vue+elementUI实现多行删除

最近公司项目用到了现在比较主流的vue+elementUI,发现这个东西很好用,本人很喜欢,初学者遇到比较多的坑。这边说下如何实现批量删除。
1、首先我们得搞清楚,用v-model 去为输入框绑定值时,其实我们在修改了input的值以后,对应的对象值也是做了修改了的,这点有点像java的指针,绑定的值其实就是指针的地址,所以修改值是改了原始值,这为后面的操作带来了很大的方便,不必像以前的jquery那种还得自己去取值再赋值。
2、看了很多人写的操作多行,都比较麻烦、不实用这边上代码:
<el-tableref="multipleTable"
:data="imageData"
tooltip-effect="dark"
stripe
border
style="width: 100%;"
center="true"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
style="width: 5%;">
</el-table-column>
<el-table-column
prop="imageId"
label="ID"
sortable
style="width: 5%;">
</el-table-column>
<el-table-column
label="缩略图"
style="width: 40%;">
<template slot-scope="scope">
<img :src="scope.row.imageUrl" alt="scope.row.imageTitle" >
<span v-if="scope.row.firstImageType==1" style="position: absolute;left:10px;background-color: #0000cc;color:white">人工首图</span>
<span v-if="scope.row.firstImageType==2" style="position: absolute;left:10px;background-color: #0000cc;color:white">BI首图</span>
</template>
</el-table-column>
<el-table-column
label="来源"
style="width: 5%;">
<template slot-scope="scope">
<span v-if="scope.row.sourceType==0" >地面</span>
<span v-else>攻略</span>
</template>
</el-table-column>
<el-table-column
label="授权到期时间"
style="width: 20%;">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 5px">{{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column
label="排序"
style="width: 5%;">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.sequenceNumber" style="width: 40%;"></el-input>
</template>
</el-table-column>
<el-table-column label="操作" style="width:20%;">
<template slot-scope="scope">
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.row.id)">删除</el-button>
<el-button
size="mini"
@click="handleEdit(scope.row.id)">
<span v-if="scope.row.firstImageType==1">取消首图</span>
<span v-else>设置首图</span>
</el-button>
</template>
</el-table-column>
</el-table>
<!-- table end -->
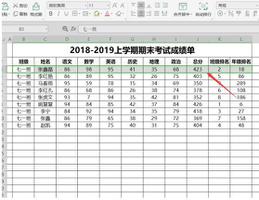
上面是 一个table效果图如下
我用红色标记出来的操作,每次行有操作都会执行该方法
handleSelectionChange(val) {
this.multipleSelection = val;},
首先,定义一个“list”multipleSelection: [] 用于接收每次选中操作的值。最后再delete方法中直接可以使用该值进行操作了
操作的方法如下:
deleteImage(){
var that = this;
this.$confirm('此操作将永久删除选中行, 是否继续?', '提示', {confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
$.ajax({
type: "post",
url: "./scenicspot/deletescenicspotimage",
data:JSON.stringify({
'scenicSpotImageList' : that.multipleSelection
}),
contentType: "application/json; charset=utf-8",
dataType: "json",
async:true,
success: function (rst) {
that.$message({
message: '删除成功',
type: 'success'
});
},
error: function (rs) {
that.$message.error("服务器出现异常!请稍后重试!");
}
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
以上是 vue+elementUI实现多行删除 的全部内容, 来源链接: utcz.com/z/378360.html