React Native react-native init fail

初步感官
和身边的朋友讨论过这个框架,昨晚好奇下载reactJS 早上一看还有个react-native 忽然感觉到小白了。react-native 构建的基础原来是reactJS 这家伙。
至于好不好,打鸡血也好,激动也好,第三方框架都是存在风险,一旦苹果和android 平台锁死这个开关,第三方框架还是要死路一条。但在构建这个的时候,确实有一些让人感觉新奇的地方-过去H5一直旧病就是性能低下,webView 坑了不少群众,而react-native 似乎改变了一下做法,玩起了原生调用。其实相当于映射一层关系。但实际是如何运作,还是一头雾水。为什么web 发展到现在就只有fb尝试改造过?我还是不敢下定论。js 统治世界的目标又迈进了一步。
第三方框架有好也有不错,一是调试方便,易于更新和维护。要知道苹果审核慢是出名的。只有发明这些转空子的做法去实现。布局框架难用?目前苹果已经开始逐步改善,所以到后期这些框架存在也变得意义不大。一旦停止更新的后果?第三方一旦停止更新带来一些影响。风险权重要衡量。
优点也讲到,跨平台。减少人力成本,易于维护和调试更新react-native 改进调试方面,却是一大进步,我相信今后编程也会朝向这个目标设计。
react-native init 第一次创建也是参考下面的文章,提及到很多信息了。所以参考这两篇就好了。
但唯一不足是 react-native init 这个命令创建真是慢。从老远程下载回来。第一次会很慢,第二次后面相对会快一些。至于为什么,当然是万恶的网络了。
创建的问题
第一个程序创建失败的时候,可以参考如下流程。
在自己的项目里面
使用 react-native init 命令创建一个名为 myProject 的文件夹,如果重复创建会提示。
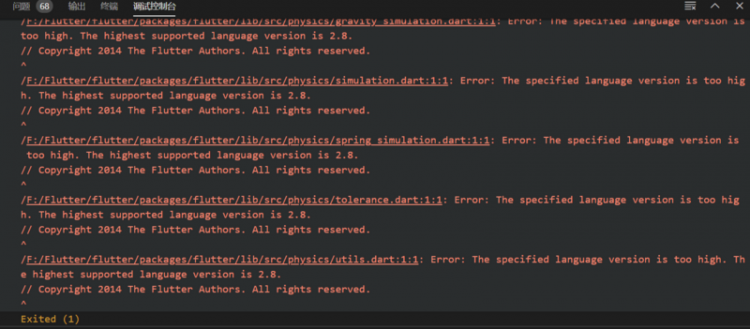
当遇到创建失败的情况。 react-native init fail 的情况,
可以使用如下方法,操作如下,进入到myProject 文件夹,在终端敲打 react-native –save 命令,完成后,再一次使用 react-native init myProject 命令。选择覆盖。这样是会会可以出现项目了。
As a temporary fix,
react-native init myProject
cd myProject && npm install react-native –save
cd ..
react-native init myProject
say yes to overwrite the project.
参考一个博客案例来学习写一下,体验的效果非常好,关键是调试的时候,能够快速刷新这个机制确实是很好解决调试UI的问题。但是基于Es6的语法支持类的书写,多少能够封装起来使用非常方便。
参考资料
《深入浅出 React Native:使用 JavaScript 构建原生应用》
http://zhuanlan.zhihu.com/FrontendMagazine/19996445
《React Native第一课》
http://html-js.com/article/2783
《react-native init 》
http://github.com.proxy.parle.co/facebook/react-native/issues/3342
《深入浅出ES6(一):ES6是什么》
http://www.infoq.com/cn/articles/es6-in-depth-an-introduction
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
初步感官
和身边的朋友讨论过这个框架,昨晚好奇下载reactJS 早上一看还有个react-native 忽然感觉到小白了。react-native 构建的基础原来是reactJS 这家伙。
至于好不好,打鸡血也好,激动也好,第三方框架都是存在风险,一旦苹果和android 平台锁死这个开关,第三方框架还是要死路一条。但在构建这个的时候,确实有一些让人感觉新奇的地方-过去H5一直旧病就是性能低下,webView 坑了不少群众,而react-native 似乎改变了一下做法,玩起了原生调用。其实相当于映射一层关系。但实际是如何运作,还是一头雾水。为什么web 发展到现在就只有fb尝试改造过?我还是不敢下定论。js 统治世界的目标又迈进了一步。
第三方框架有好也有不错,一是调试方便,易于更新和维护。要知道苹果审核慢是出名的。只有发明这些转空子的做法去实现。布局框架难用?目前苹果已经开始逐步改善,所以到后期这些框架存在也变得意义不大。一旦停止更新的后果?第三方一旦停止更新带来一些影响。风险权重要衡量。
优点也讲到,跨平台。减少人力成本,易于维护和调试更新react-native 改进调试方面,却是一大进步,我相信今后编程也会朝向这个目标设计。
react-native init 第一次创建也是参考下面的文章,提及到很多信息了。所以参考这两篇就好了。
但唯一不足是 react-native init 这个命令创建真是慢。从老远程下载回来。第一次会很慢,第二次后面相对会快一些。至于为什么,当然是万恶的网络了。
创建的问题
第一个程序创建失败的时候,可以参考如下流程。
在自己的项目里面
使用 react-native init 命令创建一个名为 myProject 的文件夹,如果重复创建会提示。
当遇到创建失败的情况。 react-native init fail 的情况,
可以使用如下方法,操作如下,进入到myProject 文件夹,在终端敲打 react-native –save 命令,完成后,再一次使用 react-native init myProject 命令。选择覆盖。这样是会会可以出现项目了。
As a temporary fix,
react-native init myProject
cd myProject && npm install react-native –save
cd ..
react-native init myProject
say yes to overwrite the project.
参考一个博客案例来学习写一下,体验的效果非常好,关键是调试的时候,能够快速刷新这个机制确实是很好解决调试UI的问题。但是基于Es6的语法支持类的书写,多少能够封装起来使用非常方便。
参考资料
《深入浅出 React Native:使用 JavaScript 构建原生应用》
http://zhuanlan.zhihu.com/FrontendMagazine/19996445
《React Native第一课》
http://html-js.com/article/2783
《react-native init 》
http://github.com.proxy.parle.co/facebook/react-native/issues/3342
《深入浅出ES6(一):ES6是什么》
http://www.infoq.com/cn/articles/es6-in-depth-an-introduction
以上是 React Native react-native init fail 的全部内容, 来源链接: utcz.com/z/381762.html