vue实现pdf文件的在线预览

我是通过 <iframe> 标签就可以满足我工作的 pdf预览需求 如果<iframe> 无法满足需求 , 可以使用pdf.js这个插件,功能强大。
<iframe :src="url"
type="application/x-google-chrome-pdf"
width="100%"
height="100%" />
export default {
data() {
return {
url: ``,
};
}
mounted() {
this.url=`http://192.168.1.110:5000/assets/doc/xx调度方案7.pdf`;
}
游览器中在线的内容
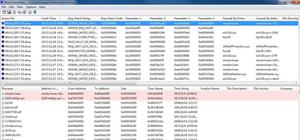
这是控制台中有关pdf的内容
可以看到 , 之前的 <iframe /> 标签被替换成<embed> , 而且游览器会自动增加相关pdf的插件
以上是 vue实现pdf文件的在线预览 的全部内容, 来源链接: utcz.com/z/380613.html