js中slice是深拷贝还是浅拷贝

通过之前的介绍,我们知道slice是一个切片方法,它既可以在原来的数组基础上做了一次浅拷贝,也可以拷贝数组的所有目录,整个复制一份,返回一个数组的一段(仍为数组),进行深拷贝。本文介绍js中slice是深拷贝和浅拷贝。
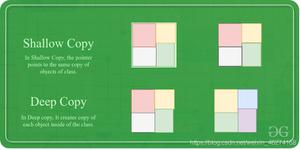
一、slice浅拷贝
就是只拷贝第一级目录,拷贝一个数组(或者一部分),不拷贝更深层次的目录。
1、使用语法
Array.slice([start[, end])
2、使用说明
通过start 和 end对原数组进行浅拷贝(提取 start 至 end 索引的数组元素)
3、返回值
返回一个浅复制,start闭end开。
4、使用实例
var arr = ['A', 'B', 'C', 'D'];var res = arr.slice()
console.log('arr', arr);
// ['A', 'B', 'C', 'D']
console.log('res', res);
// ['A', 'B', 'C', 'D']
二、slice深拷贝
就是对于array对象的slice函数,拷贝数组的所有目录,整个复制一份,返回一个数组的一段(仍为数组),切断了二级及以上目录的引用关系。
1、使用语法
arrayObj.slice(start, [end])
2、参数
start 必选项。arrayObj 中所指定的部分的开始元素是从零开始计算的下标。
end可选项。arrayObj 中所指定的部分的结束元素是从零开始计算的下标。
3、返回值
返回一个 Array 对象,其中包含了 arrayObj 的指定部分。
4、使用实例
let arr1 = [1, 2, 3],arr2 = arr1.slice();
arr2.pop();
console.log(arr1);
console.log(arr2);
以上就是js中slice是深拷贝和浅拷贝的原理及具体实现,这么多功能,快尝试看看吧。更多js学习推荐:js教程。
以上是 js中slice是深拷贝还是浅拷贝 的全部内容, 来源链接: utcz.com/z/542498.html