django(django学习)两张表创建插入数据
![django(django学习) 两张表创建 插入数据[Python基础]](/wp-content/uploads/new2022/20220602jjjkkk2/517205449_1.jpg)
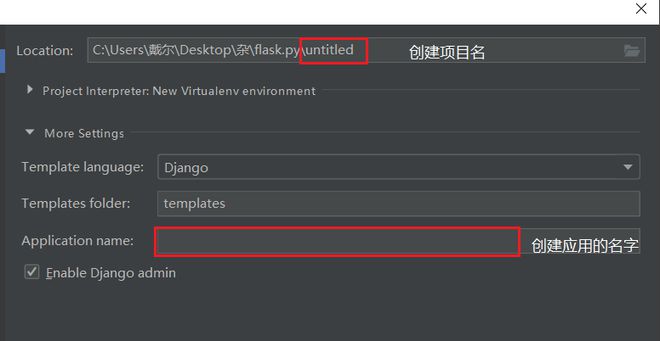
pycharm中直接创建django项目
 输入创建项目名(如first_django)
输入创建项目名(如first_django)
在此输入应用名(如g_tu)
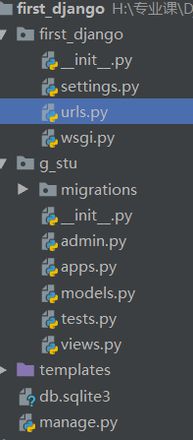
此为项目总目录

将first_django中settings.py中第58行修改为以下代码
"DIRS": [os.path.join(BASE_DIR , "templates")]
在此代码中搜索DATABASES将代码修改为以下
连接MySQL数据库
DATABASES = {"default": {"ENGINE": "django.db.backends.mysql","NAME": "stu", #创建的表名"HOST":"127.0.0.1",
"PORT":3306,
"USER":"root", #用户名
"PASSWORD":"123456"#密码
}
}
在first_django中urls中输入以下代码
path("",views.index), #主页为views中的index函数
在models.py中创建两个表
class Grade(models.Model):g_name
= models.CharField(max_length=200)class Student(models.Model):s_name
= models.CharField(max_length=200)age
= models.CharField(max_length=200)sex
= models.CharField(max_length=200)emali
= models.CharField(max_length=200)password
= models.CharField(max_length=200)g
= models.ForeignKey(Grade, on_delete=models.CASCADE)
之后在打开pycharm中打开cmd输入
python manage.py makemigrations #创建sql语句python manage.py sqlmigrate 0001 #查看sql语句
python manage.py migrate #执行sql语句
在g_stu中views中引入
from g_stu.models import Grade,Student
输入函数index
def index(request):g
= Grade(g_name="一班") #增加数据g.save() #提交
return render(request,"index.html") #返回网页index
在templates中创建index.html文件
在first_django中urls中输入以下代码
path("show/",views.show), #跳转到为views中的show函数path("<int:id>",views.student,name="student")
#传值 类型为int 为view中student函数
在g_stu中views中输入函数show展示数据
def show(request):g_all
= Grade.objects.all() #查询Grade表所有数据return render(request, "show.html",{
"grade":g_all #注意传回值为字典
}) #返回show.html页面 传回查询的所有数据
def student(request,id): #接受id
gr = Grade.objects.filter(id=id).first() #条件查询 查找符合条件的第一条数据
s = Student(s_name="张三",age="20",sex="男",emali="111@qq.com",password="111",g=gr) #插入数据外键等于查询数据的主键
s.save()
return render(request,"stu.html",{"s":s}) #返回stu.html页面 传回插入的数据s
在templates中创建show.html文件
{% for i in grade %} #循环传回字典的值 <a href="{% url "student" i.id %}">{{ i.g_name }}</a> #展示每条数据
#{% url "student" i.id %} 此句为给student视图传回此条数据的id值
{% endfor %} #结束循环
在templates中创建stu.html文件
{{ s.s_name }} #展示数据{{ s.age }}
{{ s.sex }}
{{ s.emali }}
{{ s.password }}
执行代码
python manage.py runserver
点击执行代码后的链接
在后输入/show 即为展示班级页面
点击班级即为添加学生页面
以上是 django(django学习)两张表创建插入数据 的全部内容, 来源链接: utcz.com/z/538075.html





