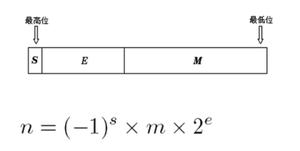
VUE学习 --数据类型、el挂点、指令等

vue简写方式
@dblclick 指令等同于 v-on:dblclick指令,两者无差异v-bind:src 指令等同于 :src指令,两者无差异,简写方式
1. <p v-on:click="doSomething"></p> 简写: <p @click="doSomething"></p>
2. <p v-bind:class="{className:true}" 简写:<p :class="{className:true}"></p>
第一个VUE小程序:Hello World!
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>vue学习</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<!--开发云vue.js-->
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<!-- 生产环境版本,优化了尺寸和速度 -->
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"hello, world!!!"
}
})
</script>
</body>
</html>
el:挂点 --不能挂到html和body上面,最好挂到div
<div id="app">{{ message }}
</div>
var app = new Vue({ el: '#app', // 可以是id
el: '.app', // 可以是class
el: 'div', // 可以是标签
data: {
message: 'Hello Vue!'
}
})
data:数据对象
<body><div id="app">
{{message}}
<h2 >
{{school.name}}
</h2>
<ul>
<li>{{hobby[0]}}</li>
<li>{{hobby[1]}}</li>
</ul>
</div>
<!--开发云vue.js-->
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<!-- 生产环境版本,优化了尺寸和速度 -->
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"字符串",
school:{
name:"dict字符串",
},
hobby:["list字符串1", "list字符串2"],
age: 23
}
})
</script>
指令
v-text ---只解析成文本
<div id="v_mode_text"><!-- 方法1-->
<h2 v-text="message"></h2>
<!-- 方法2-->
<h2>{{message}}</h2>
</div>
扩展 -- 字符串拼接
<div id="v_mode_text"><!-- 方法1-->
<h2 v-text="message + 'hello world!!!' "></h2>
<!-- 方法2-->
<h2>{{message + "hello world!!!"}}</h2>
</div>
<script src="vue.js"></script><script>
var v_mode_text = new Vue({
el:"#v_mode_text",
data:{
message:"v_mode_text"
}
})
</script>
v-html --解析标签,类似dom的innerHTML
设置标签的innerHTML
<body><div id="app">
<div v-html="message"></div>
</div>
<script src="vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"<a href='http://www.baidu.com'><img src='ecfb.jpg' alt=''></a>"
}
})
</script>
v-on --为元素绑定事件
@dblclick 指令等同于 v-on:dblclick指令,两者无差异
<div id="app"><div>{{message}}</div>
<input type="button" value="点击" v-on:click="change">
<input type="button" value="双击事件" @dblclick="change">
</div>
<script src="vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "改变前的值"
},
methods: {
change: function () {
// alert("按钮生效!")
this.message="改变后的值"
}
}
})
</script>
事件修饰符--停止stop等
<!-- 阻止单击事件冒泡 --><a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次,2.1.4版本新增 -->
<a v-on:click.once="doThis"></a>
按键修饰符, 键盘事件
全部的按键别名:
.enter.tab.delete(捕获 "删除" 和 "退格" 键).esc.space.up.down.left.right.ctrl.alt.shift.meta
v-show --根据表达值的真假,设置元素的隐藏与显示,但标签存在
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>vue学习</title>
</head>
<body>
<div id="app">
<div>
<button v-on:click="change_img">v-show点击事件</button>
</div>
<p></p>
<p></p>
<p></p>
<p></p>
<div>
<img src="ecfb.jpg" v-show="status">
</div>
</div>
<script src="vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
status: true
},
methods: {
change_img: function () {
this.status = false
}
}
})
</script>
</body>
</html>
v-if ---根据表达值的真假,设置元素的隐藏与显示,标签删除
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>vue学习</title>
</head>
<body>
<div id="app">
<div>
<button v-on:click="change_true">点击生成</button>
<button v-on:click="change_false">点击消失</button>
</div>
<p></p>
<p></p>
<p></p>
<div>
<p v-show="status"> v-show 数据展示</p>
<p v-if="status"> v-if 数据展示</p>
</div>
</div>
<!--开发云vue.js-->
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<!-- 生产环境版本,优化了尺寸和速度 -->
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
status:true
},
methods:{
change_true:function () {
this.status = true
},
change_false:function () {
this.status = false
}
}
})
</script>
</body>
</html>
v-bind 设置元素的属性 src、title、class等
v-bind:src 指令等同于 :src指令,两者无差异,简写方式
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>vue学习</title>
</head>
<body>
<div id="app">
<div>
<button v-on:click="change_imgurl">点击图片生成</button>
</div>
<div>
<img v-bind:src="src_url">
</div>
</div>
<!--开发云vue.js-->
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<!-- 生产环境版本,优化了尺寸和速度 -->
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
status:true,
src_url:""
},
methods:{
change_imgurl:function () {
this.src_url = "ecfb.jpg"
}
}
})
</script>
</body>
</html>
v-for 循环
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>vue学习</title>
</head>
<body>
<div id="app">
<div>
<ul>
<li v-for="item in list">
{{item}}
</li>
</ul>
</div>
</div>
<!--开发云vue.js-->
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<!-- 生产环境版本,优化了尺寸和速度 -->
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
status:true,
src_url:"",
list:[1, 2, 3, 4, 5]
}
})
</script>
</body>
</html>
v-model -- 表单数据双向绑定
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>vue学习</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message" v-on:keyup.enter="show">
</div>
<!--开发云vue.js-->
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<!-- 生产环境版本,优化了尺寸和速度 -->
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"model of test data!"
},
methods:{
show:function () {
alert(this.message)
}
}
})
</script>
</body>
</html>
以上是 VUE学习 --数据类型、el挂点、指令等 的全部内容, 来源链接: utcz.com/z/379420.html