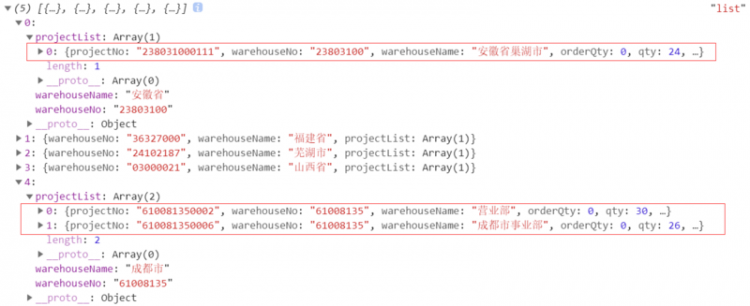
如何取出所有的 projectList,放到一个新的数组中

如何取出所有的 projectList,放到一个新的数组中,
自己写了循环,然后遍历 list, 只拿到最后的两条数据,请问这里应该怎么写
for(var j = 0;j < data.length;j++){
this.list = data[j].projectList}
回答
let temp=[];for(var j = 0;j < data.length;j++){
temp.push(...data[j].projectList)
}
this.list=temp;
因为projectList本身就是一个数组,不知道你是想把整个projectList当做list中的一个元素,还是取出每个projectList中的每个元素,当做list的元素。如果是第一种,可以使用map(reduce等也可以,没map简单明了),第二种可以使用reduce
//把整个projectList数组当做一个子元素this.list = data.map(item => item.projectList)
//或者
this.list = data.reduce((arr, item) => {
//展平projectList中的每个元素
arr = arr.concat(item.projectList)
//把整个projectList数组当做一个子元素
arr.push(item.projectList)
return arr
}, [])
以上是 如何取出所有的 projectList,放到一个新的数组中 的全部内容, 来源链接: utcz.com/a/101347.html