快速集成华为AGC云存储服务Web

华为AppGallery Connect提供了一个云存储(CloudStorage)的服务,号称提供了一个便捷的云端存储服务,应用开发者使用的时候,可以不用关注服务器的部署,直接使用就行。
这个服务近期上线了Web端的JavaScript的SDK,我抢先体验试用了一下。也可以下载codelab或者demo自行研究。
1、环境与应用信息
版本名称 集成环境-应用 测试设备 "cloudstorage": "1.0.0"
Window-Node-v14.15.0 npm v6.14.8 Intellij + Vue
PC-Chrome
环境:https://developer.huawei.com/consumer/rn/service/josp/agc/index.html
SDK版本:"@agconnect/cloudstorage": "^1.0.0-beta3"
集成SDK命令:npm install --save @agconnect/cloudstorage
2、在AGC上开通云存储:
PS: 云存储服务目前还处于beta状态,使用前应该发邮件去申请开通:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-cloudstorage-apply
在我的项目 下选择你的开发项目,在构建下面,找到云存储服务,点击开通:
没有Web项目的话,需要先自己创建一个。
开通服务的时候,需要先配置存储实例,这里按需配置就可以,我就随便配置一个。
下一步,还需要配置安全策略,这里使用默认的安全策略就好:
PS:默认的情况是,只有经过身份认证的用户才能进行读写。
3、安装开发环境:
1、安装Intellij IDEA:
下载地址:https://www.jetbrains.com/idea/download/#section=windows
安装的时候,记得选for web的 IntelliJ IDEA Ultimate
2、创建vue项目
3、编译完成后,生成以下文件:
4、SDK集成
1、打开命令行窗口,进入到项目目录下,在项目目录下执行以下命令,安装云存储的JS SDK:
npm install --save @agconnect/cloudstorage安装云存储的JS SDK后,会自动匹配AGC SDK,无需额外安装。
2、应用级src目录下创建名为 “agConnectConfig.js” 的文件,并且将AGC界面上“项目设置 > SDK代码片段”中所有内容复制到“agConnectConfig.js”里
注意添加export 参数
3、在项目路径下执行npm install命令 安装 package.json 依赖。
5、功能开发
a) 页面布局-新建一个
1、新建一个Page.vue文件,在template便签下添加如下代码布局
<div class = "hello"> <div v-show="!isLogin">
<el-button type="primary" @click="signInAnonymously">Login</el-button>
</div>
<div v-show="isLogin" style="max-width:1600px;margin:auto;">
<h1>AGCCloudStorageDemo</h1>
<div style="display:flex;margin-bottom:30px;">
<el-button type="primary" size="medium" @click="getFileList('')">Get FileList</el-button>
<el-button type="primary" size="medium" @click="getFileListAll('')">
Get FileList All
</el-button>
<el-button type="primary" size="medium" @click="uploadString">
Upload String
</el-button>
<el-upload action :on-change="uploadFile" :auto-upload="false">
<el-button type="primary" size="medium" style="width: 100%;margin-left:10px;">Upload File</el-button>
</el-upload>
</div>
<el-table
ref="multipleTable"
border
size="medium"
:data="list">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column width="80px" label="index">
<template v-slot="scope">
{{ scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column width="100px" label="type">
<template v-slot="scope">
{{ scope.row.isFile ? 'file' : 'directory' }}
</template>
</el-table-column>
<el-table-column
width="150px"
label="name"
prop="name"
show-overflow-tooltip>
</el-table-column>
<el-table-column label="operation">
<template v-slot="scope">
<el-button
v-if="!scope.row.isFile"
type="success"
size="medium"
@click="getFileList(scope.row)"
>
Get FileList
</el-button>
<el-button
v-if="!scope.row.isFile"
type="success"
size="medium"
@click="getFileListAll(scope.row)"
>
Get FileList All
</el-button>
<el-button
v-if="scope.row.isFile"
type="success"
size="medium"
@click="downloadFile(scope.row)"
>
Download File
</el-button>
<el-button
v-if="scope.row.isFile"
type="success"
size="medium"
@click="getFileMetadata(scope.row)"
>
Get FileMetadata
</el-button>
<el-button
v-if="scope.row.isFile"
type="success"
size="medium"
@click="updateFileMetadata(scope.row)"
>
Update FileMetadata
</el-button>
<el-button v-if="scope.row.isFile" type="danger" size="medium" @click="deleteFile(scope.row)">
Delete File
</el-button>
<el-button type="success" size="medium" @click="toString(scope.row)">
To String
</el-button>
</template>
</el-table-column>
</el-table>
</div>
</div>
b) 添加配置依赖 & 初始化
1、在script标签下,添加编译依赖
