vue开发中的跨域问题解决,以及nginx上线部署(多个服务接口)解决方案

前端开发的的时候,使用vue cli3的devServer来解决跨域问题,上线部署则是用的nginx反向代理至后台服务所开的端口
在vue cli3中的配置
在package.json同级目录下新建vue.config.js文件
devServer: { host: 'localhost',//target host
port: 8080,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy:{
'/login_api':{
target: 'http://login.163.com',//代理地址,这里设置的地址会代替axios中设置的baseURL
changeOrigin: true,// 如果接口跨域,需要进行这个参数配置
//ws: true, // proxy websockets
//pathRewrite方法重写url
pathRewrite: {
'^/login_api': ''
//pathRewrite: {'^/api': '/'} 重写之后url为 http://192.168.1.16:8085/xxxx
//pathRewrite: {'^/api': '/api'} 重写之后url为 http://192.168.1.16:8085/api/xxxx
}
},
'/logistics_api':{
target: 'http://logistics.163.com',//代理地址,这里设置的地址会代替axios中设置的baseURL
changeOrigin: true,// 如果接口跨域,需要进行这个参数配置
//ws: true, // proxy websockets
//pathRewrite方法重写url
pathRewrite: {
'^/logistics_api': ''
//pathRewrite: {'^/api': '/'} 重写之后url为 http://192.168.1.16:8085/xxxx
//pathRewrite: {'^/api': '/api'} 重写之后url为 http://192.168.1.16:8085/api/xxxx
}
}
}
//before: require('./mock/mock-server.js')
}
vue cli WebpackDevServer 解决跨域的方法是通过node开一个服务器进行代理。
前台发向后台服务器的请求,先发向node所开的服务,node服务器以相同的参数向真正的服务器进行请求,再把响应返回给前台
如果打开浏览器调试工具的network会发现请求依然发向 localhost:8080而不是后台服务的http://login.163.com
但是没关系的,node已经帮你向8081端口请求了数据~
注意:pathRewrite的路径重写配置(如果你请求的服务接口中不存在logistics_api,则需要替换为空,或者根据实际情况进行替换)
比如
真实的服务接口地址为:http://login.163.com/api/v1/client
前端VUE项目中axios请求的路径为:/login_api/api/v1/client
则应该将axios请求中的'login_api'替换为空,以下:
pathRewrite: { '^/login_api': ''
//pathRewrite: {'^/api': '/'} 重写之后url为 http://192.168.1.16:8085/xxxx
//pathRewrite: {'^/api': '/api'} 重写之后url为 http://192.168.1.16:8085/api/xxxx
}
这样你的请求地址才是:http://login.163.com/api/v1/client
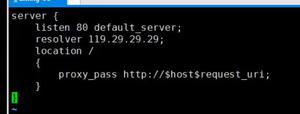
生产环境中使用nginx的反向代理进行部署
在宝塔面板中增加一条反向代理记录
以此类推可以配置多个服务接口。
参考:前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx) - 帅气的日王 - 博客园 (cnblogs.com)
以上是 vue开发中的跨域问题解决,以及nginx上线部署(多个服务接口)解决方案 的全部内容, 来源链接: utcz.com/z/380282.html