Java GUI界面补充总结(不定期补充)

一、Java中如何设置各类组件透明
感谢原文:https://kslsi.iteye.com/blog/2096608
补充:Frame透明:AWTUtilities.setWindowOpacity(alpha, 0.6f);//设置透明度 (不再具有跨平台性,可以使用jar+platform实现跨平台)
对于一般的swing组件,设置透明就只用一句代码:
nameOfComponent.setOpaque(false);但这一句代码不是万能的 ,当遇到JButton、JScrollPane、JTable等等组件的时候,这一句代码是完全不够用的,下面来总结一下吧~
JButton,按钮组件,用下面这句代码将其设置为透明:
jbt_login.setContentAreaFilled(false);对比效果如图:
同时我们也可用自己定义的图片替换按钮(实际上将图片添加到按钮上),使我们的界面看起来更漂亮,通过以下代码实现:
jbt_login = new JButton("登 录");//实例化一个JButton对象ImageIcon icon = new ImageIcon("images/loginBackground.jpg");//实例化一个图片对象
jbt_login.setIcon(icon);
jbt_login.setContentAreaFilled(false);
JScrollPane视图,相对于JButton复杂一点,不过也就只多了一行代码:
name.setOpaque(false);name.getViewport().setOpaque(false);
不过值得注意的是,这两行代码只是让JScrollPane视图透明,在应用中添加在此视图上的其他组件也要都要setOpaque(false)。
JTable,队友说:我再也不想理JTable了,它太逗了。然后我笑了,不过现在发现JTable确实很逗,设置透明最为复杂。
JTable实例化的一个表分为表头和表体(我姑且这么叫),所以在设置透明的时候,也得分为两部分实现:
表体:
/* * * 将表格设置为透明,表格同样包括表格本身和其中的内容项
* 仅仅将表格本身设置为透明也没有用,应该将其中的内容项也设置为透明
* 内容项的设置是通过设置渲染器的透明来实现
*/
table.setOpaque(false);
DefaultTableCellRenderer render = new DefaultTableCellRenderer();
render.setOpaque(false);//将渲染器设置为透明
//将这个渲染器设置到fileTable里。
//这个设置在没有另外专门对column设置的情况下有效
//若你对某个column特殊指定了渲染器,则对于这个column,它将不调用render渲染器
//因此为了保证透明,如果你对column额外指定了渲染器,那么在额外的渲染器里也应该设置透明
table.setDefaultRenderer(Object.class, render);
注:在设置一个表透明的时候,一定的再设置之前有这个表,否则你动作的对象都没有,如何做这个动作呢?
表头:
//头部实际上也是一个JTABLE,只有一行而已。 JTableHeader header = fileTable.getTableHeader();//获取头部
header.setOpaque(false);//设置头部为透明
header.getTable().setOpaque(false);//设置头部里面的表格透明
/* *
* 头部的表格也像前面的表格设置一样,还需要将里面的单元项设置为透明
* 因此同样需要对头部单元项进行透明度设置,这里还是用渲染器。
*/
header.setDefaultRenderer(render);
TableCellRenderer headerRenderer = header.getDefaultRenderer();
if (headerRenderer instanceof JComponent)
{
((JComponent) headerRenderer).setOpaque(false);
}
注:表头设置透明以后,表头部分的网格线会丢失,如果想将其补全的话可以用自己画。方法此处不提供。
下图为设置各个组件透明后的效果(由于效果,未设置表头透明):
java 去按钮边框及焦点
感谢原文:https://blog.csdn.net/qq_37614259/article/details/72854547
JButton jb;//去焦点
jb.setFocusPainted(false);
//去边框
jb.setBorderPainted(false);
效果图
按钮内部类,重绘按钮
import java.awt.Color;import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.Toolkit;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.MouseMotionAdapter;
import javax.swing.*;
public class Test1 extends JFrame{
int x,y,xx,yy;
boolean isDraging;
public static void main(String[] args) {
new Test1();
}
Test1(){
MyButton jb = new MyButton();
this.add(jb);
this.setSize(400, 400);
