vue使用formData进行文件上传

本文为博主原创,未经允许不得转载
1.vue页面
<ux-form ref="formRef" layout="vertical"><ux-form-item label="证书名称">
<ux-field-decorator name="authorizationDomain">
<ux-input v-model="form.authorizationDomain" />
</ux-field-decorator>
</ux-form-item>
<ux-form-item label="客户">
<ux-field-decorator name="customerId">
<ux-select v-model="form.customerId" name="customerId"
placeholder="请选择客户">
<ux-option
v-for="customerInfo in customerArray"
:key="customerInfo.id"
:label="customerInfo.name"
:value="customerInfo.id">
</ux-option>
</ux-select>
</ux-field-decorator>
</ux-form-item>
<ux-form-item label="上传公钥">
<ux-field-decorator name="publicKey">
<ux-upload name="publicKey" v-model="publicFileList" :multiple="false" control
@change="onPublicChange" :before-upload="beforeUpload">
<ux-button icon="upload">浏览</ux-button>
注:公钥:crt|pem|cer
</ux-upload>
</ux-field-decorator>
</ux-form-item>
<ux-form-item label="上传私钥">
<ux-field-decorator name="privateKey">
<ux-upload name="privateKey" v-model="privateFileList" control
@change="onPrivateChange" :before-upload="beforeUpload ">
<ux-button icon="upload">浏览</ux-button>
注:私钥:key
</ux-upload>
</ux-field-decorator>
</ux-form-item>
</ux-form>
2.上传文件时的校验
onPublicChange({fileList}) { try {
var file = fileList[fileList.length - 1];
if (file && !/.(crt|pem|cer)$/.test(file.name)){
UxMessage.warning('请上传正确格式的公钥');
return;
}
this.publicFileList = fileList.slice(fileList.length - 1, fileList.length);
} catch(e) {
console.log(e);
}
},
onPrivateChange({fileList}) {
try {
var file = fileList[fileList.length - 1];
if (file && !/.(key)$/.test(file.name)){
UxMessage.warning('请上传正确格式的私钥');
return;
}
this.privateFileList = fileList.slice(fileList.length - 1, fileList.length);
} catch(e) {
console.log(e);
}
},
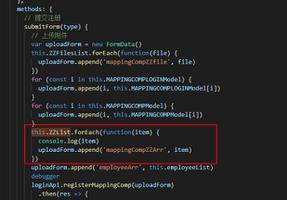
3.使用formData上传后台:
//创建 formData 对象let formData = new FormData();
//多个文件上传
formData.append("publicFile", publicKey); // 文件对象
formData.append("privateFile", privateKey); // 文件对象
formData.append("authorizationDomain", values.authorizationDomain);
formData.append("customerId", values.customerId);
_this.$http.post('/certificate/updateCheck.do',formData)
.then(function (response) {
}
4.java代码:
@ResponseBody@RequestMapping(value = "/updateCheck", method = {RequestMethod.POST})
public RequestResult updateCheck(Certificate certificate) {
}
public class Certificate { private Long customerId;
private String authorizationDomain;
private MultipartFile publicFile;
private MultipartFile privateFile;
}
5.效果图:
以上是 vue使用formData进行文件上传 的全部内容, 来源链接: utcz.com/z/380736.html