node实现命令行生成vue或react组件模板

node实现命令行生成vue或react组件模板
- 技能项
- 从git仓库拉取代码
- 执行index.js文件
- 结语
技能项
您只需要会使用node、git、文件路径基础知识。
从git仓库拉取代码
git地址(https://github.com/LGDHuaOPER/createTemplateFile)
执行index.js文件
你可以在任意地方执行index.js文件,比如我是在父级目录执行
当然你也可以在你项目package.json的scripts字段编写快捷命令。
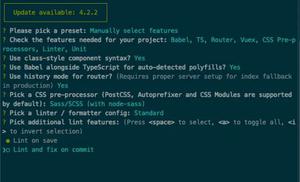
若未传任意必须参数,则进入交互模式:
此时可按照交互提示进行生成。
当传递了命令行参数,则直接进入生成组件模式:
图中可以看到,当templateName不是文件名时,将会直接采用文件夹模式进行复制。
成功!
结语
感兴趣的同学可以clone源码直接修改玩玩,也可以给我提PR!
以上是 node实现命令行生成vue或react组件模板 的全部内容, 来源链接: utcz.com/z/384198.html