//this.setLocationRelativeTo(null);
int windowWidth = this.getWidth(); //获得窗口宽
int windowHeight = this.getHeight(); //获得窗口高
Toolkit kit = Toolkit.getDefaultToolkit(); //定义工具包
Dimension screenSize = kit.getScreenSize(); //获取屏幕的尺寸
int screenWidth = screenSize.width; //获取屏幕的宽
int screenHeight = screenSize.height; //获取屏幕的高
this.setLocation(screenWidth/2-windowWidth/2, screenHeight/2-windowHeight/2);//设置窗口居中显示
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
//窗口拖动
this.addMouseListener(new MouseAdapter() {
public void mousePressed(MouseEvent e) {
isDraging = true;
xx = e.getX();
yy = e.getY();
}
public void mouseReleased(MouseEvent e) {
isDraging = false;
}
});
this.addMouseMotionListener(new MouseMotionAdapter() {
public void mouseDragged(MouseEvent e) {
if (isDraging) {
int left = getLocation().x;
int top = getLocation().y;
setLocation(left + e.getX() - xx, top + e.getY() - yy);
}
}
});
}
}
class MyButton extends JButton {
private static final long serialVersionUID = 1965063150601339314L;
public MyButton() {
super();
setOpaque(false);
setContentAreaFilled(false); // 这一句非常重要, 否则父类还会绘制按钮的区域.
}
@Override
protected void paintComponent(Graphics g) {
int width = this.getWidth();
int height = this.getHeight();
Graphics2D g2d = (Graphics2D) g;
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
// 设置画笔颜色
g2d.setColor(Color.GREEN);
// 画矩形
// g.draw3DRect(10, 10, 50, 50, false);
// g2d.fillRoundRect(0, 0, width, height, 20, 20);
// 画图片
g.drawImage(new ImageIcon("Test_Img/background.jpg").getImage(), 0, 0, 100,30,this);//this代指JPanel本身,意思是把图片放这上面
super.paintComponent(g); // 最后调用这个方法, 让父类绘制在按钮上绘制文字.
}
}
补充:
应该注意到,在为JMenuItem绑定MousetListener后,mouseClicked事件并不能被触发。
原因应该是因为我们在菜单项上只按了一下,还没有来得及松开便消失了,所以不能触发mouseClicked(MouseEvent e))方法,
看一下关于该方法的具体说明:
所以改为,mousePressed(MouseEvent e),或者使用动作监听器,便可以解决了。
附:
补充:
java窗体居中显示
一、
// 设置窗体大小int windowsWedth = 600;
int windowsHeight = 600;
// 得到显示器屏幕的宽高
int width =(int)Toolkit.getDefaultToolkit().getScreenSize().width;
int height=(int)Toolkit.getDefaultToolkit().getScreenSize().height;
//设置窗体在显示器居中显示
this.setBounds((width - windowsWedth) / 2,
(height - windowsHeight) / 2, windowsWedth, windowsHeight);
二、
this.setLocationRelativeTo(null);补充:
感谢原文:https://www.cnblogs.com/newen/p/4513892.html
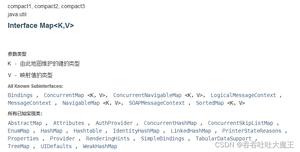
关于Icon,Image,ImageIcon的简单的对比参考
Icon:
Icon位于javax.swing包中,它是一个接口 public interface Icon,介绍为:一个小的固定大小的图片,通常用于装饰组件
有三个方法:
int getIconHeight();
int getIconWidth();
