uniapp vue3 $on/$once/$off 的替代方案

仅作参考 仅作参考 仅作参考 并且只支持页面生命周期使用 不支持组件 不支持页面函数方法 下面说了思路需要的话自己添加
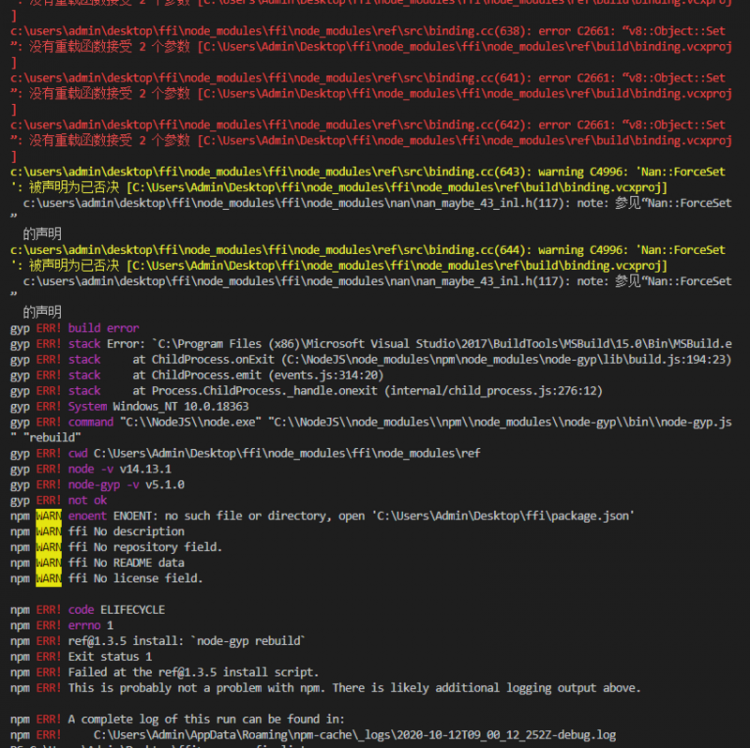
今天用到 $once 时发现报错了,原理是vue3移除了该api。我一开始想的是 自己注册全局方法 如下
app.config.globalProperties.$once = function(cycle, callback) { let flag = true;
app.mixin({
[cycle]() {
if (flag) {
flag - false
callback()
}
}
})
}
但是发现我这样是全局注入,我想要的是局部单页面,并且我没办法删除注册后的方法,通过flag的话也不规范。
然后我就在页面中输出this,发现对象上没有周期函数,***,最后竟在this._上获取到了,不过我又发现为什么是数组,恰饭的时候想起来mixins混入,可能是让开发者清楚自己混入了多少文件吧,ok 经历说过了 下面放代码:
### main.jsimport $mixins from './common/mixins.js'
***
app.mixin($mixins)
### mixins.jsexport default{
methods: {
$once(cycle,callback){
if(this._[cycle]===undefined){
this._[cycle][0]=[]
}
this._[cycle][0] = function(){
callback()
return this._[cycle][0]===undefined?function(){}:this._[cycle][0]
}.bind(this)()
},
$on(cycle,callback,fnIndex){
this._[cycle].push(function(){
callback.__proto__.fnIndex=fnIndex
callback()
}.bind(this))
},
$off(fnIndex){
let num=0;
for (let item of this._[cycle]) {
if(item.__proto__.fnIndex===fnIndex){
item.splice(num,1)
return
}
num++
}
}
}
}
以上是 uniapp vue3 $on/$once/$off 的替代方案 的全部内容, 来源链接: utcz.com/z/380557.html