js数组删除指定位置元素如何操作?

之前小编向大家介绍过在js数组指定位置添加元素的三种方法(https://www.py.cn/web/js/22183.html),使用splice()方法可以很高效的添加。此外,splice()方法还是js自带删除元素的方法,使用splice()方法可以删除js数组指定位置的元素,具体内容请看本文。
1、splice()方法语法
splice(index,len,[item])
注意:该方法会改变原始数组。
2、参数
可以用来替换/删除/添加数组内某一个或者几个值
index:数组开始下标
len: 替换/删除的长度
item:替换的值,删除操作的话 item为空
3、使用实例
<script type="text/javascript"> Array.p
Array.prototype.indexOf = function(val) { //prototype 给数组添加属性
for (var i = 0; i < this.length; i++) { //this是指向数组,this.length指的数组类元素的数量
if (this[i] == val) return i; //数组中元素等于传入的参数,i是下标,如果存在,就将i返回
}
return -1;
};
Array.prototype.remove = function(val) { //prototype 给数组添加属性
var index = this.indexOf(val); //调用index()函数获取查找的返回值
if (index > -1) {
this.splice(index, 1); //利用splice()函数删除指定元素,splice() 方法用于插入、删除或替换数组的元素
}
};
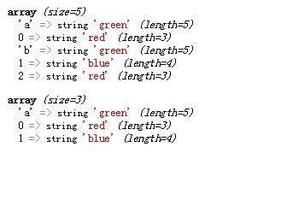
var array = [1, 2, 3, 4, 5];
array.remove(3);
</script>
以上就是js数组删除指定位置元素的方法啦,大家可以直接套用上述代码使用哦~
以上是 js数组删除指定位置元素如何操作? 的全部内容, 来源链接: utcz.com/z/541982.html