学习笔记:Vue+Node+Mongodb构建简单商城系统(一)

所需前置知识:
HTML、CSS、JS、Vue、ES6、Npm、Webpack、Node、Express、Mongodb
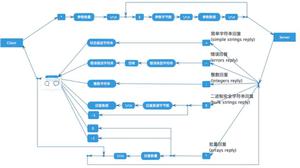
项目整体架构:
IDE:webstorm;
项目建立过程(cmd常用命令行指令):
node的安装 下载连接:https://nodejs.org/en/
npm的安装 npm install -g npm
查看node版本:node -v
查看npm版本:npm -v
安装vue模块:npm install vue --save
安装webpack:npm install webpack -g
安装vue-cli脚手架:npm install -g vue-cli
建立项目:vue init webpack guoguoportal
其中建立项目中:vue init <template-name> <project-name>
<template-name>vue-cli提供了5种脚手架供选择:
webpack:基于webpack和vue-loader的目录结构,支持热部署、代码检查、测试以及CSS抽取;
webpack-simple:基于webpack和vue-loader的目录结构;
browerify:基于browerify和vueify(作用与vue-loader类似)的结构,支持热部署、代码检查、单元测试;
browerify-simple:基于browerify和vueify的结构;
simple:单个引入vue.js的index.html页面。
<project-name> 你自己的项目名称
本例使用:webpack脚手架构件项目
大饼哥
以上是 学习笔记:Vue+Node+Mongodb构建简单商城系统(一) 的全部内容, 来源链接: utcz.com/z/380638.html