import agconnect from "@agconnect/api"; import "@agconnect/instance";
import "@agconnect/auth";
import "@agconnect/cloudstorage";
2、 初始化SDK:
import { agConnectConfig } from "../agConnectConfig"; const config = agConnectConfig
c) 前置方法:数据与匿名登录
1、在export default对象内,添加data对象,并且配置如下内容:
data(){ return {
list:[],
isLogin:false,
ref:{}
}
},
2、在export default对象内,添加对mounted对象,并且配置如下内容:
mounted(){ agconnect.instance().configInstance(config)
},
3、添加主要方法:在export default对象内添加method对象,并且添加匿名登录方法:
methods:{ async signInAnonymously () {
agconnect
.auth()
.signInAnonymously()
.then(() => {
alert('login successfully!')
this.isLogin = true
this.ref = agconnect.cloudStorage().storageReference()
})
.catch(() => {
return Promise.reject('sign in anonymously failed')
})
},
d) 上传文件:
在method对象内,添加如下上传文件的方法:
uploadFile(file) { const path = 'jssdk/' + file.name
const metadata = {
cacheControl: 'helloworld',
contentDisposition: 'helloworld',
contentEncoding: 'helloworld',
contentLanguage: 'helloworld',
contentType: 'helloworld',
customMetadata: {
hello: 'kitty'
}
}
var uploadTask = this.ref.child(path).put(file.raw, metadata)
this.printUploadPercent(uploadTask)
},
printUploadPercent (uploadTask) {
uploadTask.on('state_changed', function (snapshot) {
if(!snapshot){
console.log('Upload Result is null')
return;
}
if(snapshot.totalByteCount == 0){
console.log('Upload File is empty')
return;
}
var progress = (snapshot.bytesTransferred / snapshot.totalByteCount) * 100
console.log('Upload is ' + progress.toFixed(1) + '% done')
switch (snapshot.state) {
case 'paused':
console.log('Upload is paused')
break
case 'running':
console.log('Upload is running')
break
case 'success':
console.log('Upload is success')
break
case 'canceled':
console.log('Upload is canceled')
break
case 'error':
console.log('Upload is error')
break
}
}, function (snapshot) {
switch (snapshot.state) {
case 'paused':
console.log('Upload is paused')
break
case 'running':
console.log('Upload is running')
break
case 'success':
console.log('Upload is success')
break
case 'canceled':
console.log('Upload is canceled')
break
case 'error':
console.log('Upload is error')
break
}
}, function () {
console.log('Upload is success')
})
},
e) 下载文件:
在method对象内,添加如下下载文件的方法:
downloadFile(row) { const child = this.ref.child(row.path)
child.getDownloadURL().then(function (downloadURL) {
alert(downloadURL)
console.log(downloadURL)
})
},
f) 例举文件,其余功能暂不列举:
在method对象内,添加如下例举文件的方法:
getFileList(row) { var path = row && row.path ? row.path : '';
const child = this.ref.child(path)
child.list({ maxResults: 5 }).then((res) => {
this.list = [...res.dirList.map(item => { item.isFile = false; item.select = false; return item }), ...res.fileList.map(item => { item.isFile = true; item.select = false; return item })]
this.nextMarker = res.pageMarker
console.log(this.list)
}).catch(err => {
console.log(err)
})
},
getFileListAll(row) {
const child = this.ref.child(row && row.path ? row.path : '')
child.listAll()
.then((res) => {
console.log('res', res)
this.list = [...res.dirList.map(item => { item.isFile = false; item.select = false; return item }), ...res.fileList.map(item => { item.isFile = true; item.select = false; return item })]
})
.catch((err) => {
console.log(err)
})
},
6、功能点验证
1、Web运行前置要求:
1、添加element-ui相关依赖: 在main.js文件内,添加element-ui依赖
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2、安装element-ui依赖,使用命令行,在项目路径下,执行如下命令安装element-ui依赖:
npm install element-ui -S安装完成后,package.json文件中,将导入如下内容:
3、在app.vue文件中,配置默认启动的vue:
在template标签下,修改默认启动为创建的page.
