docker部署vue项目

在这里我用nginx 做服务器 ,所以需要早docker 种安装 nginx ;
1、docker pull nginx
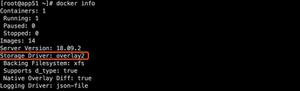
2、docker images
在宿主机上创建以下4个文件夹 用来挂载容器中对应的文件:
/home/wangyb/software/nginx/log (nginx 日志)
/home/wangyb/software/nginx/conf (nginx.cof 配置文件)
/home/wangyb/software/nginx/conf.d (配置文件)
修改完配置文件只需要docker exec -it containe_name bash进入到容器nginx -s reload重新加载一次配置文件即可。
/home/wangyb/software/nginx/html (vue 打包后dist 中的文件放这里 即可)
2、1 /home/wangyb/software/nginx/conf/nginx.conf
user nginx;worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main "$remote_addr - $remote_user [$time_local] "$request" "
"$status $body_bytes_sent "$http_referer" "
""$http_user_agent" "$http_x_forwarded_for"";
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
2、2 /home/wuzhangwei/mynginx/nginx/conf.d/default.conf
server { listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
3、创建并启动容器
[root@xxxx nginx]#docker run --name docker_nginx -d -p 80:80 -v /home/wangyb/software/nginx/log:/var/log/nginx
-v /home/wangyb/software/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
-v /home/wangyb/software/nginx/conf.d:/etc/nginx/conf.d
-v /home/wangyb/software/nginx/html:/usr/share/nginx/html
nginx
[root@xxxx nginx]# docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
62f937336838 nginx "nginx -g "daemon of…" About a minute ago Up 6 seconds 0.0.0.0:80->80/tcp docker_nginx
然后去页面访问就ok
以上是 docker部署vue项目 的全部内容, 来源链接: utcz.com/z/515646.html