js压缩图片到指定大小

图片的过大或者过小,都是一定程度上影响使用。要想统一图片的尺寸,最好的办法就是把它们压缩到统一的尺寸,这里我们选择js来进行压缩。在正式开始压缩之前,我们需要了解压缩图片的需求是什么,这样才能更好地针对代码有所体现。下面是探究js压缩图片到指定大小的过程。
1.压缩图片需求
大多时候我们需要将一个File对象压缩之后再变为File对象传入到远程图片服务器;有时候我们也需要将一个base64字符串压缩之后再变为base64字符串传入到远程数据库;有时候后它还有可能是一块canvas画布,或者是一个Image对象,或者直接就是一个图片的url地址,我们需要将它们压缩上传到远程。
2.压缩实例
//将图片压缩到100KBimageConversion.compressAccurately(file,100);
//还可以加上其他选项,指定压缩图片的精确度、类型、宽度、高度、旋转方向、缩放
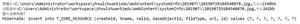
imageConversion.compressAccurately(file,{
size: 100, //The compressed image size is 100kb
accuracy: 0.9,//the accuracy of image compression size,range 0.8-0.99,default 0.95;
//this means if the picture size is set to 1000Kb and the
//accuracy is 0.9, the image with the compression result
//of 900Kb-1100Kb is considered acceptable;
type: "image/png",
width: 300,
height: 200,
orientation:2,
scale: 0.5,
})
以上就是js压缩图片到指定大小的方法,在理解了压缩的需求和原理图之后,就可以开始代码方面的压缩尝试了。
以上是 js压缩图片到指定大小 的全部内容, 来源链接: utcz.com/z/542229.html