void paintIcon(Component c,Graphics g,int x,int y);
Icon木有用过,提到它是因为ImageIcon实现了Icon接口(ImageIcon还实现了Accessible,Serializable接口,不过这里不具体说明了)
ImageIcon:
ImageIcon位于javax.swing包中。可以根据Image绘制Icon(这句话很关键),可以使用MediaTracker预载图像(Image也可以)
构造方法不少,举几个常用的:
ImageIcon(Image image);
ImageIcon(String name);
ImageIcon(URL url);
主要方法:
int getIconHeight();
int getIconWidth();
void paintIcon(Component c,Graphics g,int x,int y);
image getImage();
void setImage(Image image);
protect void loadImage(Image image); 加载图像,并在图像已经加载后才返回
要给控件加图片的话,可以很轻松地
JLabel label = new JLabel(new ImageIcon(“a.png”));搞定(这个是用来与后面的Image的加图片对比的);
Image:来自于java.awt包中,抽象类Image是表示图形图像的所有类的超类,必须以特定于平台的方式获取图像。
它的主要方法是:Image getScaledInstance(int width,int height,int hints)
hints为:指示用于图像重新取样的算法类型的标志,具体可用的几个参数如下:
SCALE_AREA_AVERAGING 使用 Area Averaging 图像缩放算法。
SCALE_DEFAULT 使用默认的图像缩放算法。
SCALE_FAST 选择一种图像缩放算法,在这种缩放算法中,缩放速度比缩放平滑度具有更高的优先级。
SCALE_REPLICATE 使用 ReplicateScaleFilter 类中包含的图像缩放算法。
SCALE_SMOOTH 选择图像平滑度比缩放速度具有更高优先级的图像缩放算法
我们生成Image对象时需要借助于Toolkit类的getImage方法,而生成Toolkit对象有两种方法,一是借助于Component类的getToolkit()方法,一是借助于Toolkit的静态方法getDefaultToolkit();
所以呢,如果要使用Image类来为组件添加图标的话有两种方法
一种是:
//该类继承了Component或其子类
Image image = getToolkit().getImage(“a.png”);
JButton jb = new JButton(new ImageIcon(image));
另一种:
Image image = new Toolkit.getDefaultToolkit().getImage(“a.png”);
JButton jb = new JButton(new ImageIcon(image));
那么,为什么不直接用ImageIcon呢?前者不是更简单吗?
是的,前者更简单。但是Image可以对图像进行加工(比如调节大小使图像变灰等等)。
举一个例子,使用一个大图片来设置为小按钮的背景图:
效果图如下:
我想看了上面的内容,关于Image和ImageIcon的区别您已经有所体会了吧。
关于他们的互相的转换,也希望大家能够记住,使用起来会相当顺手:
Image的图给ImageIcon
Image image
ImageIcon imageIcon
1.new ImageIcon(image);
2.imageIcon.getImage(image);
3.很可惜的,loadImage方法为protected,我们使用不到了。
示例代码:
//ImageIcon的图给Imageimage = imageIcon.getImage();
ImageIcon imageIcon = new ImageIcon("duke.gif"); // Icon由图片文件形成
Image image = imageIcon.getImage(); // 但这个图片太大不适合做Icon
// 为把它缩小点,先要取出这个Icon的image ,然后缩放到合适的大小
Image smallImage = image.getScaledInstance(30,20,Image.SCALE_FAST);
// 再由修改后的Image来生成合适的Icon
ImageIcon smallIcon = new ImageIcon(smallImage);
// 最后设置它为按钮的图片
JButton iconButton = new JButton(smallIcon);
补充:
感谢原文:https://www.cnblogs.com/liinux/p/5530773.html
如何更改java应用程序标题栏默认图标
方法一:
如果你用过Toolkit类,这将是一件很简单的事情:
Toolkit tk=Toolkit.getDefaultToolkit() Image image=tk.createImage("image.gif"); /*image.gif是你的图标*/
this.setIconImage(image);
就这么简单,看看,已经变成你自己的图标了。Toolkit是个很有用类的,提供很多对窗口默认行为的修改,下面随便提一下,怎么把默认的鼠标图标改成你自己的图标:
Toolkit tk=Toolkit.getDefaultToolkit(); Image img=tk.getImage("mouse.gif"); /*mouse.gif是你的图标*/
Cursor cu=tk.createCustomCursor(img,new Point(10,10),"stick");
this.setCursor(cu);
方法二:
用到ImageIcon类和setIconImage方法。
import javax.swing.*;public class aa extends JFrame {
String image = new String("face.gif"); //建立一个字符串保存要用的图标的路径,关于java的路径请参考其它文档
ImageIcon test = new ImageIcon(image); //建立一个ImageIcon类,产生setIconImage()方法需要的Image数据
public aa() {
super("演示自定义标题栏的图标的方法");
this.setIconImage(test.getImage()); //设置标题栏的图标为face.gif
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.show();
//this.setTitle("sdfsdf");
this.setSize(400,200);
}
public static void main(String[] args) {
aa jIcon = new aa();
}
}
简化语句:
import javax.swing.*;public class aa extends JFrame {
ImageIcon test = new ImageIcon(new String(face.gif));//第一句
public aa() {
super("演示自定义标题栏的图标的方法");
this.setIconImage(test.getImage()); //第二句
this.setSize(400,200);
this.show();
}
public static void main(String[] args) {
aa jIcon = new aa();
}
}
补充:
感谢原文:https://zhidao.baidu.com/question/25967855.html
关于java swing 中的validate()方法
validate
public void validate()验证此容器及其所有子组件。
使用 validate 方法会使容器再次布置其子组件。已经布置容器后,在修改此容器的子组件的时候(在容器中添加或移除组件,或者更改与布局相关的信息),应该调用上述方法。
覆盖:
类 Component 中的 validate
补充:
感谢原文:https://www.cnblogs.com/swbzmx/p/5605822.html
Java Swing Jtable 单元格不可编辑
使用Jtable时候,我建议自定义一个Jtable,这样的好处很多
比如,table的很多样式需要你自己定义,行高,隔行变色等等,如果你单独的去创建一个原生的Jtable
则需要每个都去设置。
还有另外一个原因,UIManager由于平台的相异,不能全局设置Jtable 。
—–在你自定义的表格中重写以下方法就可以实现不可编辑了—-
@overridepublic boolean isCellEditable(int row, int column) {
return false;
}
补充:
感谢原文:https://blog.csdn.net/JavaBuilt/article/details/79897042
Java Swing 如何设置JFrame透明的解决办法
方式一:
jdk1.7提供了,setOpacity(float f);方法 。 即可将frame设置呈透明。this.setOpacity(0.1f);f是透明度,单精度浮点型。范围 0~1f。写参数时,数字记得加上f 不然预编译不过。
此方法缺点:将frame中的组件也变成了透明。
方式二:
将背景设置为透明即可。而组件还是会显示。写法:
this.setUndecorated(true);this.setBackground(new Color(0,0,0,0));
this.setVisible(true);
注意:虽然原理是
this.setBackground(new Color(0,0,0,0));但是,这三个方法的顺序,以及个数都不能少。否则会报错。
效果图:
希望对大家有用,如果报错,可以适当调试。
补充:
设置菜单项快捷键方法
//添加快捷加速键 it_save.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_S,InputEvent.CTRL_MASK));
it_exit=new JMenuItem("退出");
//三个键的
it_exit.setAccelerator(KeyStroke.getKeyStroke('W',KeyEvent.SHIFT_MASK+KeyEvent.CTRL_MASK));
补充:
Swing编程边框(Border)的用法总结
近使用Java进行客户端编程,使用了大量的Swing控件,由于系统默认的边框无法满足项目的要求,不得不自己更改控件的边框样式,网上找了不少资料,本文对Swing编程边框(Border)的用法进行归纳,以便有着同样需求的朋友参考。
Swing客户端程序中的控件调用setBorder可以设置边框,setBorder是JComponent类的成员方法,其函数原型如下:
publicvoid setBorder(Border border)
参数:
border - 要为此组件呈现的边框对参数Border对象的定义主要通过BorderFactory进行,这也是本文讨论的重点,根据API的解释:BorderFactory提供标准 Border 对象的工厂类。在任何可能的地方,此工厂类都将提供对已共享 Border 实例的引用。下面讨论具体的应用方法:
- 首先展示程序的运行效果:
- 下面列出程序的完整实现代码:
Java示例:
packageTest;
import
java.awt.*;
import
javax.swing.*;
import
javax.swing.border.*;
public
class BorderDemo {
public
static void main(String[] args) {
JFrame frame = new
JFrame("Swing边框演示");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel panel = new
JPanel();
panel.setLayout(new
GridLayout(0, 2, 5, 10));
panel.setBorder(BorderFactory.createEmptyBorder(5, 5, 5, 5));
JButton p1 = new
JButton();
p1.setBorder(BorderFactory.createLineBorder(Color.red, 3));
p1.add(new
JLabel("线边框"));
panel.add(p1);
JPanel p2 = new
JPanel();
p2.setBorder(BorderFactory.createEtchedBorder());
p2.add(new
JLabel("蚀刻边框"));
panel.add(p2);
JPanel p3 = new
JPanel();
p3.setBorder(BorderFactory.createRaisedBevelBorder());
p3.add(new
JLabel("斜面边框(凸)"));
panel.add(p3);
JPanel p4 = new
JPanel();
p4.setBorder(BorderFactory.createLoweredBevelBorder());
p4.add(new
JLabel("斜面边框(凹)"));
panel.add(p4);
JPanel p5 = new
JPanel();
p5.setBorder(BorderFactory.createTitledBorder("标题"));
p5.add(new
JLabel("标题边框"));
panel.add(p5);
JPanel p6 = new
JPanel();
TitledBorder tb = BorderFactory.createTitledBorder("标题");
tb.setTitleJustification(TitledBorder.RIGHT);
p6.setBorder(tb);
p6.add(new
JLabel("标签边框(右)"));
panel.add(p6);
JPanel p7 = new
JPanel();
p7.setBorder(BorderFactory.createMatteBorder(1, 5, 1, 1, Color.yellow));
p7.add(new
JLabel("花色边框"));
panel.add(p7);
JPanel p8 = new
JPanel();
Border b1 = BorderFactory.createLineBorder(Color.blue, 2);
Border b2 = BorderFactory.createEtchedBorder();
p8.setBorder(BorderFactory.createCompoundBorder(b1, b2));
p8.add(new
JLabel("组合边框"));
panel.add(p8);
JScrollPane scrollPane = new
JScrollPane(panel);
scrollPane.setPreferredSize(new
Dimension(300, 300));
frame.getContentPane().add(panel);
frame.pack();
frame.setVisible(true);
}
}
补充:
JTextArea.setCaretPosition(int)的使用方法:
这个方法只是一个观察文本的字段的功能显示,position参数指明观察的位置,但注意一定不能超出文本的总长度,因为不可能在文本外观察到文本的字段,所以会抛出异样。
通常这个方法使用在JTextArea添加到JScrollPane中才有效。
举例说明:jTextArea.setCaretPosition(jTextArea.getDocument().getLength());
以上是将滚动条自动拉到JTextArea最底端,这样就可以看到最低端的数据了。
jTextArea.setCaretPosition(0);
将滚动条一直固定在JTextArea的顶端,这样的话就可以看到最顶端的数据了。
补充:
JFrame
补充:
设置某个窗口一直置于系统窗口顶部
this.setAlwaysOnTop(boolean);以上是 Java GUI界面补充总结(不定期补充) 的全部内容, 来源链接: utcz.com/z/394293.html