js广度优先遍历如何实现

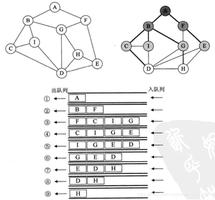
1、广度优先遍历二叉树,即按层次去遍历。
2、新建队列,根节点入队,出队并访问队头,重复队头未访问的相邻节点2、3步,直至队列为空。
实例
//图的广度优先遍历const graph = {
0: [1, 2],
1: [2],
2: [0, 3],
3: [3],
};
//图的深度优先遍历
const visited = new Set();
visited.add(2);
const q = [2];
const bfs = (n) => {
while (q.length) {
const n = q.shift();
console.log(n);
graph[n].forEach((c) => {
if (!visited.has(c)) {
q.push(c);
visited.add(c);
}
});
}
};
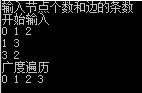
bfs(2); // 2 0 3 1
以上就是js广度优先遍历如何实现,希望对大家有所帮助。更多js学习指路:js教程
推荐操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑。
以上是 js广度优先遍历如何实现 的全部内容, 来源链接: utcz.com/z/546321.html