js中this的几种用法

使用JavaScript进行前端开发的过程中,this关键字的使用机制很复杂,可以指向调用当前方法的对象,会根据不同的情况this关键字会有不同的使用方法。
本文介绍JavaScript中this关键字的四种用法:1、在全局作用域当中this 永远指向 window;2、当函数有所属对象时指向所属对象;3、在构造器中的 this指向新对象;4、当apply 和 call 调用以及 bind 绑定指向绑定的对象。
1、在全局作用域当中:this 永远指向 window
alert(this) //window`
2、函数有所属对象时:指向所属对象
var name = "clever coder";var person = {
name : "foocoder",
hello : function(sth){
console.log(this.name + " says " + sth);
}
}
person.hello("hello world");
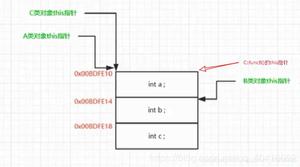
3、构造器中的 this:指向新对象
function Fn1(oval) { this.val = oval;
console.log(this); //Fn1 {val: "vvv"}
}
var val = new Fn1('vvv');
console.log(val.val)//vvv
4、apply 和 call 调用以及 bind 绑定:指向绑定的对象
// 当一个函数被call或者apply调用时,this的值就取传入的对象的值var obj={
x:10
};
var fn=function(){
console.log(this);//Object {x: 10}
console.log(this.x);//10
}
fn.call(obj);
以上就是JavaScript中this关键词的四种用法,大家可以根据具体的情况选择合适的方法使用哦~更多学习推荐:JavaScript教程。
本文教程操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑。
以上是 js中this的几种用法 的全部内容, 来源链接: utcz.com/z/542780.html