<template> <div id="app">
<Page />
</div>
</template>
在script标签下,导入并且修改默认的启动vue.
<script> import Page from './components/Page.vue'
export default {
name: 'App',
components: {
Page
}
}
</script>
修改以后,结果如下:
2、运行项目
在项目目录下,执行npm run serve命令启动项目,点击local超链接进入项目。
3、配置跨域请求:
由于我们当前使用的是本地的IP,即http://localhost:8080/的地址,与云存储云端进行通信的时候,存在网络跨域,需要先通过Server SDK配置网络跨域的相关参数,否则会出现如下错误:
具体NodeJS项目的集成,请参照上一篇文档:快速集成华为AGConnect云存储服务-NodeJS中的描述。
在NodeJS代码中,通过setCorsConfiguration方法配置跨域参数。代码如下:
crossIP();function crossIP() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
bucket.setCorsConfiguration();
const config = [{
"origins": ["*"],
"methods": ["GET", "POST", "PUT", "DELETE"],
}];
bucket.setCorsConfiguration(config).then(res =>
console.log('bucket.setCors res: ', res)
).catch(err => {
console.log('bucket.setCors err: ', err)
})
}
3、运行界面:需要先登录:
4、获取文件列表:
点击Get FileList,获取文件列表
5、上传文件
点击UpLoad File,选择相应的文件以后,可以点击界面上的GetFileList All,可以看到通过JSSDK的路径,
点击该路径后方的,Get FileList,可以看到刚刚上传的文件:
6、其他功能就不逐一测试了,各位可以自行验证。
7、总结
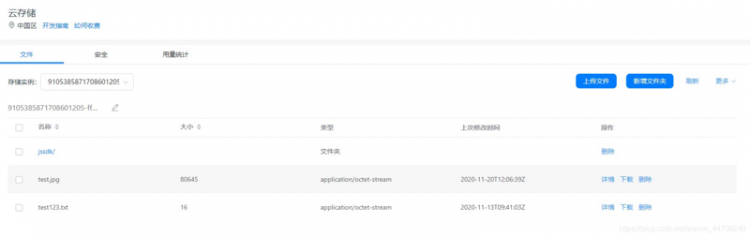
仅关注Web端的开发,就可以在web界面上操作项目中的文件。再也不用为了服务器的搭建和运维担心,省时省力。而且还提供了类似于管理员模式的web控制台,可以简单直观的对服务器上的文件进行管理。
这个云存储服务,除了最普通的上传下载和删除功能,还包括有列举文件,设置元数据等功能,具体可以看官方文档:
云存储服务开发指南:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-cloudstorage-introduction
云存储服务codelab-web:
https://developer.huawei.com/consumer/cn/codelab/CloudStorage-web/index.html#0
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0204411958886860388?fid=0101271690375130218
原作者:Mayism
以上是 快速集成华为AGC云存储服务Web 的全部内容, 来源链接: utcz.com/z/510126.html